너무 바빠서 블로그 안쓴지 오래됐다. 힘내서 블로그 정리하기
참고: 코딩애플 온라인 강의
React state 변경하는 법
- onClick 이벤트 안에는 무조건 { 함수 } 만을 넣을 수 있습니다.
- onClick ={ 제목바꾸기() } 이건 함수를 바로 실행하라는 뜻입니다. 소괄호는 빼는 것이 좋습니다.
- state의 복사본을 만들어서 수정을 하는 것이 좋습니다.
< Array, Object state 데이터 수정 방법 >
- 일단 변경 함수를 써야합니다.
- 변경함수 (대체할 데이터)
- state는 직접 건들면 안됩니다. deep copy해서 그것을 건들여야합니다.
Component
많은 div들을 한 단어로 줄이고 싶은 충동이 들 때
HTML을 한 단어로 줄여서 쓸 수 있는 방법
- 리액트의 Component 문법
- Component를 만들 때는 항상 대문자로 시작해야합니다.
- return( ) 안에 있는건 태그 하나로 묶어야합니다.
- <> </> 라는 문법이 있어서 이걸로 div를 감싸야합니다.
- Component 만들어두면 관리가 편해지는데 꼭 필요한 것만 만들어야합니다. 어떤 것을 Component로 만드는 게 좋을까요. 반복적으로 나타나는 HTML 덩어리들을 만들어주면 좋습니다. 그리고 자주 변경되는 HTML UI들도 마찬가지 입니다. 또는 다른 페이지를 만들 때도 컴포넌트로 만듭니다.
Component 많이 만들면 단점
- state 쓸 때 복잡해집니다.
(상위 component에서 만든 state를 쓰려면 props문법을 이용해야합니다.)
클릭하면 동작하는 UI (모달창) 만드는 법
- 삼항연산자를 이용하면 좋습니다.
{ 조건식 ? 참일 때 ? 거짓일 때 }if문 대신 삼항연산자를 이용합니다.
- jsx 관습이 있습니다. null을 쓰면 텅빈 HTML이라는 뜻입니다.
리액트에선 UI를 만들 때 state 데이터를 이용합니다.
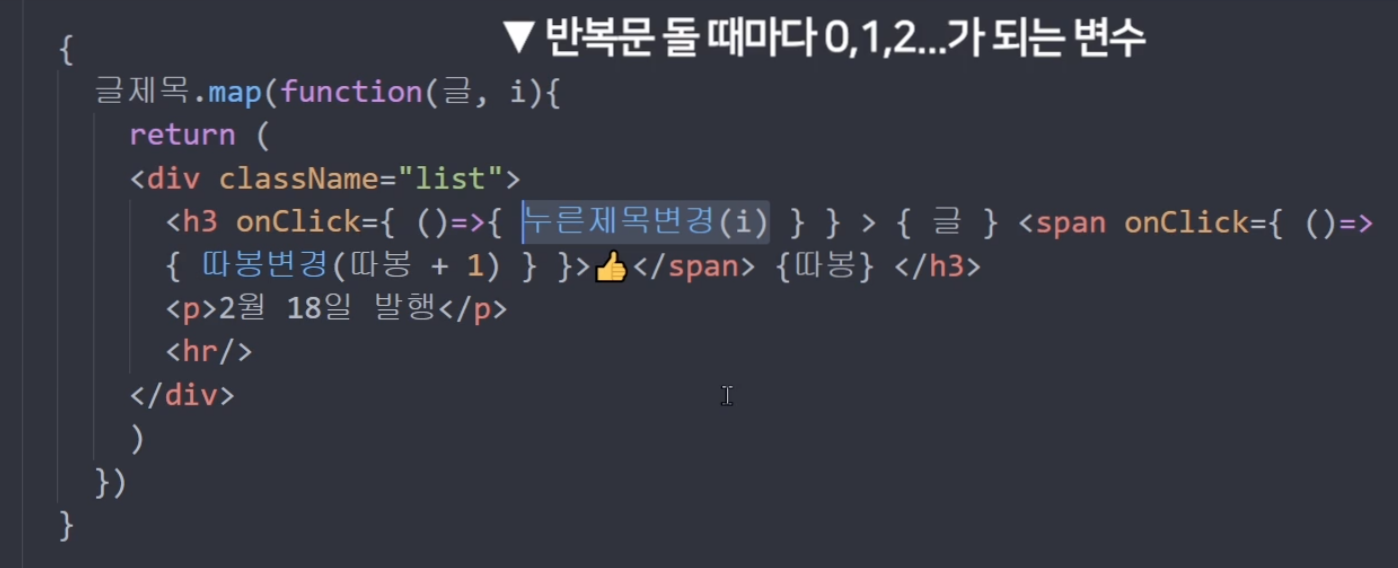
map
많은 div들을 반복문으로 줄이고 싶은 충동이 들 때
반복문 쓰는 법
map : Array에다가 붙일 수 있는 함수입니다.
array 내의 모든 데이터에 똑같은 작업을 시켜주고 싶을 때 .map( )함수를 씁니다.
{map( )}
let 어레이 = [ 2,3,4,];
let 뉴어레이 = 어레이.map(function(a){
return a * 2
});이렇게 해주면 뉴어레이는 4,6,8이 될겁니다.
.map( )은 유사 반복문입니다.
for 반복문을 쓰고 싶다면?
- 보통 함수 안에서 사용합니다.
- array에 HTML을 추가하는 방식입니다.
- 그리고 array를 return으로 뱉어냅니다.
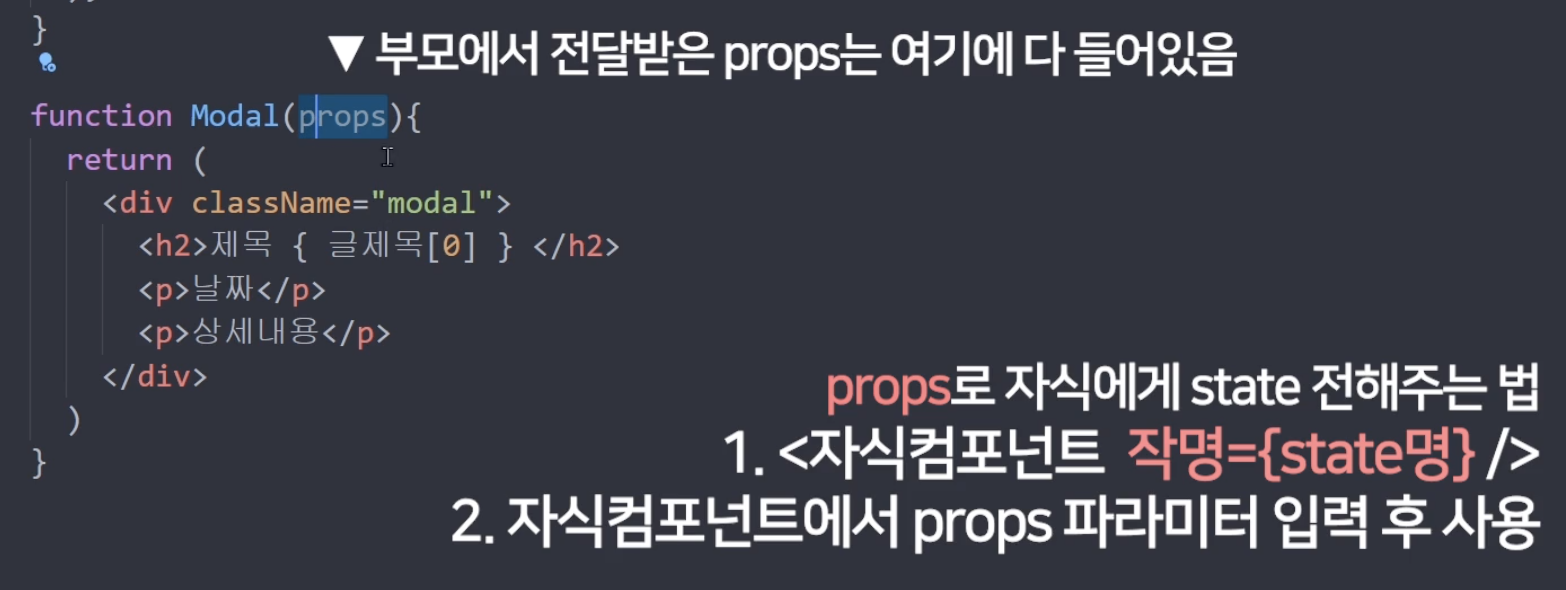
props로 자식에게 state 전해주는 법
- <자식컴포넌트 작명={state명} />
- 자식컴포넌트에서 props 파라미터 입력 후 사용

{modal === true ? <Modal name={name} /> : null}보통은 작명을 안하고 그냥 state명과 똑같이 씁니다.
모달창 만드는 법
- 모달창 보이는/안보이는 상태정보를 state에 저장하고
- state가 true면 모달창 보여주고
- state가 false면 모달창 숨기고
각각 다른 모달창 제목 만드는 법
- 몇번째 제목 눌렀는지 상태정보를 state에 저장하고
- state가 0일 때는 0번째 제목 출력
- state가 1일 때는 1번째 제목 출력
UI만드는 법
1. UI와 관련된 중요 정보들을 state로 저장해놓고
2. state에 따라서 UI가 수정되게 만들면 됩니다.
<h3>글제목 누를 때 각각 다른 모달창이 뜨게?