

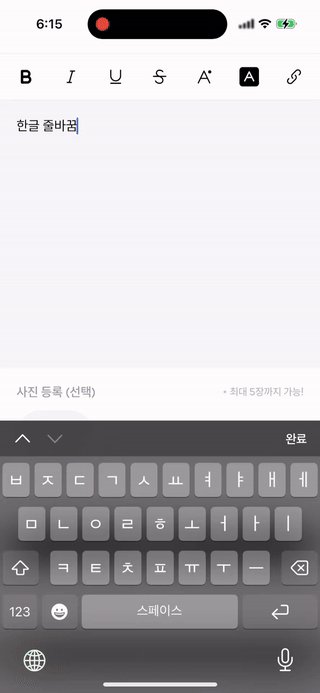
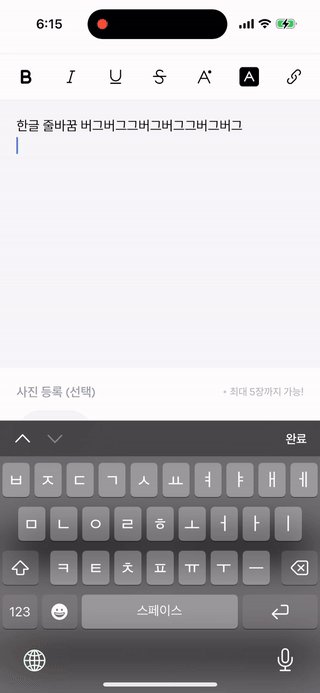
회사에서 1월 초에 인아웃 앱 대나무숲 게시판 에디터를 react quill 라이브러리로 교체했는데 어느 날부터 한글 입력 줄바꿈이 제대로 적용이 되지 않는 문제가 생겼습니다. 안드로이드와 ios 둘다 테스트를 진행했는데 ios에서만 해당 버그가 발견됐습니다.
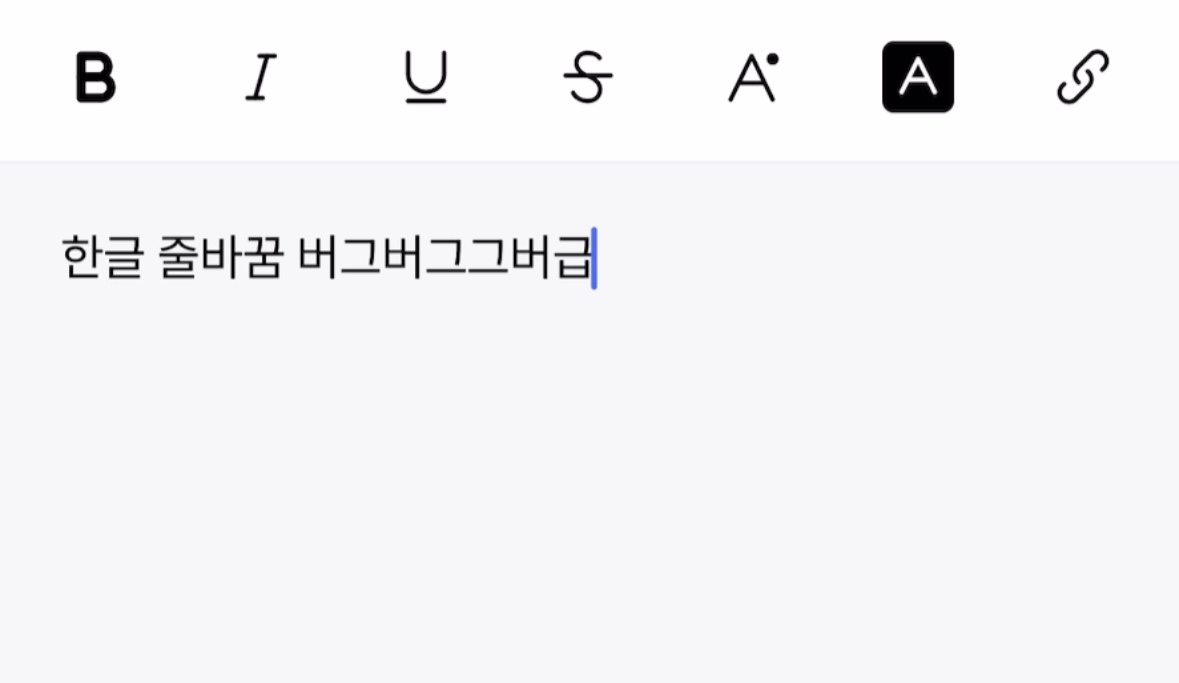
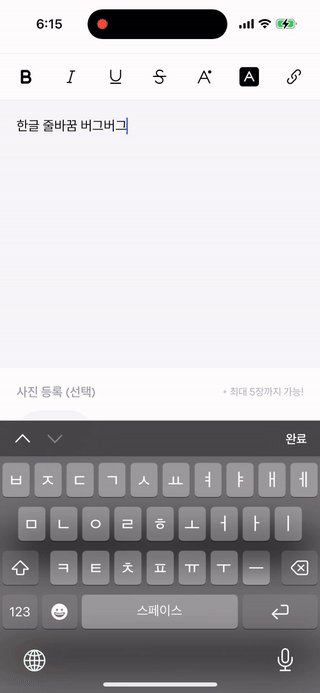
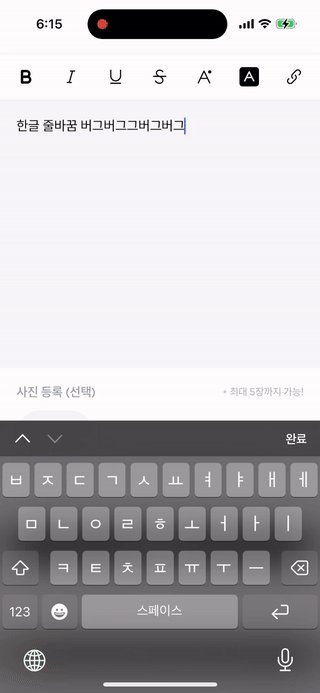
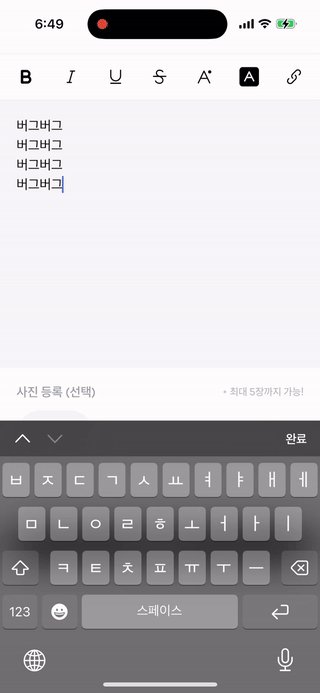
엔터를 쳐서 줄바꿈을 하면 줄바꿈이 되지 않고 원래 줄에서 마지막 글자가 복사가 되고 그 다음 입력하려던 글자가 입력 됩니다. 꼭 받침 없는 글자에서만 버그가 발생해서 찾아보니 한글이 조합 문자이기 때문에 생기는 문제 같았습니다.
(배포 당시 QA에서는 문제가 없었는데 🥹)
일단 리액트 퀼에 적용하는 모듈의 코드 입니다.
const modules = useMemo(
() => ({
toolbar: {
container: '#toolbar',
},
}),
[],
);커스텀 헤더를 사용 중이라 container에 class 값을 적용해준 것 밖에 없었습니다.
찾아보니 키보드 입력 함수를 새로 바인딩 할 수 있어서 Enter 키 입력 시에 해당 문제를 고쳐야겠다고 생각했습니다.
해결 코드
const modules = useMemo(
() => ({
toolbar: {
container: '#toolbar',
},
keyboard: {
bindings: {
enter: {
key: 13,
handler: (range: any) => {
const selection = document.getSelection();
selection?.removeAllRanges();
editorRef.current?.editor?.setSelection(range.index, 0);
selection?.addRange(range);
editorRef.current?.editor?.insertText(range.index, '\n');
},
},
},
},
}),
[],
);getSelection
removeAllRanges
addRange
처음에 데이터 확인을 하려고 editorRef.current?.editor?.insertText(range.index, '\n'); 코드와 alert() 메소드만 handler 내부에 넣었었는데 엔터를 입력하고 얼럿창이 실행되고 나서는 해당 버그가 일어나지 않는 것을 발견했습니다.
그렇다면 커서를 제어하면 되지 않을까 생각했고
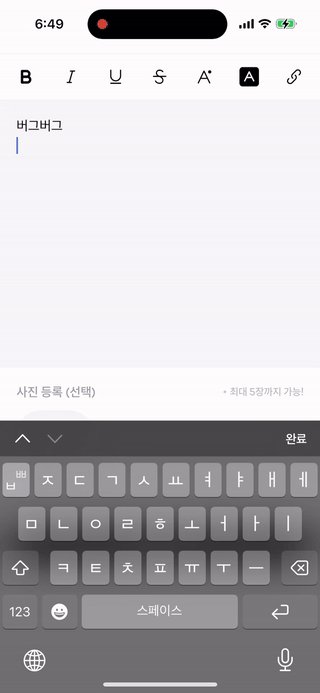
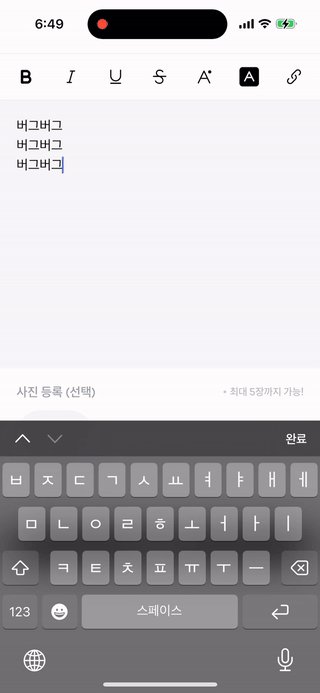
여러 시도 끝에 엔터 키를 누르면 커서를 삭제한다 -> 해당 글자 index 값에 다시 커서를 set 해준다 로 가니 아래처럼 버그가 수정되었습니다 :) 짜잔


안녕하세요, 글 잘 읽었습니다. 저도 현재 iOS 기기에서 같은 문제를 겪고있어서 연락드립니다. 사용중인 버전은 react ^19.0.0 이며, react-quill-new ^3.3.3 을 사용하고 있습니다. modules > keyboard > bindings > hander 에서 consle 및 alert 등 아무 이벤트도 감지되지않고 있습니다 ㅠㅠ 죄송하지만 사용하신 react와 react-quill 의 버전 및 도움이 될만한 코드 공유가 가능할까요~?