
🗨️2차 프로젝트 마친 간단한 소감
에에엥??? 1차 끝나자마자 2차 프로젝트????
바쁘다 바빠 현대사회... 1차때도 힘들었지만 2차때는 개인적으로 아주 많이 힘든 상태에서 시작을 하려니 시작하는것 자체가 공포스러웠다. 그래도 든든한 팀원분들 덕분에 마지막까지 해낼 수 있었다! 다시 한번 무한한 감사의 인사를 드리고싶다ㅠㅠ❤️❤️
프로젝트를 하면서 느끼는거지만 개발자는 참 여러가지를 신경써야 하는 것 같다. (개발자에만 국한된 이야기가 아닐 수도 있음!) 프론트엔드 팀원간의 소통, 프론트-백엔드 간의 소통에서 내 머리에 있는 내용들을 말로 풀어서 하는 것이 참 어렵게 느껴지는 순간도 많았기 때문이다. 나중에 내가 현업에 뛰어들게 되면 마주해야 할 사람들과 상황들이 더 많아질텐데 이번 경험을 토대로 지혜롭게 잘 풀어나갈 수 있길 바란다(미래의 내 자신아 잘 듣고 있지^^?)
이번 프로젝트를 마지막으로 wecode에서의 짧고 강렬했던 시간들이 끝났다. wecode에서 두 달여간 지내며 느꼈던 점들은 따로 정리를 할 예정!

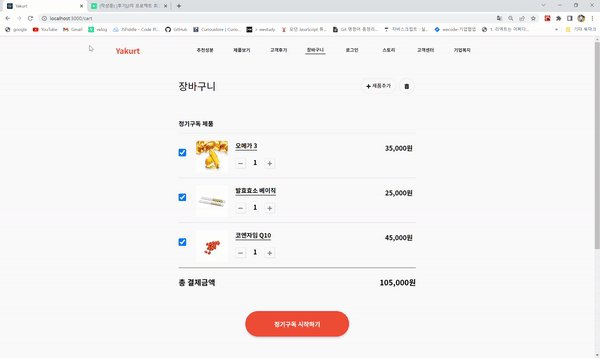
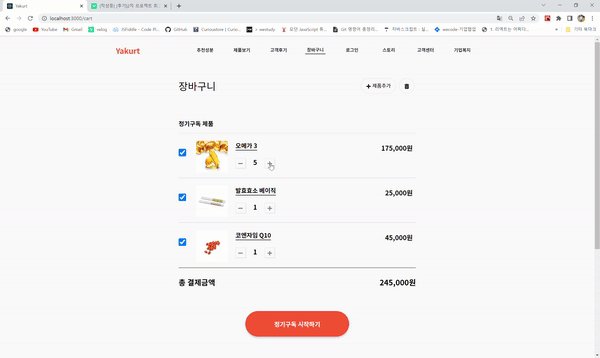
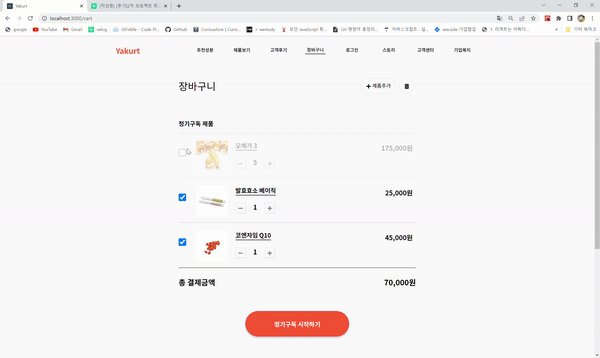
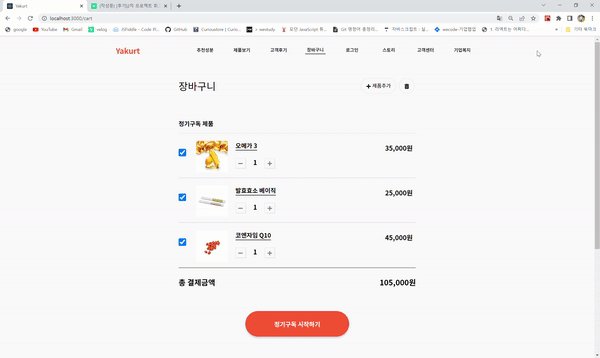
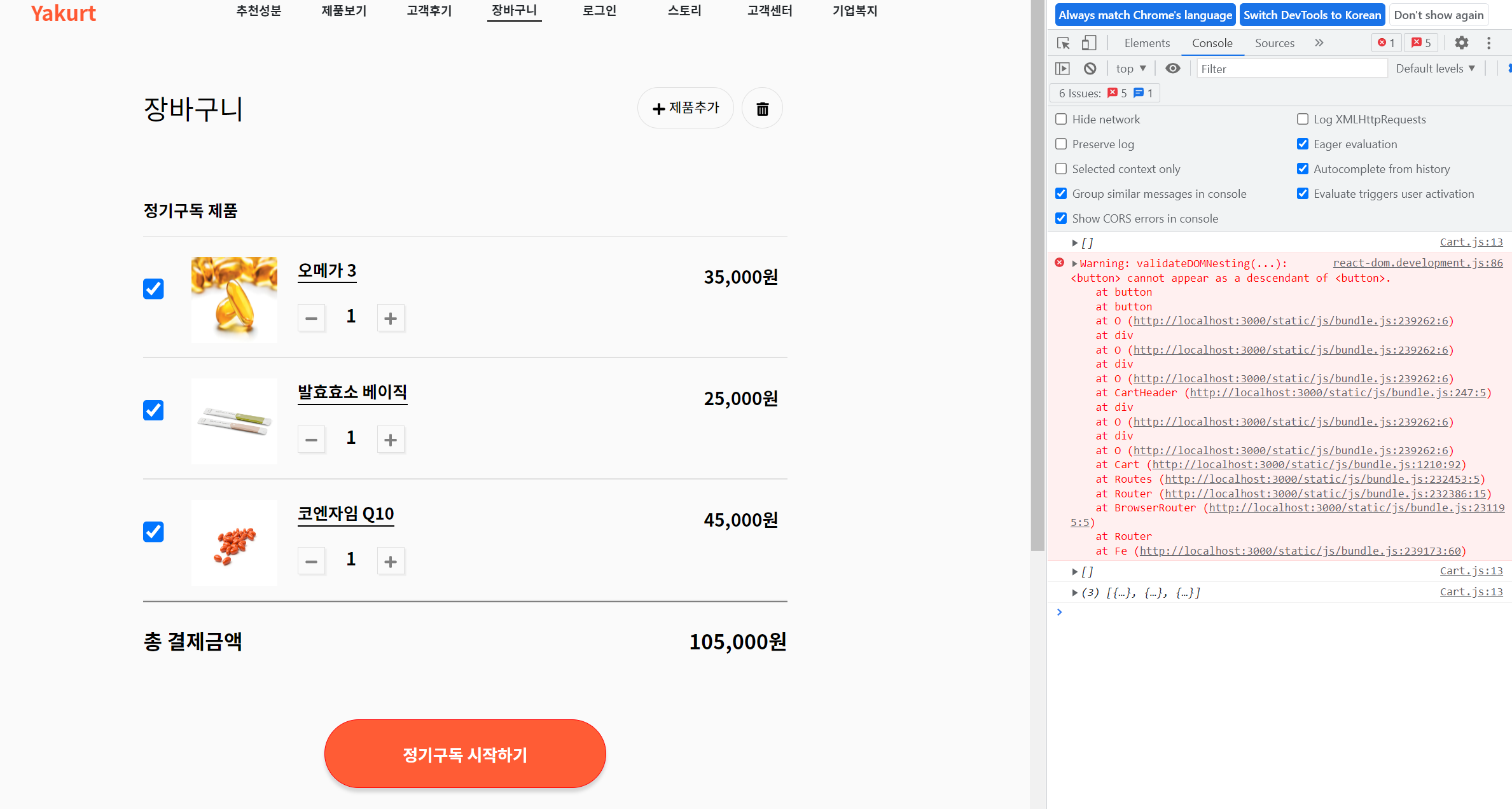
✅장바구니 기능 구현.gif

✅console.log 찍어보면 저렇게 상품이 담긴 것을 확인할 수 있음.

✅체크박스 선택 시 선택한 상품만 담김
✔️styled-component 사용
이번 프로젝트에 styled-component를 처음 사용해봤는데 처음 배운것을 사용해서 프로젝트를 하려니 보통 어려운게 아니더군 ^^ 하하 대체 이걸 왜 사용하는지도 모르겠고 ^^ ㅎㅎ..
그렇지만 js 파일 안에서 css 작업까지 할 수 있다는 큰 장점이 있음! 컴포넌트 파일 분리만 잘 하면 깔끔하게 사용할 수 있는 것 같다.
✔️코드 정리
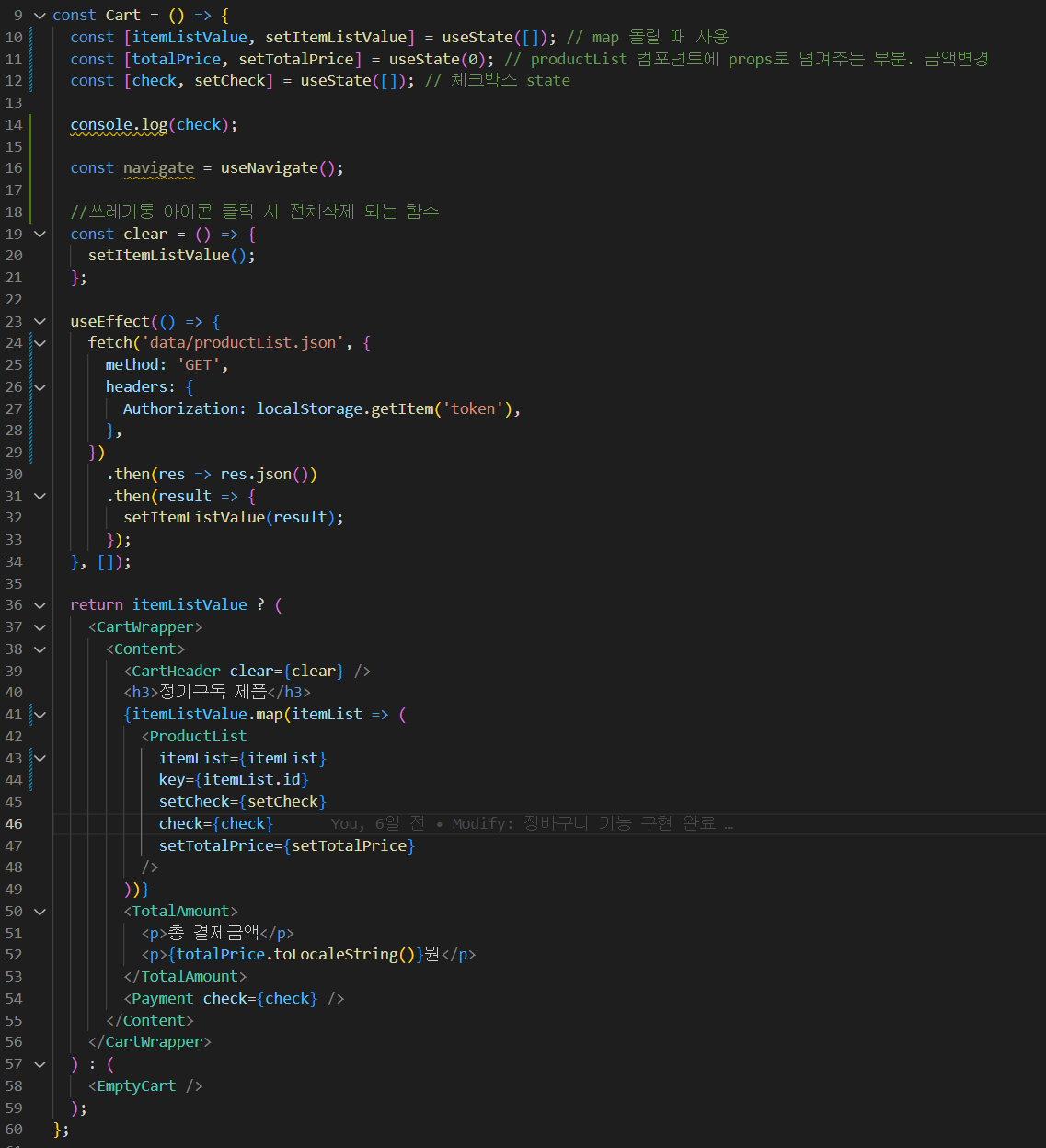
▪️ Cart.js


📌의존성 배열⭐
- useEffect(effect) ==> 컴포넌트가 렌더링될 때마다 호출됩니다.
- useEffect(effect, []) ==> 첫 번째 렌더링 후에만 호출됩니다.
- useEffect(effect, [userId]) ==> 첫 번째 렌더링 후에 호출되며, 이후에 userId가 변경될 때마다 호출됩니다.
3번에서 userId 라는 값은 항상 렌더링과 관련된 값이어야 합니다.
렌더링과 관련된 값 이라는 것은 그 값이 변경되면 컴포넌트가 다시 렌더링 되는지를 보고 알 수 있습니다.
어떤 변수의 값이 변경됐는데 컴포넌트가 다시 렌더링되지 않는다면 그 변수는 deps 배열에 넣을 필요가 없습니다.
결국 렌더링과 관련된 값 이라는 것은 컴포넌트 상태값, 속성값 등을 말하는거구요.
전역 변수 등은 렌더링과 관련된 값 이 아닙니다.
출처-https://hsp0418.tistory.com/134
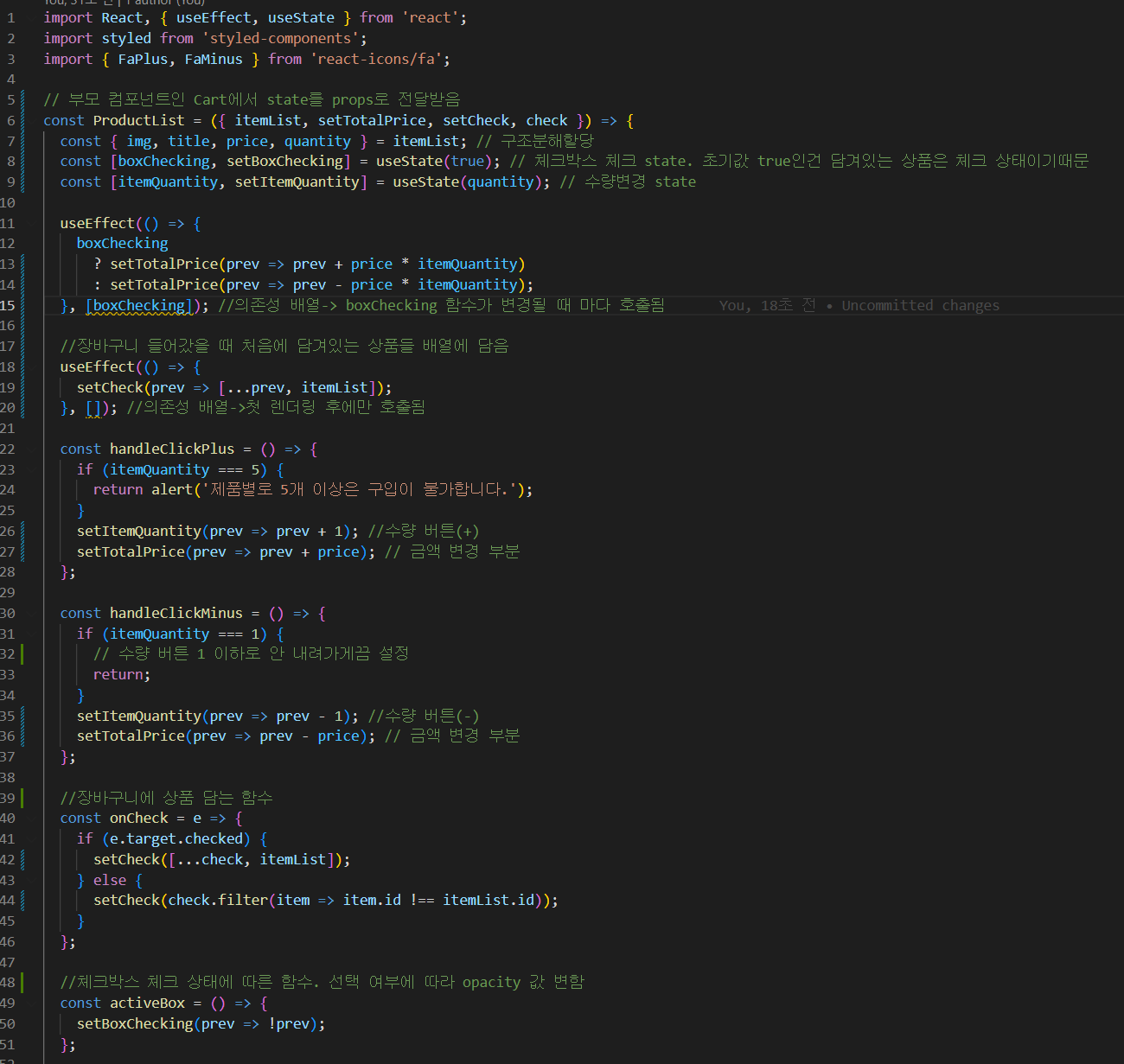
📌checkbox에 value 담기
< input type="checkbox" > 의 체크 여부를 확인하고 싶다면 event.target.checked 사용
const onCheck = e => { if (e.target.checked) { setCheck([...check, itemList]); } else { setCheck(check.filter(item => item.id !== itemList.id)); } };
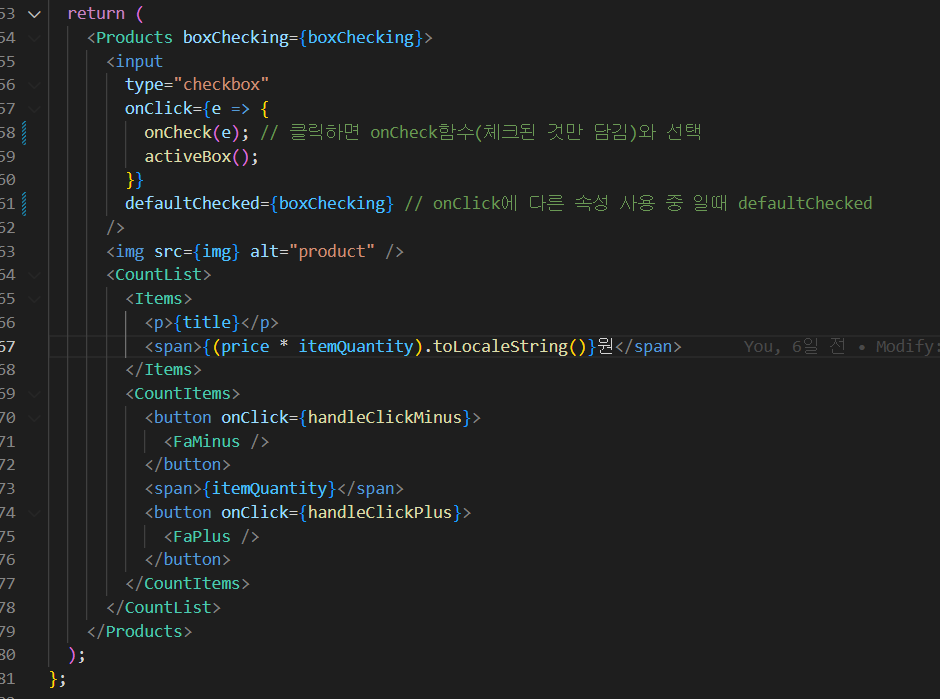
📌defaultChecked
input type으로 checkbox를 쓸 때 onClick 핸들러를 제공하고 checked 값을 설정하는 식으로 코딩하면 이런 에러 메시지가 발생한다.
해결방법
- onClick 핸들러를 없애고 onChange 핸들러를 사용한다.
- onClick 핸들러를 그대로 두고 싶으면 readonly 키워드를 붙이거나 checked 속성 대신
defaultChecked를 사용한다.
✔️ 코드정리
▪️ProductList.js



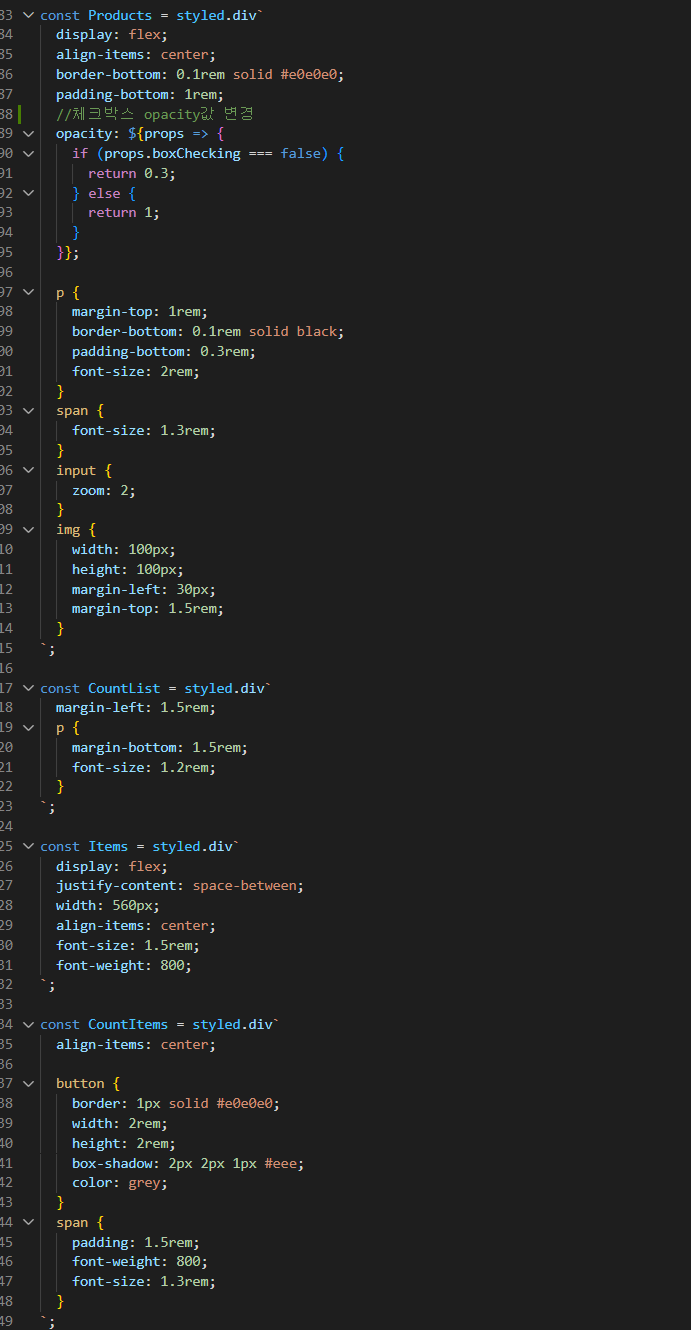
✔️코드 정리
▪️ CartHeader.js

