
강의를 들으며 정리해봅쉬다~!!
리액트는 왜 등장하게 되었는가?
3세대 웹, 복잡성 증가 -> 기술 발전
사용자들이 원하는 기능은 늘어나고 처리해야하는 것도 많아진다. 프론트앤드 기술자들은 새로운 기술들을 개발하게 됩니다. 그 기술들이 바로 프론트앤드 프레임워크라고 통칭되는 기술들입니다.
1세대 프론트앤드 기술들은 HTML/CSS/JavaScript/DOM/Event입니다. 그때 제이쿼리가 등장하게 됩니다. 제이쿼리는 쉽게말해서 DOM을 조작할 수 있는 메서드들의 모음입니다. 하지만 제이쿼리도 문제를 해결하지는 못했습니다. 그래서 새로운 페러다임이 등장하게 되는데 이것들이 Angular / Vue / React 입니다.
이 세가지를 프레임워크, 라이브러리 라고 부르고 있습니다. 프레임워크는 Angular / Vue, 라이브러리는 React
프레임워크랑 라이브러리의 공통점은 다른 사람이 만들어 둔 코드입니다.
프레임워크는 다른사람들이 만들어 놓은 틀 속으로 우리가 들어가서 작업을 하는 것
라이브러리는 우리의 작업을 진행할 때 남들이 만들어놓은 코드를 가지고 와서 작업하는 것
Angular
- 2010년 Google에서 개발한 프레임워크
- 타임스크립트 기반으로 매우 안정적이고 잘 설계된 구조 안에서 개발이 가능
- 프레임워크 답게 다양한 기능이 내장되어있다.
- 무겁고 배우기 어렵다는 단점이 있다.
Vue
- 2014년 Evan You라는 개인이 개발한 프레임워크
- Angular와 마찬가지로 Vue만의 문법과 규칙이 있다.
- 프레임워크 답게 다양한 기능이 내장되어있다.
- 러닝커브가 낮다.
React
- 2013년 Facebook에서 개발한 라이브러리.
- "지속적으로 데이터가 변화하는 대규모 어플리케이션 구축하는 것"을 목표로 개발
- Angular, Vue등의 다른 프레임워크와는 달리 리액트는 오로지 View만 담당하는 라이브러리
- 그만큼 내장되어 있는 기능이 부족해 third-party 라이브러리 (ex: react-router-dom, redux)를 함께 사용한다.
저희는 왜 이 세 가지 중에서 리액트를 사용하는걸까요.
- 자기만의 문법을 가진 Angular,Vue와 달리 자바스크립트 문법을 그대로 사용
- 오픈소스 프로젝트이면서 페이스북의 지속적인 관리가 이루어지고 있음
- 많은 사용자수를 기반으로 생태계가 활성화 되어있음
- 컴포넌트를 비교적 더 단순하고 간단하게 정의할 수 있음
- React Native 등의 웹이 아닌 플랫폼에서도 활용할 수 있는 기술로 확장 가능
React는 사용자 인터페이스를 구축하기 위한 선언적이고 효율적이며 유연한 JavaScript 라이브러리
사용자 인터페이스(UI)를 만들기 위한 JavaScript 라이브러리
- 리액트와 같은 프론트엔드 라이브러리 혹은 프레임워크 를 사용하는 가장 큰 이유 중 하나는 UI를 자동으로 업데이트 해준다는 점, 선언적인 개발이 가능하게 됨
- UI를 자동으로 업데이트 하는 과정에서 Virtual DOM을 통해서 최적화를 구현
선언적
개발 방식으로는 크게 두 가지로 선언적 방식과 절차적 방식으로 나뉩니다.
절차적 (HOW)
1. 청소기를 돌린다.
2. 빨래를 돌린다.
3. 걸래질을 한다.
4. 쓰레기를 버린다.
5. Etc...
선언적 (What)
1. 깨끗해진 방의 모습을 상상해서 그림을 그린다.
2. 로봇에게 그림을 전달한다.
선언적인 방식은 무엇이 되면 되는지, 즉 What에 대해서만 신경쓰면 되지 어떻게 하면 될지에 대해서는 생각을 안해도 되는 장점이 있습니다. 절차적인 방식보다 선언적인 방식이 훨씬 방청소하기 수월합니다. 여기서 말하는 로봇이 바로 리액트 입니다.
내가 그린 그림이 실제 내가 기대한 모습과 어떤 부분이 다른지만 확인하고 고치면 됩니다.
그렇기 때문에 선언적인 개발이 유지보수하기 훨씬 수월합니다.
리액트는 리턴값을 받아서 알아서 화면을 업데이트 해줍니다.
재료값이 바껴도 알아서 화면을 업데이트 해줍니다. 이게 바로 리액트가 해주는 기능입니다.
Virtual DOM
이번엔 버츄얼 돔을 알아보겠습니다. 원하는 결과물을 선언해주기만 하면 리액트가 알아서 화면을 업데이트 해준다고 했습니다. 버츄얼돔은 리액트가 화면을 업데이트하는 과정을 조금 더 효율적으로 실행하기위한 기술입니다. 먼저 버츄얼돔이 어떤 일을 하는지 실생활 예시를 들어보겠습니다.
건물을 바꾼다고 한다면?
벽돌이 필요해 -> 창고가서 가져오기
톱이 필요해 -> 창고가서 가져오기
페인트가 필요해 -> 창고가서 가져오기
세 번이나 왕복을 했기때문에 비효율적이라는 것을 느낍니다. 여기서 버츄얼돔의 역할이 나옵니다.
Virtual DOM -> 벽돌, 톱, 페인트가 필요해 -> 창고가서 가져오기
버츄얼돔은 관리자가 건물을 바꾸기 위해서 계산을 해서 창고에 한번만 가서 필요한 모든 재료들을 가져올 수 있게 되었습니다.
DOM 조작 -> Layout -> Paint
실제 브라우저는 화면에 변화를 주기위해서는 DOM의 조작이 필요합니다. 그런데 브라우저는 DOM의 조작이 발생할때마다 화면의 배치를 잡는다던가 화면에 색을 칠하는 과정을 겪게 됩니다.
각각 레이아웃, 페인트 라고 부릅니다. 그런데 리액트가 화면 A 에서 B 로 바꾸기 위해서는 여러번에 DOM조작이 필요할 수 있습니다. 이런 상황에서 계속 DOM을 건들이게 된다면 조작이 발생할 때마다 다시 배치를 잡고 색을 칠하는 동작을 여러번 수행하게 됩니다. 이는 비효율적입니다. 그래서 리액트는 실제 DOM이 아니라 가상의 DOM을 하나 만들어서 유지하고 있습니다.
그리고 화면을 바꿔야하는 상황이 오면 화면을 바꾸기 위해 필요한 DOM의 조작을 버츄얼돔을 통해서 계산합니다. 그리고나서 실제 브라우저에 있는 DOM에는 한번의 방법만 발생시키는 것입니다.
이렇게 되면 요소들을 다시 배치하고 색을 칠하는 과정을 한번만 실행을 하면 되기에 효율적입니다.
정리하자면 리액트는 실제 돔을 매번 조작하는 것은 비효율적이기에 버츄얼돔이라는 가상의 돔을 만들어서 유지하면서 화면의 변화가 필요할 때마다 버츄얼돔에서 안에서 미리 필요한 부분을 계산하고 실제 돔에서는 한 번의 수정만 가하는 식으로 최적화를 구현하고 있습니다.
Node & NPM
Node는 자바스크립트 실행환경입니다. 이 단어만 봐서는 무슨 의미인지 알아보기 힘들 수도 있습니다. 이제 이것의 의미를 같이 알아보겠습니다. 우리가 작성하는 자바스크립트 코드는 따지고 보면 단순한 텍스트의 나열입니다. 이러한 텍스트들이 실제 의미를 가지려면 이런 자바스크립트 코드를 읽어서 실제로 실행을 시킬 수 있는 도구들이 필요합니다.
그렇게 자바스크립트를 해석하고 실행할 수 있는 도구를 자바스크립트 실행 환경 이라고 부릅니다.
가장 유명한 자바스크립트 실행환경은 브라우저 입니다. 태초에 자바스크립트는 브라우저에서 간단한 스크립트 명령을 실행하기위해 탄생한것이기때문에 모든 브라우저는 자바스크립트를 읽고 해석할 수 있습니다.
그런데 웹 개발 시장이 점점 커지고 자바스크립트를 다룰 줄 아는 개발자들이 늘어나면서 브라우저가 아닌 다른 환경에서도 자바스크립트를 이용을 개발을 하고자 하는 리즈가 생겨났습니다.
이런 리즈 속에서 탄생한 것이 Node 입니다.
정리하자면 노드는 브라우저 밖에서도 자바스크립트를 실행할 수 있게 만들어주는 실행 환경입니다. 그래서 자바스크립트의 탈웹을 이뤄냈다. 라는 평가를 받기도 합니다.
그러면 근본적으로 우리는 왜 Node를 알아야 하고 필요로 할까요.
우리는 리액트를 이용해서 프로젝트를 만듭니다. 그런데 우리가 프로젝트를 진행할 때는 실제 웹 브라우저 안에서 작업을 하는 것이 아니라 여러분들의 컴퓨터 안에서 작업을 합니다.
그런데 리액트도 프로젝트를 구성하기 위해서는 리액트와 그 외의 자바스크립트로 구성된 여러 패키지들이 필요로 합니다. 실제로 리액트는 UI로 구성할 때 필요하면서 또 최신의 자바스크립트 문법을 모든 브라우저가 읽고 해석할 수 있는 과거의 문법으로 변화시켜주는 역할을 하는 Babal, 그리고 작성한 자바스크립트 파일을 분석해서 분할하고 합쳐주는 역할을 하는 webpack들이 필요하고, 이것들을 제외하고도 수많은 패키지들이 프로젝트를 원활하게 진행하기 위해서 필요합니다.
이러한 여러 패키지들을 작업환경이 여러분들의 컴퓨터 안에서도 자바스크립트를 실행할 수 있는 Node를 설치해야합니다.
그렇다면 두번째 주제인 NPM은 무엇일까요?
Node Package Manager 여기서 말하는 패키지는 무엇을 뜻할까요?
우리가 방금 말한 바벨, 웹팩 등 모두 패키지 입니다. 결과적으로 노드를 실행할 수 있는 여러 패키지들을 다운로드 받고 업데이트 하고 삭제하고 변화할 수 있는 매니저의 역할을 하는 것이 바로 NPM 입니다.

정리하자면 Node는 자바스크립트를 실행할 수 있게 하는 실행환경이고, NPM은 노드로 실행할 수 있는 여러 패키지들의 관리를 도와주는 매니저 입니다. 쉽게 말해서 여러분들이 앱을 다운로드 받아서 실제 실행하는 환경이 스마트폰 Node 라고 할 수 있다면 실제 앱을 다운받고 업데이트하고 삭제할 수 있는 앱스토어가 NPM이라고 할 수 있습니다.
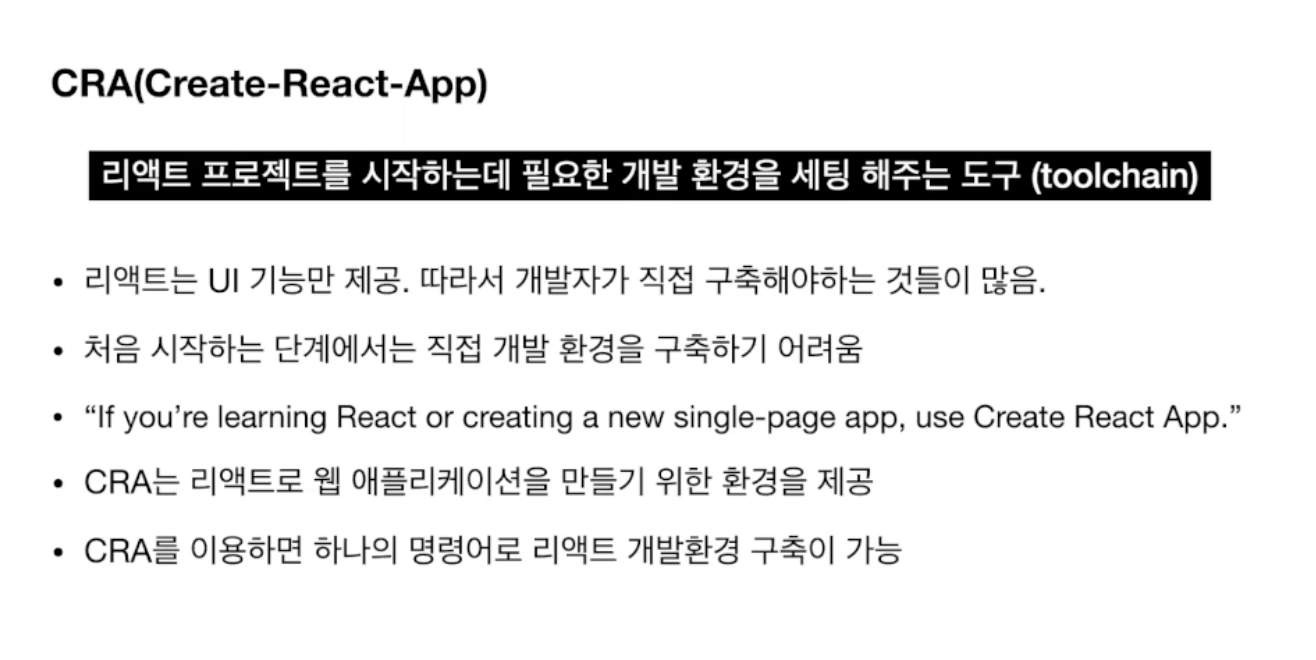
CRA
CRA란 무엇일까요? Create React App의 약어 입니다. 해석해보자면 리액트 앱을 만든다. 라고 해석할 수 있습니다. 우리는 왜 이런 것이 필요할까요?
리액트는 우리가 처음에 알아봤듯이 UI를 구성하는 기능만을 하는 라이브러리입니다.
그런데 실제 온전한 웹사이트를 구축하기 위해서는 UI말고도 다른 여러가지 기능이 필요합니다.

툴체인은 CRA만 존재하는 것이 아닙니다. 실제로 CRA을 제외하고도 여러많은 툴체인이 존재합니다. 리액트 공식문서에서는 만약 리액트를 이제 막 배우고 있거나 HTML환경에 앱을 구축하기 위해서는 CRA를 사용해라 라고 권장하고 있습니다.
이후로는 파일 실행이라 영상을 봐야합니다.
