
React slick 을 이용하여 Carousel을 구현해보자!
라이브러리를 사용하는데도 시간이 오래걸렸고 이것을 정리해서 올려봅니다.
2차 프로젝트를 시작하면서 슬라이드(캐러셀)을 구현해야하는 일이 생겼고,
이것을 라이브러리로 적용해보자는 마음을 먹고 구현을 해보았습니다.
💻 캐러셀이란?
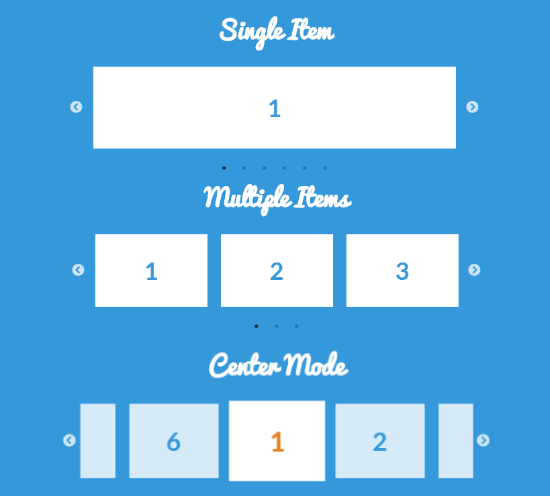
회전목마라는 뜻을 가지고 있고, 슬라이드 형태로 순환하며 이미지나 영상을 보여주는 것을 의미합니다. 저희가 알고 있는 슬라이더는 볼륨조절할 때 그런 걸 슬라이더라고 하는 것 같습니다.

저는 이것을 구현하기 위해 React-slick이라는 라이브러리를 사용하였습니다.
설치 방법 및 사용법
npm
npm install react-slick --save
yarn
yarn add react-slick
두가지 방법 중에 본인이 사용하는 걸로 설치를 하고, CSS를 위해서
npm
npm install slick-carousel --save
yarn
yarn add slick-carousel
명령어까지 입력해주면 설치는 끝입니다.
그리고나서 사용하고 싶으신 곳에다가 import 해서 쓰시면 됩니다.
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";공식문서에서는 import "~slick-carousel/slick/slick.css"; 으로 나와있는데 다른 분들이 사용하신 블로그도 찾아본 결과 앞에 ~을 빼야 적용이 되는 것을 확인하였습니다.
import React, { Component } from "react";
import Slider from "react-slick";
export default class SimpleSlider extends Component {
render() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1
};
return (
<div>
<h2> Single Item</h2>
<Slider {...settings}>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
</Slider>
</div>
);
}
}그리고나서 공식문서에 나와있는 코드를 작성하면 아주 손쉽게 캐러셀을 구현할 수 있습니다.
하지만 공식문서에 나와있는 것은 class형인데 요즘은 함수형으로 더 많이 쓰이기 때문에 return 앞을
function SimpleSlider() {
const settings = {
dots: true,
infinite: true,
speed: 500,
slidesToShow: 1,
slidesToScroll: 1,
centerPadding: '20px',
};이렇게 함수형으로 수정해주어서 사용하였습니다.
그리고 styled-components를 적용하기위해 꽤 많은 곳을 찾아보고 돌아다녔고 알아냈습니다. 쉬운 방법이었는데 찾기가 힘들었네요~!!
const StyledSlider = styled(Slider)``이런식으로 적고 나서 그 아래에 스타일 컴포넌트를 적용하시면 됩니다.
개발자도구에서 직접 찍어보고 클래스명을 알아내시고 그곳에 적용할 수 있습니다.
많은 블로그도 찾아보고 공식문서도 읽어보면서 적용해봤는데 잘못된 정보가 있으면 댓글에 남겨주시면 감사드리겠습니다~!
