1. Component 합성이란?
여러개의 컴포넌트를 합쳐서 하나의 컴포넌트로 만드는 것
💡 리액트에서는 컴포넌트 안에 또 다른 컴포넌트를 쓸 수 있음
-> 복잡한 화면을 여러 개의 컴포넌트로 나눠서 구현 가능!
🔆 예제 코드
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
function App(props) {
return (
<div>
<Welcome name="Jane" />
<Welcome name="Mike" />
<Welcome name="Steve" />
</div>
)
}
ReactDOM.render(
<App />,
document.getElementById('root')
);App 컴포넌트는 Welcome 컴포넌트 3개를 포함하고 있다.
2. Component 추출
컴포넌트를 쪼개서 여러개의 컴포넌트로 나눌 수도 있다.
컴포넌트 추출의 장점: 재사용성 좋음 -> 개발 속도Up
🔆 예제 코드
//Comment라는 컴포넌트
function Comment(props) {
return (
<div className="comment">
<div className="user-info">
<img className="avatar"
src={props.autor.avatarUrl}
alt={props.autor.name}
/>
<div className="user-info-name">
{props.autor.name}
</div>
</div>
<div className="comment-text">
{props.text}
</div>
<div className="comment-date">
{formatData(props.date)}
</div>
</div>
);
};//Comment 컴포넌트의 props
props = {
autor: {
name: "벨라",
avatarUrl: "https://..."
},
text: "댓글입니다.",
date: Date.new(),
}- Avataer 추출하기
//추출된 아바타 컴포넌트
function Avatar(props) {
return (
<img className="avatar"
src={props.user.avatarUrl}
alt={props.user.name}
/>
)
}추출된
Avatar 컴포넌트를 Comment 컴포넌트에 반영
코드의 가독성 UP
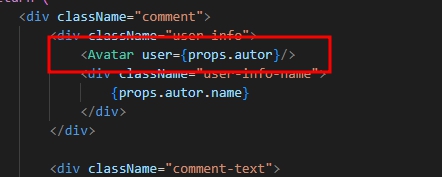
- user-info 추출하기
function UserInfo(props) {
return (
<div className="user-info">
<Avatar user={props.autor}/>
<div className="user-info-name">
{props.autor.name}
</div>
</div>
)
}사용자 정보를 담고 있는 user-info부분을 UserInfo라는 컴포넌트로 추출
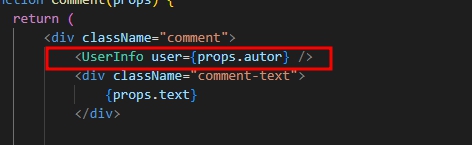
추출된 UserInfo 컴포넌트를 Comment 컴포넌트에 반영
컴포넌트를 어느 정도 수준까지 추출하는 것이 좋은지에 대한 정해진 기준은 없지만, 기능 단위로 구분하는 것이 좋고 재사용 가능한 단위로 추출하는 것이 좋음.
재사용 가능한 컴포넌트를 많이 갖고 있을수록 개발 속도가 빨라진다!