
프론트 마지막 세션
Redux란 무엇인가?
데이터의 흐름이 복잡하기 때문에 데이터의 흐름을 제약할 필요가 생겼습니다.
그래서 상태 변화가 일어나는 시점과 형태에 제약을 두어서 상태 변화를 예측 가능하게 만들고자 시도을 한 것입니다.
단방향 데이터 바인딩을 하는 Flux패턴의 자바스크립트 구현체 입니다.

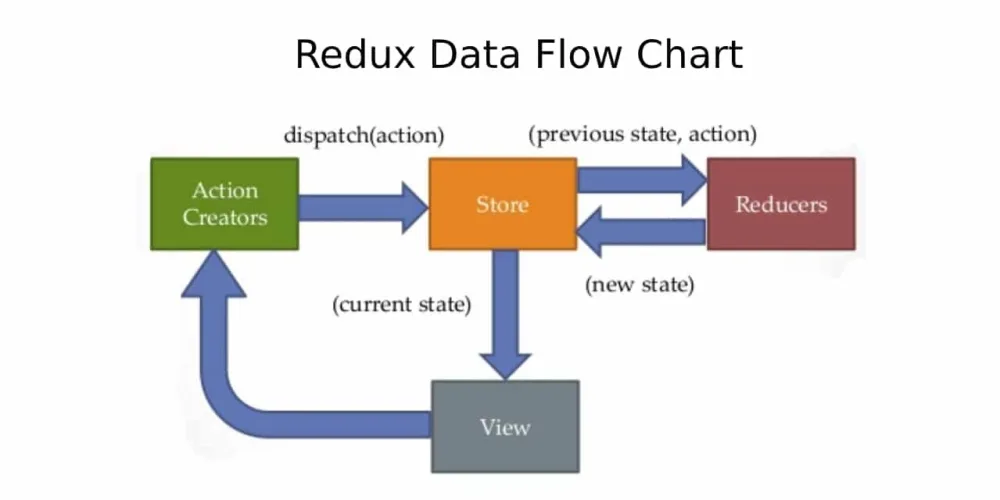
- (View → Action + Dispatcher → Middleware → Reducer → Store) → View
1) View에서 유저가 일으키는 행동에 맞게 Action 객체가 생성되고,
2) Action은 Dispatcher를 통해 Reducer로 전달되고,
3) Action의 type에 따라 Reducer 내에 미리 정해져 있던 로직이 Store를 변경하고,
4) 변경된 Store의 내용이 View로 반영되는 패턴이라고 요약할 수 있음.
언제 Redux를 사용하면 좋을까?
기본 React의 기능만으로 대응하기 힘들 정도로 애플리케이션의 상태 관리가 복잡해졌다고 판단이 되었을 때. 진정한 필요성을 느꼈을 때만 쓰는 것이 좋습니다.
Redux 세 가지 규칙
1) 진실은 하나의 소스로부터
- 애플리케이션의 모든 상태는 하나의 저장소 안에 하나의 객체 트리 구조로 저장됩니다.
2) 상태는 읽기 전용이다.
- 리덕스의 상탯값을 수정하는 유일한 방법은 액션 객체와 함께
dispatch를 호출하는 것 (마치setState) - 이렇게 업데이트의 방식과 시점을 제한함으로서 변화에 대한 예측 가능성을 얻을 수 있음.
- Dispatch가 호출된 순서대로 상태를 변경하여 변경된 순서와 내역을 쉽게 관리
- Action 객체는 평범한 자바스크립트 객체이며, 이 객체가 Store에 입력된 순서와 내용을 저장해두면 나중에 그 과정을 쉽게 재현할 수 있음.
뒤로 감기만 하면 된다. 시간여행이 가능하다.
3) 변화는 순수 함수로 작성되어야한다.
- 리듀서는 이전 상태값과 액션 객체를 입력을 받아 새로운 상태값을 만드는 순수 함수
fetch(순수하지 않다. 언제 바뀔지도 모르니까) 등의 비동기 로직,new Date(),Math.random()은 같은 input에 다른 return ⇒ 유닛 테스트 불가
주의사항
- 불변성을 지켜 업데이트 해야 합니다.
- 기존 값을 직접 수정하면 안됩니다. React에서 setState로 그렇게 해왔듯 기존 값을 복사하고 새롭게 복사된 값을 덮어쓰는 방식으로 업데이트 해야 합니다. - Reducer 내부에서 비동기나 여타 순수하지 않은 로직(Side Effect)을 처리하면 안됩니다.
Redux를 React에 바인딩 해보기
Redux를 쓰는 이유
1) 전역 상태 관리
- 여러 컴포넌트에 걸쳐 있는 변화 / 멀리 떨어진 컴포넌트 간의 통신이 어려워서
2) props drilling
- but, redux에 대해 질문이 들어왔을 때 props drilling이라고만 답하면 오답
3) 편하려고
- 전역스토어를 주입해주는
Provider - store를 가져오는
useSelector(state) - action을 reducer로 보내는
useDispatch(setState)
