
React의 대해서 조금 배웠다.
일단 js는 무조건 function 함수명 () { }로 묶어줘야하고 return ( );를 안에 넣어줘야합니다.
마지막에 꼭 export default 함수명; 을 써줘야지 제대로 작동이 됩니다.
img태그src값으로/images/(파일이름)이렇게 지정해주시면 됩니다.
예)<img src=“/images/파일이름” />css에서는 public 폴더에 접근하는게 불가능하므로background-image에 활용해야하는 이미지들은src/assets/images/디렉토리에서 관리해주세요
img가 붙은 태그들 뒤에는 꼭 / 닫는 표시를 해줘야합니다.
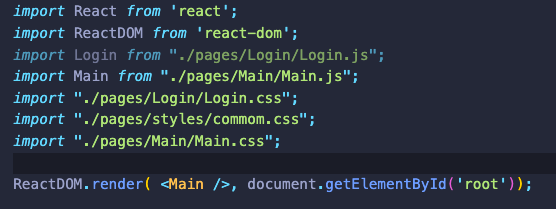
그다음 index.js에서

각 js 와 css를 import 시켜주어야 합니다.
ReactDOM.render( <함수명 />, document.getElementById('root'));보이는 코드처럼 이렇게 작성을 해주어야 보입니다.
src폴더가 가장 중요합니다.
Component란?
재사용이 가능한 UI단위 입니다.
이럴 때 동일 코드가 반복되는 부분을 하나의 component로 만들어서 같은 디자인의 input이 필요한 곳마다 재사용할 수가 있습니다. class를 className이라고 씁니다.
SPA란?
SPA (Single Page Application) - 페이지가 한 개인 애플리케이션
원래 일반이라면 login.html과 main.html이 페이지 수만큼 html 파일이 존재 할텐데 리액트 프로젝트에서는 1개 입니다. 한 개의 웹페이지 html안에서 여러 개의 페이지를 보여주는 방법은? Routing
Routing이란?
다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것입니다. 리액트에는 이 기능이 없다. 그래서 리액트가 라이브러리인 이유!
Route 이동하기
Route 이동하는 방법은 두 가지가 있습니다.
<Link>컴포넌트 사용하는 방법**useNavigate로 구현하는 방법**
