공부해보자고
1.✍️배열함수 여러개 공부(feat.코딩알려주는누나)

먼저 코딩알려주는누나님 사랑한다고 고백하고 시작해야지💖 코딩알려주는누나의(나한테 언니임) 유투브 동영상을 몇개 보고는 바~로 온라인 강의 결제를 해버린 ㄴ ㅏ~! 그리고 바빠서 한동안 강의를 못 들었다가 요새 다시 강의를 조금씩 듣고있다. 날씨APP 만드는 자그마한
2.[React]벨로퍼트-조건부 렌더링

✔️조건부 렌더링 : 조건부 렌더링이란, 특정 조건에 따라 다른 결과물을 렌더링 하는 것을 의미한다. 📌App.js >
3.✍️[React] 벨로퍼트-props 통해 컴포넌트에 값 전달하기

영상 강의도 좋지만 개념 잡는데에 벨로퍼트가 은근 도움이 되는 것 같아서 벨로그에 정리하기로!(위와 동일한 view 나옴): 컴포넌트에 props를 지정하지 않았을 때 기본적으로 사용 할 값을 설정하고 싶다면 defaultProps라는 값 설정: 컴포넌트 태그 사이에
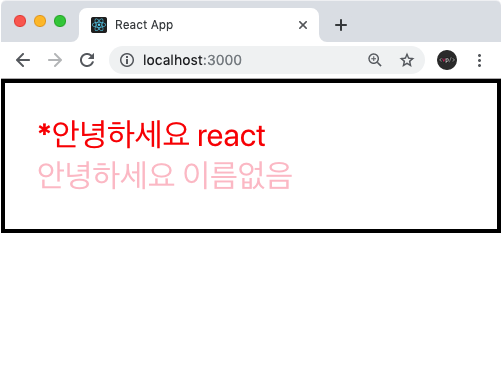
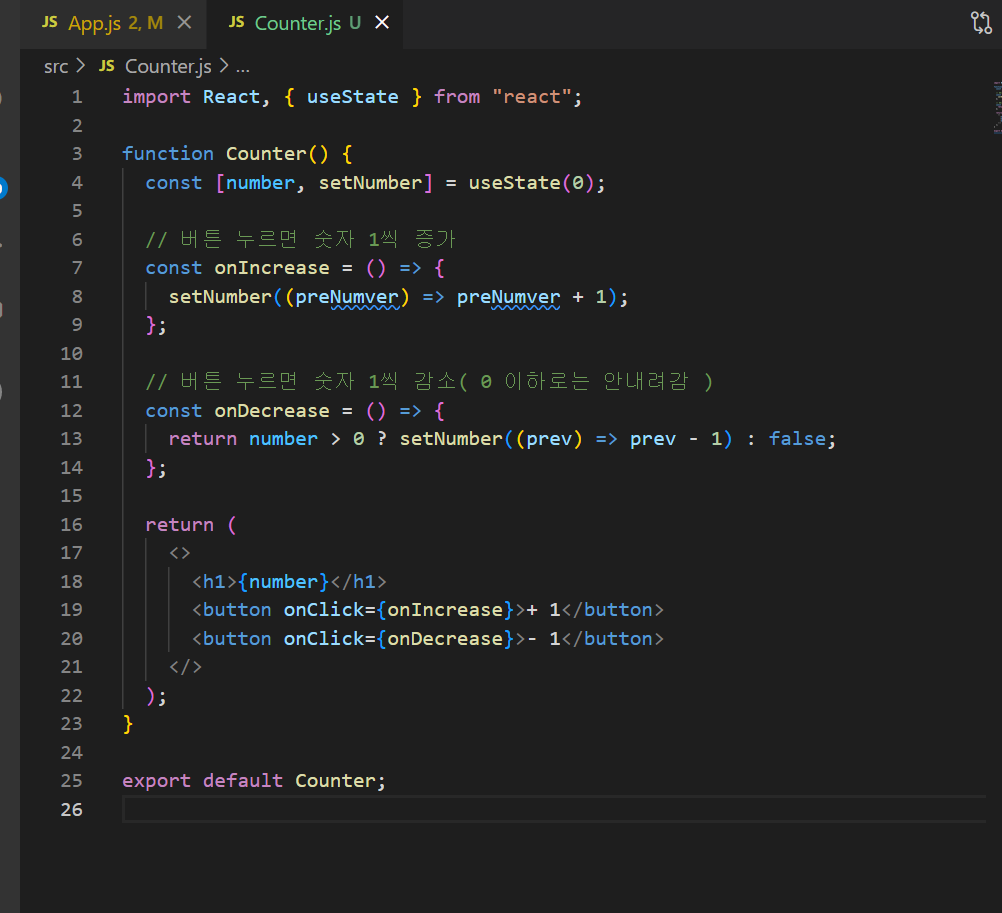
4.[React] useState 통해 컴포넌트에서 바뀌는 값 관리하기

✔️버튼 누르면 숫자 바뀌는 counter component 만들어보ㅈr🍕 눈으로 읽는 것보다 직접 따라치면서 하다보면 내 머리 깊은 곳에 박힐거라는 믿음을 가지고 뚱땅뚱땅 키보드 두드리기 시작🤪 📌Counter.js > 📌App.js > 일단 위와같
5.dotenv...? .env..? 이게몽데요..😶띠용때용..?

기업협업 1주차..위코드 1차 프로젝트때 했었던 로그인과 회원가입 페이지 기능 구현을 했던 경험을 바탕으로 Error handling을 어찌저찌 해냈다 ! 그리고 나에게 닥친 dotenv라는 처음 본 녀석 ^^ 하핫 정말 새로워 짜릿해(반어법 맞음) 난 배운적이 없지만
6.[JavaScript] 비구조화 할당/구조분해할당

워후 리액트 한창 배우고 있지만 정말 어렵다 어려워~! 자바스크립트를 너무 대충 배우고 리액트로 넘어간 탓일까.. 기본이 부족하니까 정말 시간이 지날수록 고통만 커지는 느낌.. 아 그리고 난 정말 구글이 없었다면 어떻게 개발 공부를 할 수 있었을까싶다ㅋㅋㅋㅋ 공부해서
7.⭐API 호출하고 싶을 때⭐

✍🏻나를 위해서 기록하는 API 호출 함수 >
8.⭐React 프로젝트 초기설정⭐

✍🏻나를위해 정리하는 글 💖은별천사 is love💖 1. CRA 설치 > 2. Router 설치 > 3. Sass 설치 (선택) > 4. Styled-component + reset 설치 (선택) > 5. polyfill 설치 (Cross-browsing issue) > 6. Eslint + Prettier 한번에 깔기 > 7....
9.React에서 state를 const로 선언하는 이유/이벤트 처리하는 방법

ㄴ ㅏ 의,, React 기본기 다지기는 끝날 때까지 끝난 것이...아..ㅏ아..니다..코딩알려주는누나 강의를 듣다 보면 좋은 정보들이 참 많은데 기록하지 않으면 잊어버리니까 벨로그에 정리-⭐(개인 공부하는거임..)=> state는 일반 변수와 달리 setState 함
10.useParams와 useSearchParams

냅다 즐거워보이는 짤로 시작하기🤗요즘 혼자서 미니프로젝트를 하고 있는데 여기서 처음 접한 useParams와 useSearchParams를 정리해보겠다(당당)출처-https://reactrouter.com/en/main/hooks/use-paramsusePa