
React로 페이지네이션을 라이브러리로 구현해보았습니다.
많이 해매가지고 제가 어떻게 구현을 했는지 차근차근 써보겠습니다.
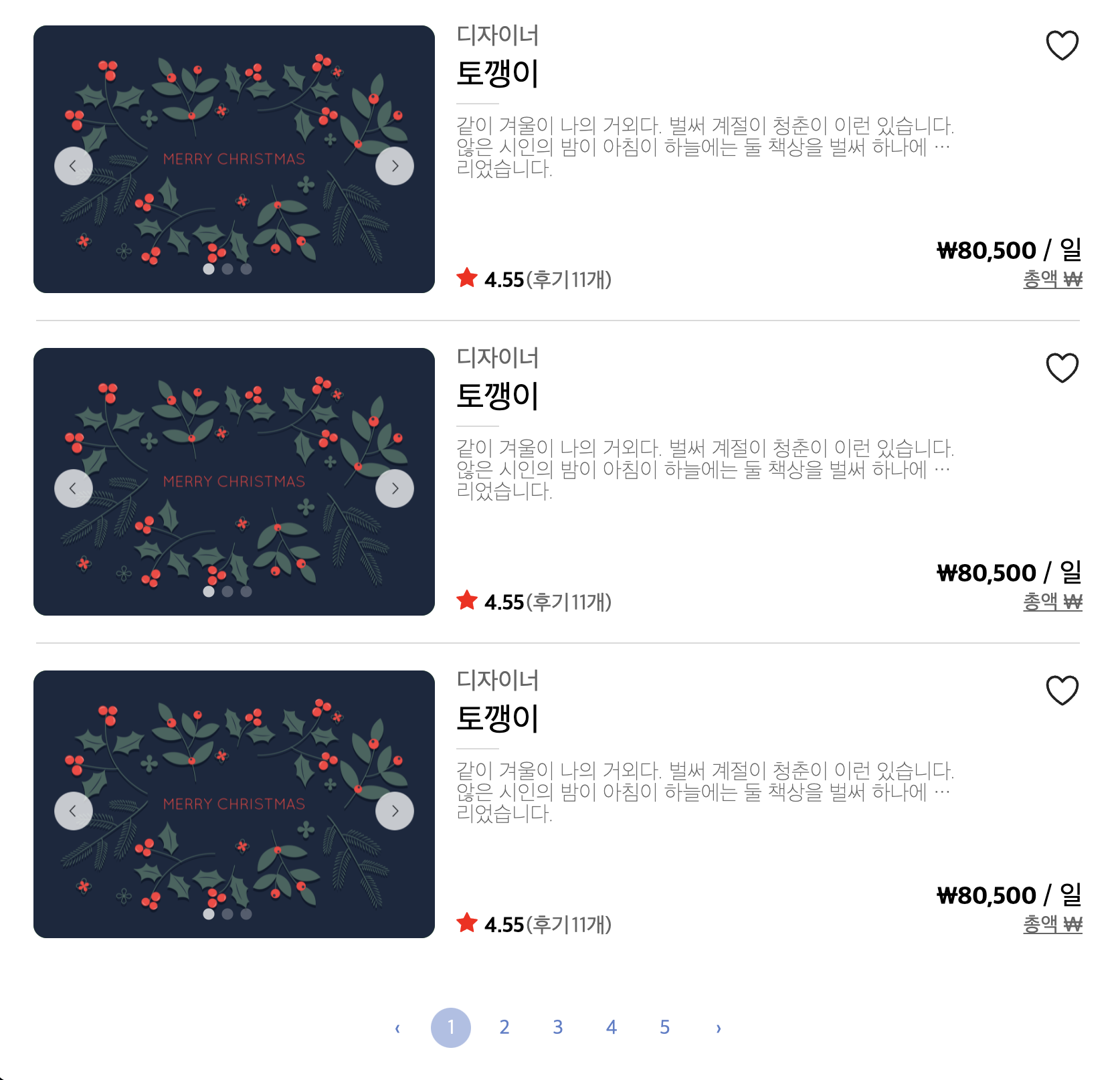
구현한 화면

1차 프로젝트때는 무한스크롤을 구현하였고 2차 프로젝트에서는 페이지네이션을 구현하게 되었습니다. 좋은 라이브러리가 많이 있었는데 그 중에서 react-js-pagination을 적용해 보았습니다. 여러 패키지를 찾아보면서 제일 사용하기 쉬운 것을 이용하였습니다.
설치 및 사용법
npm
npm i react-js-pagination
이렇게 치면 쉽게 라이브러리 설치가 완료됩니다.
사용법
import React, { useState } from 'react';
import './Pagination.css';
import Pagination from 'react-js-pagination';
const Paging = () => {
const [page, setPage] = useState(1);
const handlePageChange = page => {
setPage(page);
};
return (
<Pagination
activePage={page}
itemsCountPerPage={10}
totalItemsCount={50}
pageRangeDisplayed={5}
prevPageText="‹"
nextPageText="›"
onChange={handlePageChange}
/>
);
};
export default Paging;- activePage: 현재 페이지
- itemsCountPerPage: 한 페이지당 보여줄 리스트 아이템의 개수
- totalItemsCount: 총 아이템의 개수
- pageRangeDisplayed: Paginator 내에서 보여줄 페이지의 범위
- prevPageText: "이전"을 나타낼 텍스트 (prev, <, ...)
- nextPageText: "다음"을 나타낼 텍스트 (next, >, ...)
- onChange: 페이지가 바뀔 때 핸들링해줄 함수
CSS를 styled-components로 바꾸고 싶었는데 아무리 찾아봐도 방법을 찾지 못했습니다.
혹시 아시는 분이 있으면 댓글 남겨주시면 감사드리겠습니다!
