✍️display속성값 중 기본 세가지를 배워보자
(inline,block,inline-block)
✔️1. inline
줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치. 대표적인 inline엘리먼트로 <span>이나 <a>,<em> 태그 등을 들 수 있다.
inline엘리먼트를 사용할 때 주의점은 width와 height 속성을 지정해도 무시된다는 것. 왜냐하면 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문. 또한 margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 안됨.
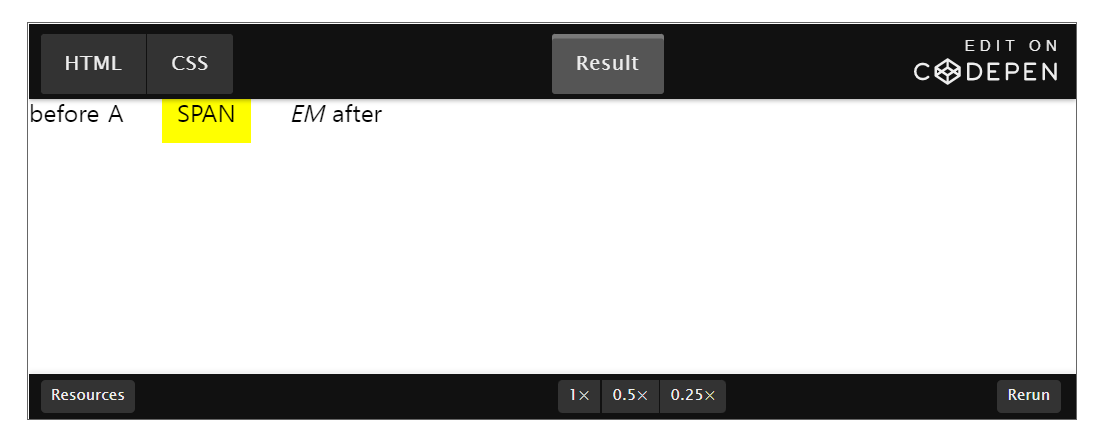
before <a>A</a> <span>SPAN</span> <em>EM</em> after
span { background: yellow; width: 200px; height: 50px; margin: 20px; padding: 10px; }

✔️2. block
전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다. 대표적인 block 엘리먼트로 <div>,<p>,<h1>태그 등이 있다. block엘리먼트는 width,height,margin,padding 속성이 모두 반영된다.
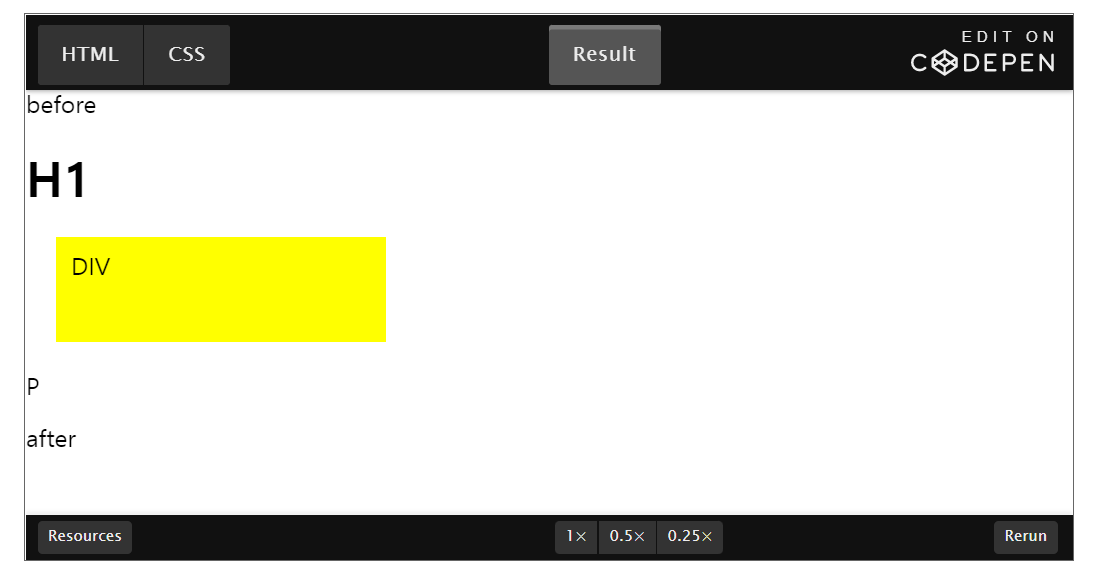
before <h1>H1</h1> <div>DIV</div> <p>P</p> after
div { background: yellow; width: 200px; height: 50px; margin: 20px; padding: 10px; }

✔️3. inline-block
기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다.
하지만 inline 엘리먼트처럼 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해짐.
대표적인 inline-block 엘리먼트로 <button> 이나 <input>,<select> 태그 등을 들 수 있다.
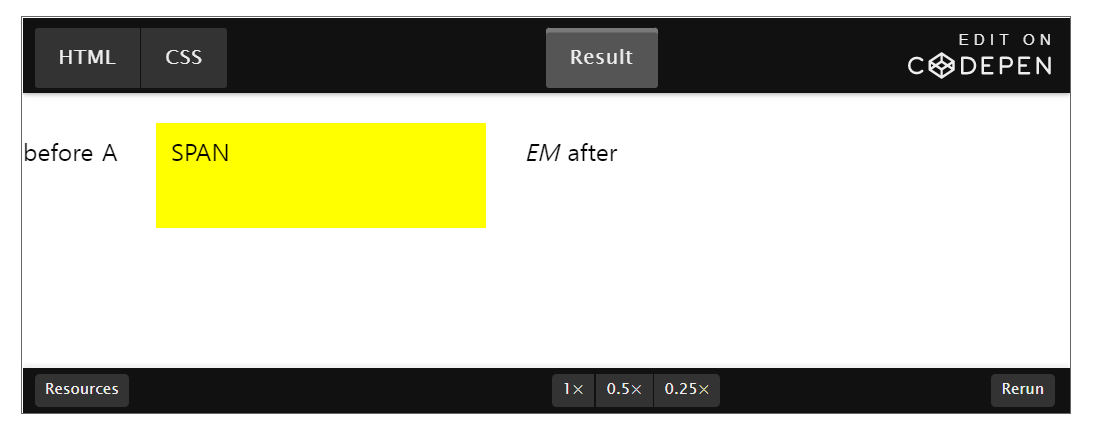
before <a>A</a> <span>SPAN</span> <em>EM</em> after
span { display: inline-block; background: yellow; width: 200px; height: 50px; margin: 20px; padding: 10px; }
inline-block 엘리먼트는 해당 엘리먼트의 스타일을 display: inline-block으로 지정해줘야한다. inline-block을 이용하면 여러 개의 엘리먼트를 한 줄에 정확히 원하는 너비만큼 배치할 수 있어서 레이아웃에 활용할 수 있다.