✔️float
한 요소(elment)가 보통 흐름으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다.
float 은 블록 레이아웃의 사용을 뜻하기 때문에, 일부 경우에display값의 계산값을 수정한다.
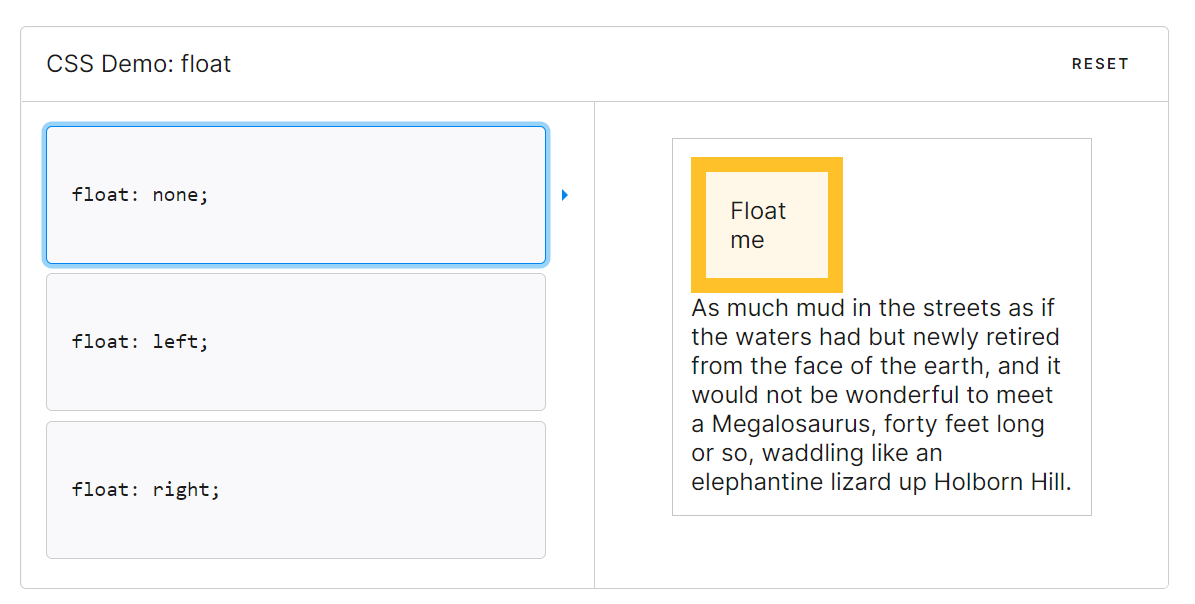
🔹1. float: none;
요소가 부동하지 않아야 함을 나타내는 키워드

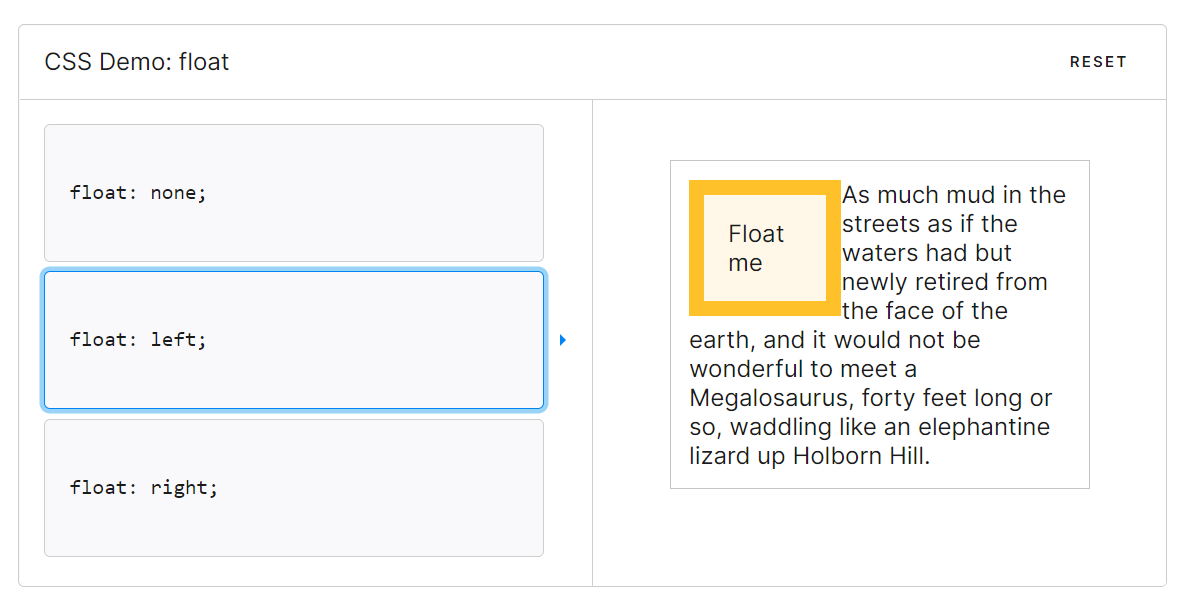
🔹2. float: left;
자신의 포함(containing) 블록의 좌측에 부동(float, 떠움직여)해야 함을 나타내는 키워드

🔹3. float: right;
요소가 자신의 포함 블록의 우측에 부동해야 함을 나타내는 키워드

✔️float을 지우는 방법
🔹1. clear태그 사용
h2.secondHeading { clear: both; }
🔹2.overflow 태그 사용
p.withRedBoxes { overflow: hidden; height: auto; }
❗주의: overflow 를 scroll 로 설정하면 부동된 모든 자식(child) 요소도 포함합니다. 하지만 스크롤바가 콘텐츠의 높이에 상관없이 보입니다. 그 컨테이너가 콘텐츠를 수용하기 위해 늘어야(grow) 함을 나타내는 기본(default)임에도 불구하고, 여기에서 우리는 height 를 auto 로 설정하고 있습니다.
