
영상 보고 적는 메모
index.html-index.js-App.js
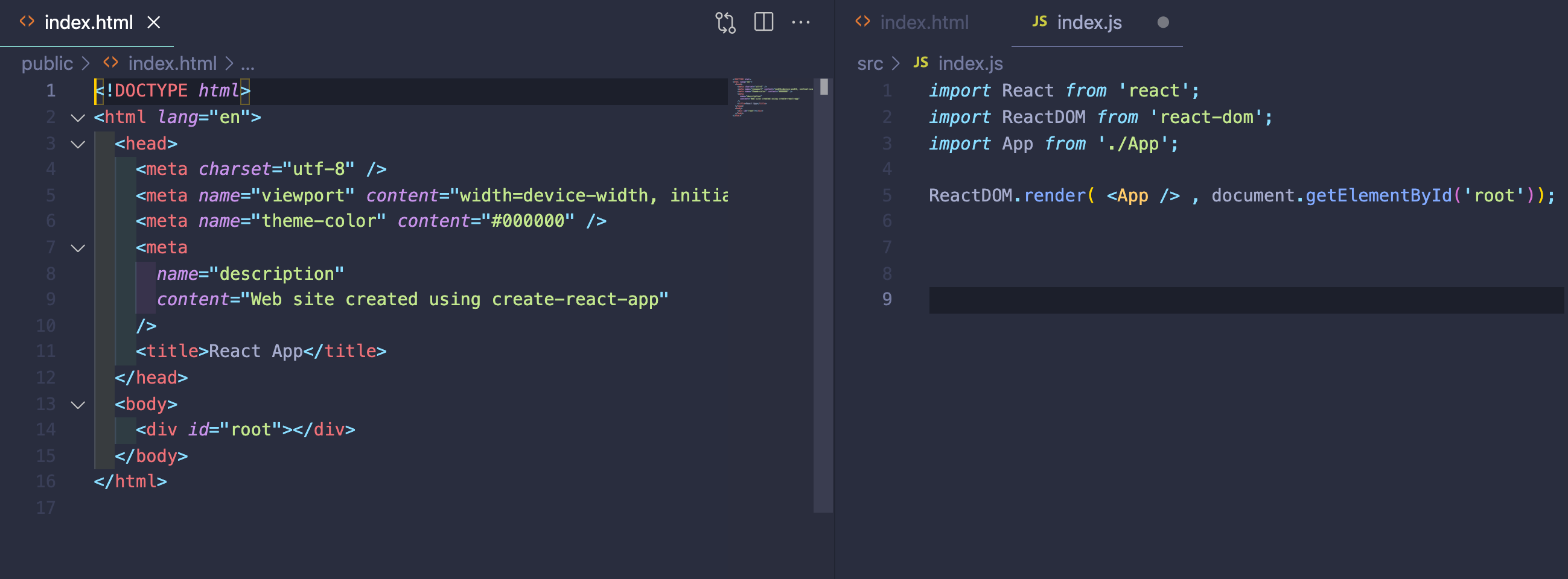
index.html
- HTML의 엔트리 포인트
- 사용자가 우리 프로젝트를 요청하여 최초로 보여지는 HTML
index.js
- 자바스크립트의 엔트리 포인트
- HTML과 react 컴포넌트를 연결해주는 역할을 함, 중간다리
App.js
- 실제 화면에 보여지고 있는 컴포넌트
public 폴더에 index.html파일만 남기고 모두 지워도

이런 화면이 뜨는 걸 볼 수 있습니다. 어떻게 이럴 수 있을까요? 이것이 바로 index.js / indexApp.js 와 관련이 있는 동작입니다. 먼저 imdex.js부터 보겠습니다.
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render( <App /> , document.getElementById('root'));
reportWebVitals();import 라는 의미는 어디서 가져온다. 라는 의미 from 뒤에 경로가 없이 그냥 react라고 적혀져 있습니다. 이렇게 가져오는 것은 node_modules라는 폴더에서 가져온다는 것을 알 수 있습니다. 첫번째 문장을 해석해보자면 node_modules에 있는 react 폴더에서 react를 가져오라. 이 이후에 있는
import ReactDOM from 'react-dom';
도 같은 의미 입니다.
import App from './App'; 에서 ./ 는 현재 폴더를 의미하고 index.js가 있는 폴더는 src이기에 src에 있는 App.js를 가져오겠다는 의미를 가지고 있습니다.
ReactDOM.render( <App /> , document.getElementById('root'));여기 보시면 ReactDOM 이라고 적혀져 있습니다. 그 다음에 . 이 적혀져 있습니다. . 이런 표시는 객체에 속성에 접근할 때 사용하는 표시입니다. 즉 이것으로 보자면 우리는 이 React 부분이 어떤 객체라고 볼 수 있습니다. 그 뒤에는 render라고 적혀져있고, ( ) 소괄호가 열리고 닫힌걸 볼 수 있습니다. 자바스크립트에서 소괄호는 함수를 호출할 때 하는 문법입니다.
그래서 이 문장을 해석해보자면 reactDOM 객체에 있는 render라는 메소드에서 보내서 그 메소드를 호출한다. 라는 의미를 가지고 있습니다. 그리고 나서 이 메소드를 호출할 때 넣어주는 인자를 한 번 확인해보겠습니다.
<App />첫 번째 인자는 App이 들어가 있습니다. 태그처럼 들어가있는데요. 리액트에서 이 문법은 컴포넌트를 의미합니다. 그래서 꺽쇠가 열리고 닫힙니다. 안에 어떤 우리가 익히 알고 있는 문법이 아니라 다른 것이 들어가 있지만 리액트의 컴포넌트를 의미한다라고 볼 수 있을 것 같습니다.
document.getElementById('root')
함수를 다른 곳에서 가져오고 싶다면 꼭
export default App;를 적어야합니다.
JSX
- 자바스크립트와 HTML을 합쳐놓은 듯한 형태
- 마크업을 편리하게 작성하기 위한 문법
- JSX로 작성한 코드는 자바스크립트가 인식할 수 없는 문법이기에 Babal 이라는 패키지를 이용해서 변환해줘야 함
<div>Hello, World!</h1>
=>
React.createElement('div',null,"Hello, World!")장점
- HTML tag를 그대로 사용하기 때문에 익숙함
- HTML 마크업과 자바스크립트 로직을 같이 구현할 수 있음
- 자바스크립트 문법을 이용해서 HTML을 생성할 수 있음
- vs DOM + Evant
특징
- 하나의 부모태그
- 모든 태그가 셀프 클로징 가능
- camelCase Prorerty
- 자바스크립트 동작 가능
