
번들러의 배경
과거의 웹 애플리케이션은 지금에 비해 비교적 크기와 복잡성이 덜했기 때문에 하나의 거대한 스크립트 파일로 관리되거나 적은 수의 스크립트 파일로도 유지보수가 가능했습니다. 하지만 현대의 웹 애플리케이션은 점점 복잡도가 증가하면서 수많은 자바스크립트 파일과 모듈을 포함하게 되었는데요. 이로 인해 다양한 문제점이 발생하게 됩니다.
- HTTP 요청의 증가
많은 파일을 개별적으로 요청하면 HTTP 요청이 많아집니다. HTTP 요청 수가 많아지면 네트워크 병목 현상이 발생할 수 있고, 웹 페이지 로딩 속도가 느려집니다.
각 파일에 대해 별도의 요청을 처리하는 데 시간이 걸리고, 이는 사용자 경험에 부정적인 영향을 미칠 수 있습니다.
- 로드 타임 증가
많은 수의 파일을 개별적으로 불러오면 전체 로드 타임이 증가합니다. 특히, 작은 파일이 많을 경우 파일 하나하나를 로드하는 시간이 누적되어 페이지 로드 속도가 현저히 느려질 수 있습니다.
- 의존성 관리의 어려움
각 파일이 서로 의존 관계에 있을 경우, 파일의 로드 순서와 관계를 제대로 관리하지 않으면 문제가 발생할 수 있습니다.
어떤 파일이 다른 파일을 필요로 하는데 해당 파일이 아직 로드되지 않은 상황에서는 에러가 발생할 수 있습니다.
이외에도 의존성 관리가 제대로 되지 않으면 코드 중복으로 인한 불필요한 파일 크기 증가, 변수 이름 충돌, 코드 가독성 문제와 유지보수가 어려워짐 등 다양한 문제점이 있습니다.
이러한 복잡한 구조를 효율적으로 관리하고 재사용성을 높이기 위해, 여러 파일을 하나의 파일로 묶는 방법이 필요해졌습니다. Webpack, Rollup 등 번들러는 이러한 요구를 충족시키기 위해 등장한 도구입니다.
Webpack

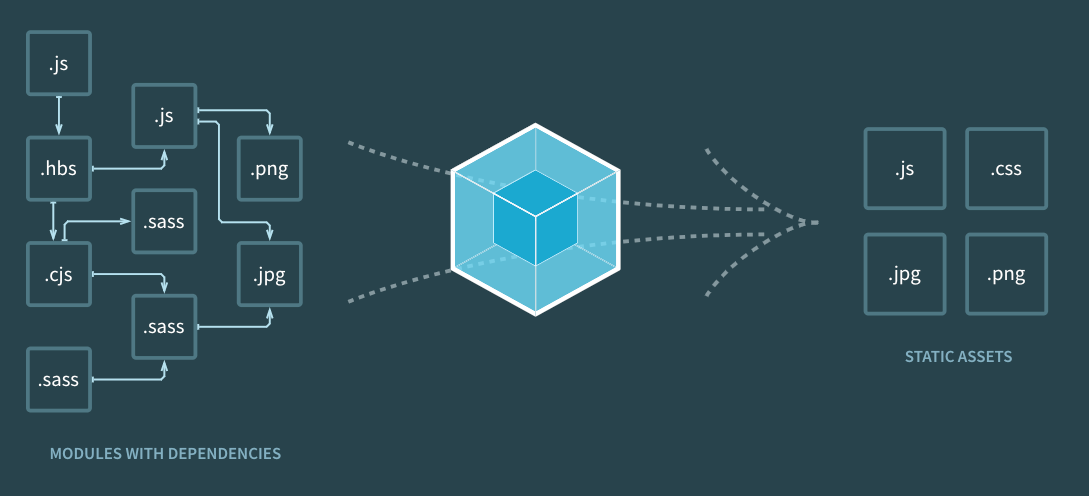
Webpack 은 모듈 번들러(module bundler)로, 주로 JavaScript 애플리케이션을 개발할 때 사용됩니다. 애플리케이션을 구성하는 다양한 파일과 모듈을 하나의 번들 파일로 묶어서 효율적으로 관리하고 배포할 수 있게 해줍니다.
앞서 말한 문제점들도 개선해 주는데요.
여러 JavaScript 파일을 하나로 번들링함으로써 HTTP 요청 수를 줄이고, 로딩 성능도 개선할 수 있습니다!✨
게다가, 현대의 웹 애플리케이션은 JavaScript 외에도 CSS, 이미지, 폰트 등 다양한 파일 형식을 사용하는데
로더(loader)라는 기능을 통해 이러한 다양한 파일들을 모두 하나의 번들 파일로 묶을 수 있게 해줍니다!✨
또한
- 다양한 플러그인을 통해 기능을 확장할 수 있습니다.
예를 들어,Babel을 사용하여 최신 JavaScript 문법을 구 버전 브라우저에서도 사용할 수 있게 트랜스파일링(transpiling) 할 수 있습니다. - 개발 중에 코드 변경을 즉시 반영할 수 있는 Hot Module Replacement(HMR)와 같은 기능을 통해 개발 생산성을 크게 향상시킬 수 있습니다.
- 미사용 코드를 제거하는 Tree Shaking 을 해서 번들 크기를 줄일 수 있습니다.
- Code Splitting 을 하여 번들 파일을 여러개로 쪼개어 초기 로드 시간을 단축시킵니다.
- Lazy Loading 기능이 있으며, 사용자가 실제로 필요로 할 때만 리소스를 로드하여 성능을 최적화합니다.
Webpack은 현대 웹 애플리케이션의 복잡성을 해결하고, 개발자들이 더 효율적으로 작업할 수 있도록 돕는 필수 도구입니다. 코드의 모듈화와 의존성 관리를 자동화하고, 성능을 최적화하며, 다양한 파일 형식을 처리할 수 있게 해줍니다. 이를 통해 개발자는 더욱 빠르고 쉽게 애플리케이션을 개발하고 유지보수할 수 있습니다.
Hot Module Replacement(HMR) ?
HMR(Hot Module Replacement) 은 개발 중인 애플리케이션의 특정 모듈을 새로 고침하지 않고도(브라우저를 새로 고침 하지 않고도) 교체할 수 있게 하는 기능입니다. 이로 인해 개발자가 코드 변경 사항을 즉시 확인할 수 있습니다.
하지만..
Webpack 은 개발 중 변경 사항이 있을 때마다 전체 번들을 재생성해야 하므로, 변경 반영 속도가 느려질 수 있습니다.
코드 변경 시 전체 번들을 재생성해야 하므로, 개발 중 빠른 피드백을 받기 어렵고, HMR(Hot Module Replacement) 속도도 느려질 수 있습니다.
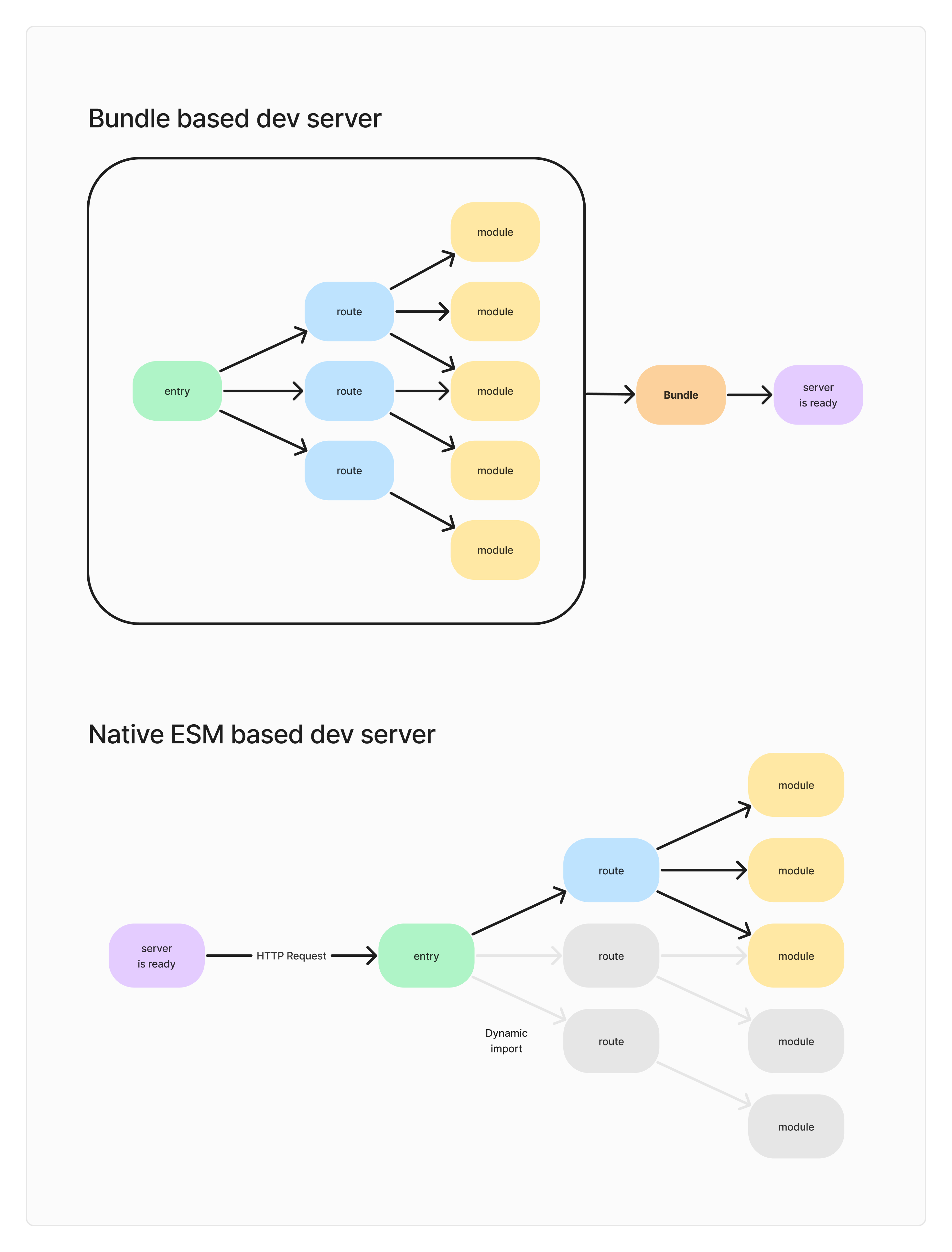
이 번들 파일을 브라우저에 로드할 때 애플리케이션이 동작하는 방식은 다음과 같은 단계를 포함하는데요.
- 모든 모듈 분석: 프로젝트의 모든 모듈을 분석하고, 그 의존성을 계산합니다.
- 모듈 병합: 의존성을 바탕으로 모든 모듈을 하나의 큰 파일(또는 여러 파일)로 병합합니다.
- 번들 제공: 이 병합된 파일을 개발 서버에서 제공하거나, 프로덕션 환경에 배포합니다.
이 방식은 한 번에 모든 모듈을 처리해야 하므로 프로젝트 크기가 커질수록 빌드 시간이 길어질 수 있어요.
Webpack vs Vite

Vite 의 탄생
Vite 는 2020년에 처음 공개되었습니다. 프랑스어로 "빠르다"를 의미하며, 이름에서 알 수 있듯이 빠른 빌드와 개발 속도를 지향합니다. Vue.js의 창시자 Evan You 가 개발했는데요, Vue 3의 개발 중 전통적인 번들링 도구의 한계를 체감하고 더 나은 개발 경험을 제공하기 위해 Vite를 개발했습니다.
✨ ESM 기반의 Vite ✨
ESM
브라우저가 JavaScript 모듈 시스템을 네이티브로 지원하기 전에는, JavaScript 모듈화를 위해 CommonJS, AMD(Asynchronous Module Definition), UMD(Universal Module Definition) 등의 라이브러리나 패턴을 사용해야 했습니다. 이러한 모듈 시스템은 브라우저에서 네이티브로 지원되지 않기 때문에, Webpack, Browserify 같은 번들러가 필요했습니다.
ESM이 표준으로 채택되면서, 브라우저가 네이티브로 JavaScript 모듈을 지원하게 되었습니다. 이를 통해 <script type="module"> 태그를 사용하여 모듈을 로드할 수 있게 되었습니다.
<script type="module" src="main.js"></script>ESM을 사용하면, import , export 키워드로 모듈간의 의존성을 정의할 수 있게 됩니다.
브라우저는 ESM을 사용하여 필요한 모듈을 개별 파일 단위로 네트워크를 통해 요청하고 로드할 수 있습니다. 이는 개발 중 빠른 피드백과 모듈 간의 독립적인 관리를 가능하게 합니다.
Vite
Vite 는 앞서 설명한 전통적인 번들링 도구의 문제들을 ESM 을 사용하여 해결합니다.
필요한 모듈만 로드한다 는 Vite 의 작동 방식은 다음과 같습니다.
- 모듈별 로드: 애플리케이션이 시작되면 index.html 에 있는 스크립트 태그가 브라우저에서 ESM을 사용하여 필요한 모듈을 로드합니다.
- 온디맨드(on-demand) 로딩: 브라우저가 main.js 파일을 로드할 때, 이 파일이 다른 모듈을 import하면 브라우저는 해당 모듈을 즉시 요청하고 로드합니다.
- 변경된 모듈만 갱신: 개발 중에 파일이 변경되면,
Vite는 변경된 파일만 브라우저에 다시 요청하도록 하여 빠르게 반영됩니다. 전체 애플리케이션을 다시 번들링할 필요가 없습니다.
즉, Vite 는 로컬 개발 시에는 번들링을 하지 않고 프로덕션 빌드 시에만 번들링을 하는데, 각 모듈을 브라우저가 직접 요청하도록 합니다. 이는 HMR 성능을 극대화합니다!✨
ES Module 을 사용하여 자바스크립트 파일을 각각의 모듈로 취급하여 필요한 모듈만 개별적으로 로드하기 때문에 개발 시 속도가 매우 빠른 편입니다.✨
또한
- Vue, React, Preact, Svelte 등 다양한 프레임워크와 호환됩니다.
Rollup을 사용하여 프로덕션 빌드를 최적화합니다.
->Rollup은Webpack에 비해 단순하고 이해하기 쉬운 설정을 제공합니다.
-> Tree Shaking 에 더욱 엄격해요!
ESM(ES Modules) 기반으로 번들링을 수행하기 때문에 모듈 간의 의존성을 정적으로 파악하여 사용되지 않는 코드를 효과적으로 제거할 수 있습니다.
무엇을 선택해야할까?
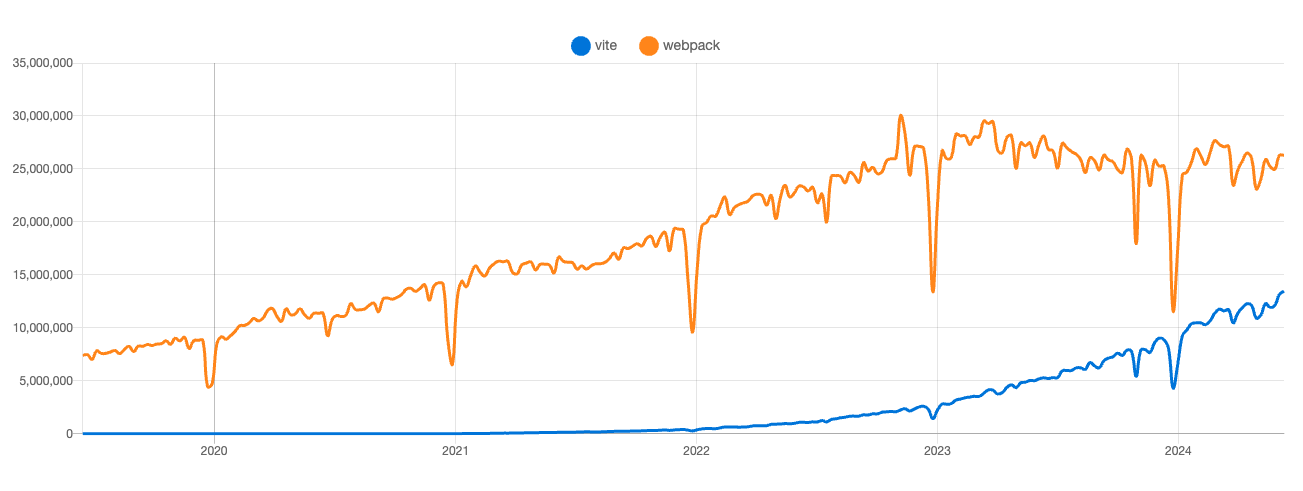
- npmtrends

Webpack 은 역사가 오래된 만큼 다운로드 수에서 높은 존재감을 보여주고 있습니다.
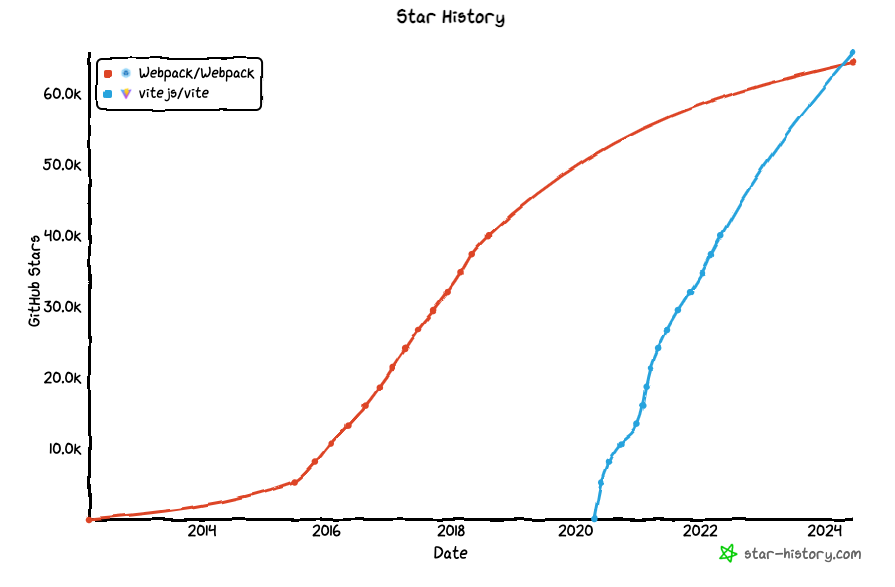
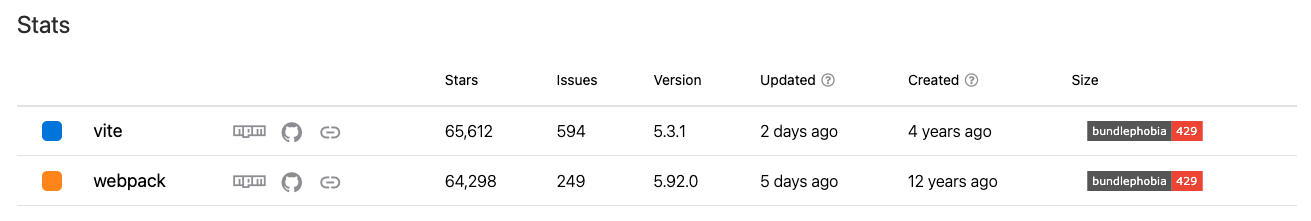
- GitHub Star History


상대적으로 새로운 프로젝트인 Vite 의 star 수치가 현재 더 높게 나타나고 있습니다.
Webpack
Webpack 은 매우 큰 커뮤니티와 풍부한 생태계를 가지고 있어, 다양한 플러그인, 로더, 도구 등을 통해 지원받을 수 있습니다.
오래된 프로젝트로, 지속적인 업데이트와 풍부한 문서, 예제가 많아 문제 해결에 유리합니다.
또한 매우 유연한 설정을 제공하며, 다양한 플러그인과 로더를 통해 프로젝트에 맞는 커스터마이징이 가능합니다. 특히, 복잡하고 큰 프로젝트에서 강력한 의존성 관리와 코드 최적화가 필요한 경우 Webpack 이 적합할 수 있습니다.
Vite
Vite 는 상대적으로 새로운 프로젝트지만 빠르게 성장 중이며, 공식 문서도 잘 갖추어져 있고 사용이 쉽도록 설계되어 있습니다.
초기 설정이나 기본적인 사용이 쉬우며, 작은 프로젝트나 빠른 프로토타이핑과 새로운 프로젝트 시작에 적합합니다.
특히 모듈 번들링에 있어서 ESM 기반 최적화가 잘 되어 있어, 작은 번들 크기와 빠른 로딩 속도를 제공합니다.
하지만 기존 프로젝트의 마이그레이션 과정에서는 일부 어려움이 있을 수 있고, 안정성 문제도 고려해야 합니다.
결론적으로, 프로젝트의 특정 요구사항과 개발 팀의 기술적 성향을 고려하여 Webpack 과 Vite 중 적절한 도구를 선택하는 것이 좋을 것 같습니다!🌟

잘보고갑니다!!