✔️버튼 누르면 숫자 바뀌는 counter component 만들어보ㅈr🍕
눈으로 읽는 것보다 직접 따라치면서 하다보면 내 머리 깊은 곳에 박힐거라는 믿음을 가지고 뚱땅뚱땅 키보드 두드리기 시작🤪
📌Counter.js
import React from 'react'; function Counter() { return ( <div> <h1>0</h1> <button>+1</button> <button>-1</button> </div> ); } export default Counter;
📌App.js
import React from 'react'; import Counter from './Counter'; function App() { return ( <Counter /> ); } export default App;

일단 위와같은 UI가 만들어짐을 확인!
이제는 Counter에서 버튼이 클릭되는 이벤트가 발생했을 때, 특정 함수가 호출되도록 설정해보자.
📌Counter.js
import React from 'react'; function Counter() { const onIncrease = () => { console.log('+1') } const onDecrease = () => { console.log('-1') } return ( <div> <h1>0</h1> <button onClick={onIncrease}+1</button> <button onClick={onDecrease}-1</button> </div> ); } export default Counter;
✍️React에서 element에 event를 설정해줄땐
on이벤트이름={실행하고 싶은 함수} 형태 !

✔️동적인 값 끼얹기, useState
: component에서 동적인 값을 상태(state)라고 부른다. react에 useState라는 함수가 있는데 이것을 사용하면 component에서 상태를 관리할 수 있다.
import React, { useState } from 'react';
⭐⭐⭐⭐useState 사용하려면 import 필수⭐⭐⭐⭐
const [number, setNumber] = useState(0);
✍️ useState를 사용할 때는 상태의 기본값을 파라미터로 넣어서 호출한다. 이 함수를 호출하면 배열이 반환됨. 여기서 첫번째 원소는 현재 상태, 두번째 원소는 Setter 함수이다.
▪️ 원래는 아래처럼 해야함
const numberState = useState(0); const number = numberState[0]; const setNumber = numberState[1];
▪️ 배열 비구조화 할당(=구조 분해 할당)을 통해 각 원소를 추출해줌
const onIncrease = () => { setNumber(number + 1); } const onDecrease = () => { setNumber(number - 1); }
▪️ setter 함수는 파라미터로 전달 받은 값을 최신 상태로 설정해줌
<h1>{number}</h1>
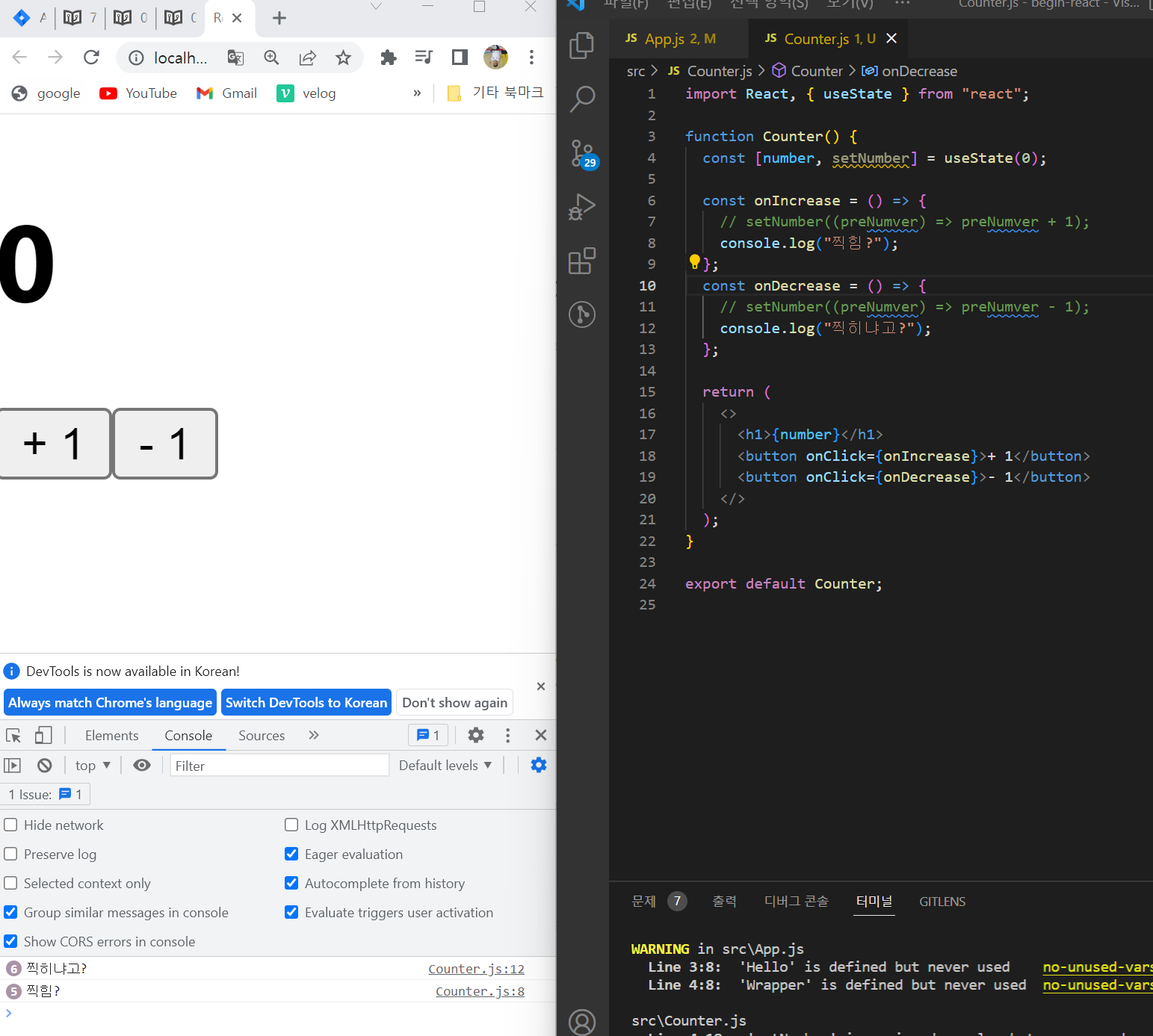
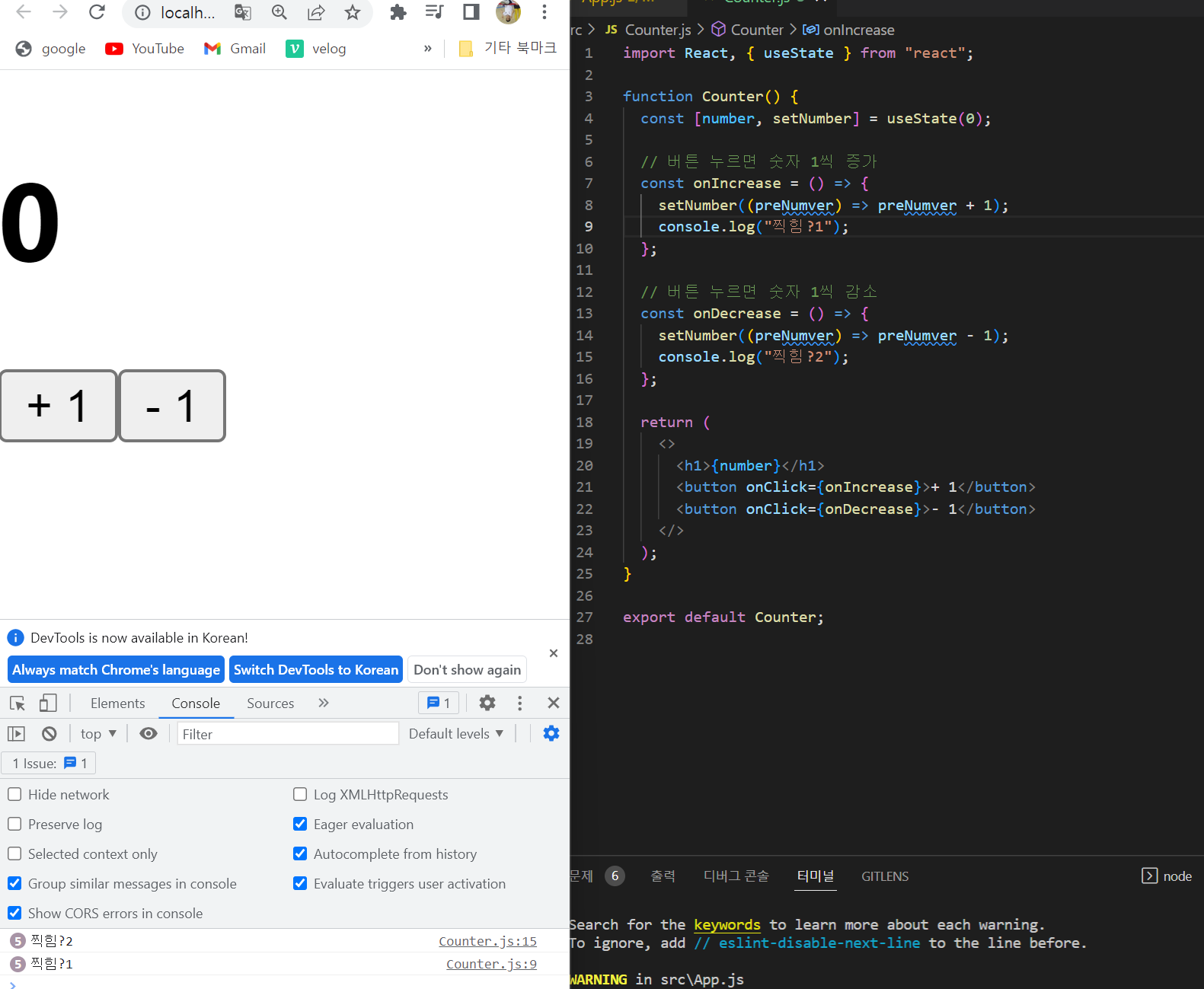
📌Counter.js

💥그런데 여기서 발견한 문제점이 -1 버튼을 누르면 0 이하로 계속 내려감..
😭😭😭나는 0 이하로 내려가지 않게 만들고 싶단말야😭😭😭..
❗❗벨로퍼트 페이지 댓글들을 읽다가 삼항연산자를 이용하면 된다는 빛과 소금같은 댓글을 찾아냄 ❗❗
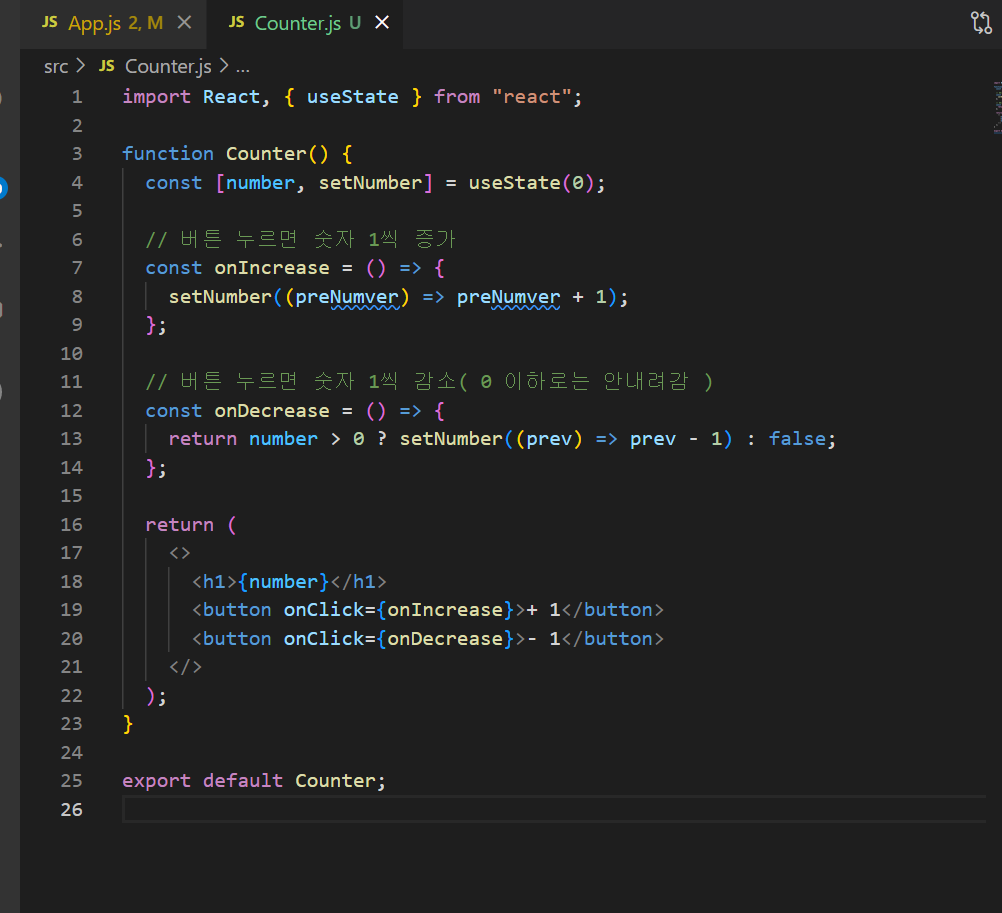
📌최최종.code.캡쳐본

✔️ 0 이하로는 안내려가게 하는 코드
const onDecrease = () => { return number > 0 ? setNumber((prev) => prev - 1) : false; };
