
오늘도 힘차게 리액트에 대해서 알아봅시다!
데이터 바인딩 쉽게하는 법
변수를 { } 안에 넣으면 랜더링을 시킬 수 있습니다. 함수도 넣을 수 있습니다.
src,id,href 등의 속성에도 {변수명,함수 등}, 상상하는 모든 곳에 { }로 변수 집어넣기가 가능합니다.
JSX에서 style속성 집어넣을 때
style도 집어넣을 수 있는데, 바로 적을 수는 없습니다. 무조건 { }로 넣어야합니다.
{ { fontSize : '30px' } }, 왼쪽엔 속성 오른쪽엔 속성값이 들어갑니다.
속성이름은 camelCase 방식에 따라 작성해주셔야 합니다. (하지만 귀찮으니 className으로 만들어서 씁시다.)
useState
사이트에 필요한 데이터를 보관할 때 두 가지 방법이 있습니다. 변수에 넣거나, state에 넣는 방법이 있습니다. 변수랑 비슷하지만 좀 다릅니다.
import React, {useState} from 'react'; //꼭 상단에 첨부"리액트에 있는 내장함수 하나를 쓰겠습니다." 라고 선언한 것 입니다.
useState('여자 코트 추천'); [a,b]a 에는 '여자 코트 추천'이 그대로 들어갑니다.
여기서 JSX의 신 문법 destructuring 이 들어갑니다.
let [글제목, 글제목변경] = useState('여자 코트 추천');
<h3>{ 글제목 }</h3> state는 변수 대신 쓰는 데이터 저장공간, useState를 이용해 만들어야합니다.
문자, 숫자, array, object 다 저장 가능합니다.
state에 데이터 저장해놓는 이유: 웹이 App처럼 동작하게 만들고 싶어서
state는 변경되면 HTML이 자동으로 재랜더링이 됩니다.
그냥 변수는 변경되어도 자동 재랜더링이 안되고, 새로고침이 되어야 재랜더링이 됩니다.
state로 하면 제목을 정렬하던 수정하던 새로고침 없이도 HTML에 랜더링이 됩니다.
!! 자주 바뀌는, 중요한 데이터는 변수 말고 state로 저장해서 쓰세요 !!
event
/* eslint-disable */이걸 쓰면 터미널창에 찍히는 warning을 없앨 수 있습니다.
onClick={클릭될 때 실행할 JS} { }안에는 무조건 함수() 가 들어가야합니다.
함수를 만들기 귀찮을 때는 { () => {실행할 내용} } 를 써주면 됩니다. (콜백함수 같은걸)
👍🏻 따봉 누를 때마다 1 증가시키기👍🏻
let [따봉, 따봉변경] = useState(0);이라는 state가 있을 때 이때 '따봉변경'은 함수입니다. 따봉변경()
<h3> { 글제목[0] } <span onClick={ () => { 따봉변경(따봉 + 1) } }> 👍🏻 </span> {따봉} </h3>원래 있는 값 '따봉'을 변경해주어야 합니다.
let [글제목, 글제목변경] = useState(['남자코트 추천','강남 우동맛집','파이썬독학']);
function 코트추천변경(){
let newArray = [...글제목]; //이게 deep copy 똑같이 하나를 만든 것.
newArray[0] = '여자코트 추천'; // '여자코트 추천'을 newArray[0]에 집어넣기
글제목변경( newArray ); // 글제목변경(변경함수)에 newArray 집어넣으면 글제목이 변경됨
}
<button onClick={ 코트추천변경 }>버튼</button> //그걸 onClick 할때마다 변경되게끔 하는 식 '남자코트 추천'을 버튼을 누르면 '여자코트 추천'으로 바꾸는 식입니다.
state의 복사본을 만들어서 수정하는 게 좋습니다. deep copy ([...글제목])를 해서 수정을 하시면 됩니다.
deep copy : 값공유X / 서로 독립적인 값을 가지는 복사
state를 직접 건들지는 않아야 합니다.
<Array, Object state 데이터 수정 방법>
- 일단 변경함수 써야함
- 변경함수(대체할 데이터)
- 일단 기존 state카피본을 만들고
- 카피본에 수정사항 반영하고
- 변경함수()에 집어넣기
component
return (
<div></div>
<div></div>
<div></div>
)return 안에 연속된 태그는 쓸 수 없다.
HTML을 한 단어로 줄여서 쓸 수 있는 방법 : Component 문법
<Modal /> // 3. 그리고 맘대로 사용
function Modal(){ // 1. 이름짓기
return (
<div></div> // 2.원하는 HTML 담고
)
}함수명을 짓고 원하는 HTML을 담고 그리고 원하는 곳에 사용을 하면됩니다.
Component 유의사항
1. 이름은 대문자로 시작
2. return ( ) 안에 HTML을 담으면 됨
3. return ( ) 안에 있는건 태그 하나로 묶어야 함 ( <> </> 이걸로 묶자)
4. component 위치는 최상위에 위치한 function과 같은 위치면 됩니다.
어떤걸 Component로 만드는 게 좋을까
- 반복출현하는 HTML 덩어리들
- 자주 변경되는 HTML UI들
Component 많이 만들면 단점
- state 쓸 때 복잡해짐
(상위 component에서 만든 state를 쓰려면 props문법 이용해야 함)
클릭하면 <Modal /> 등장하도록 하려면?
JSX { } 안에 if문은 쓸 수 없습니다. if 대신에 삼항연산자를 쓸 수 있습니다.
{
1 < 3
? <Modal />
: null //텅빈 HTML이라는 뜻
}리액트에선 UI를 만들 때 state데이터를 이용합니다.
state로 UI 보임/ 안보임 스위치를 넣음
let [modal, modal변경] = userState(false); // 1. 사이트 첫 로드시 모달창은 안보임
// 2. 아까 그 제목 누르면 모달창 보여야함
<h3 onClick={ () => { modal변경(true) } }> { 글제목[2] } </h3>
{
modal === true
? <Modal />
: null //텅빈 HTML이라는 뜻
}- UI가 보임/ 안보임 정보는 state로 저장해둠
- 그리고 if문을 이용해 state가 true일 때 UI를 보여줌
state 변경할 때 복사본을 만들어서 수정을 하라고 했는데...?
A. 사본을 만드는 건 array,object 이런거 이용할 때 하는겁니다.
문자, 숫자, true / false 이런건 필요없이 직접 수정하셔야 합니다.
⚠️ 버튼을 눌렀을 때 열리고 한번 더 누르면 닫히는 모달 창 만들기 ⚠️
function App (){
let [modal, modal변경] = useState(false);
return (
<div>
<button onClick={ ()=>{ modal변경(!modal) } }> 열고닫는버튼 </button>
{
modal === true
? <Modal />
: null
}
</div>
)
}이렇게 짜면 버튼을 한번 누를 때마다 modal이 ture 라면 false가 되고
modal이 false 면 true가 됩니다.
! 느낌표 기호는 true왼쪽에 붙이면 false로 바꿔주고 false 왼쪽에 붙이면 true로 바꿔줍니다.
그래서 modal이라는 state에 붙이면 지금 state를 반대로 만들어 줄 것입니다.
map / for
많은 div들을 반복문으로 줄이고 싶은 충동이 들 때.
반복문이란건 어떤 코드를 반복하고 싶을 때 쓰는 문법입니다.
리액트 환경에서는 제가 원하는 HTML도 반복문으로 반복시킬 수 있습니다.
하지만 JSX 중괄호 내에 for문은 넣을 수 없습니다.
{ }는 항상 변수명과 함수명만 쓸 수 있습니다.
map() 이라는 함수를 써야합니다.
let arr = [2,3,4];
// array내의 모든 데이터에 똑같은 작업을 시켜주고 싶을 때 .map()
// 전부 2를 곱해주고 싶다면
arr.map(function(a){
return a * 2
});
결과 = 4, 6, 8map 함수는 반복문이 도는거라고 생각하면 됩니다.
array내의 모든 데이터에 똑같은 작업을 시켜주고 싶을 때 사용합니다.
.map()은 유사 반복문입니다.
{
글제목.map(function(){
return <div>안녕</div>
})
}반복문 쓰는 법
{반복할 데이터.map( () => { return <HTML\> })}
{
글제목.map(function() {
return <div> 안녕 </div>
})
}반복시킬 데이터 개수
HTML을 반복하고 싶으면 {반복할 데이터 .map()}
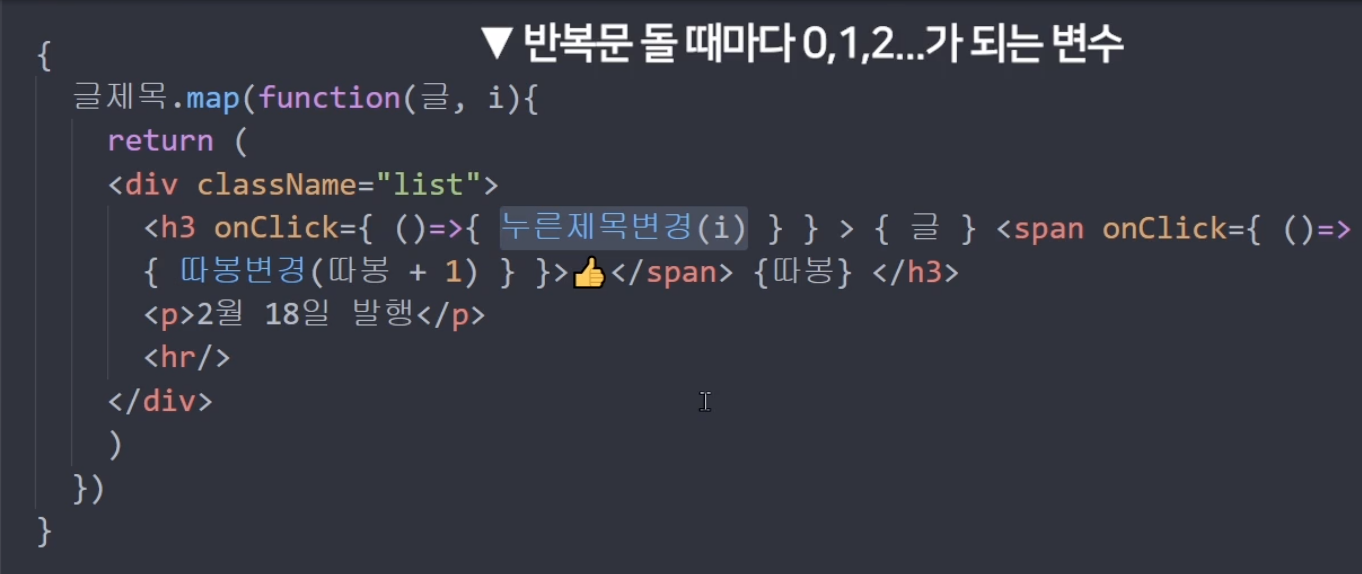
반복될 때 마다 제목부분에 각각 다른 데이터가 들어가고 싶어요
{
글제목.map(function(글){
return (
<div className="list">
<h3> { 글 } </h3>
<p>11월 25일 발행</p>
<hr/>
</div>
)
})
}function(글) 에서 '글'은 array 안에 있던 하나하나의 데이터를 말합니다.

이렇게 들어가게 됩니다.
<Modal>안에 진짜 글제목을 넣어보자
- 그냥 {글제목[0]}을 쓰면 에러가 납니다.
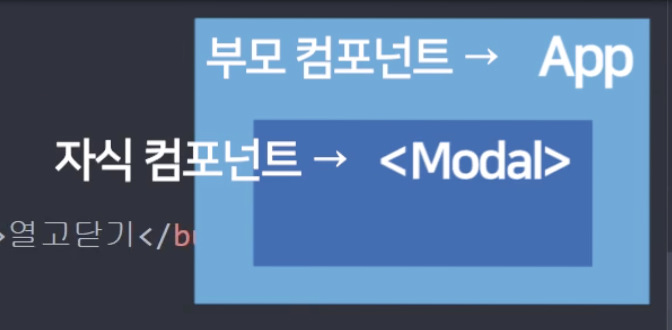
- App(){} 안에 있는 글제목 state를 Modal(){}안에서 쓰고 싶으면 어떻게 해야할까요

props로 전송해줘야 자식컴포넌트는 부모컴포넌트가 가진 state 사용이 가능해집니다.
props로 자식에게 state 전해주는 법
1. <자식컴포넌트 작명 = {state명}/> - 보통 작명이랑 state명이랑 똑같이 해준다.
2. 자식컴포넌트에서 props 파라미터 입력 후 사용
제목을 누를 때 각각 다른 모달창이 뜨게하려면?
모달창 만드는 법
- 모달창 보이는/안보이는 상태정보를 state에 저장하고
- state가 true면 모달창 보여주고
- state가 false면 모달창 숨기고
각각 다른 모달창 제목 만드는 법
- 몇번째 제목 눌렀는지 상태정보를 state에 저장하고
- state가 0일 때는 0번째 제목 출력
- state가 1일 때는 1번째 제목 출력
0번째 버튼을 누르면 props.글제목[0]
0번째 버튼을 누르면 props.글제목[1]
0번째 버튼을 누르면 props.글제목[2]
let [글제목, 글제목변경] = useState(['남자코트 추천','강남 우동맛집','파이썬독학']);
let [누른제목, 누른제목변경] = useState(0);
<button onClick={ () => {누른제목변경(0)} }>버튼1</button>
<button onClick={ () => {누른제목변경(1)} }>버튼1</button>
<button onClick={ () => {누른제목변경(2)} }>버튼1</button>
{
modal === true
? <Modal 글제목={글제목} 누른제목={누른제목} />
: null
}
function Modal(props){
return (
<div className="modal">
<h2> { props.글제목[props.누른제목] } </h2>
<p>날짜</p>
<p>상세내용</p>
</div>
)
}이제 각 버튼을 누르면 누른제목 state가 변경이 됩니다.
그러면 <Modal>안의 누른제목도 변경이 됩니다.