💭Today, I Feel
오늘 CSS심화 수업을 해주신 분은 바로....!!! 🙈🙊🙈
그렇다... 내가 처음 독학으로 웹 FE에 뛰어들게 되며 몇 달동안 (인터넷으로^__^) 날 가르쳐주신 그 분....
여기서 뵙게되다니.. 저.. 많이 컸죠..? (코쓱..🤭)
남은 강의도 열심히 듣겠습니다!
💡Today, I Learned
사실 나는 엘리먼트 배치를 거의 flex 위주로 사용을 해왔는데, 그러다 보니 그 외 배치 및 배열 속성들을 css를 할 때마다 그때 그때 검색하며 속성의 개념들이 섞이곤 하였다.
다시 한번 차근차근! css 엘리먼트 배열 속성들을 정리해 보자.
1. CSS Float
- Flex가 나오기 전 수평정렬을 위해 많이 사용됨 (현재는 아님)
사용방법 1
- item 마지막 요소 |
clear : left(방향); - container 요소 |
overflow : hidden; - 그러나 이방법은 근본적인 해결책 X
사용방법 2
-
container 요소 :
::after가상요소 만들기 ->content:''; display:block; clear:both;(양방향 모두 clear) -
주의 | container 안에는
float이 부여된 item만 있어야 한다! (겹침문제) -
우측으로 정렬 시 우측에서 순서대로 배열됨 (방지 : container를
float:right로 하고 내부는float:left로 정렬) -
inline 요소에 float을 하면 자동으로 block으로 변환 됨
2. Position
absolute 사용방법
- 자식요소 |
position : absolute사용 시 - 기준(부모요소)을 잡아줘야 함
- 부모요소 |
position : relative
fixed 사용방법
- 뷰포트 기준으로 position이 지정됨
- 그러나 부모요소 중
transform: scale(1)값이 들어있으면, 위치의 기준이 되어버림
쌓임맥락 (Stacking Context)
: 요소가 쌓이는 순서를 정하는 개념
-
z-index- 동작하는 환경이 정해져 있다.
- static을 제외한
relative, absolute, fixed, sticky flex(item)나grid(item)에서도 사용 가능
- static을 제외한
z-index의 기본값 = 0
- 동작하는 환경이 정해져 있다.
-
transform: scale 등 -
opacity
absolute, fixed 사용 시 자동으로 block화 된다.
3. Flex
: 1차원 레이아웃 구조를 작업할 때 사용 됨
: 수평정렬, 수직정렬
부모와 자식에 따라 각각의 속성들이 지정된다.
3-1. flex container (부모요소)
display : flex-> block ) 수직으로 쌓임, 가로로 최대한 늘어나려고 함display : inline-flex-> inline ) 수평으로 쌓임, 가로로 최대한 줄어들려고 함
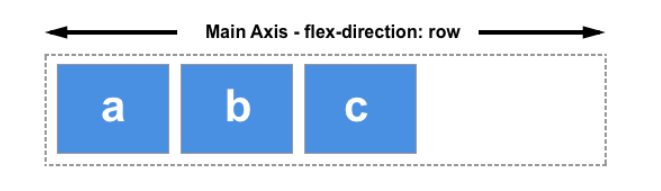
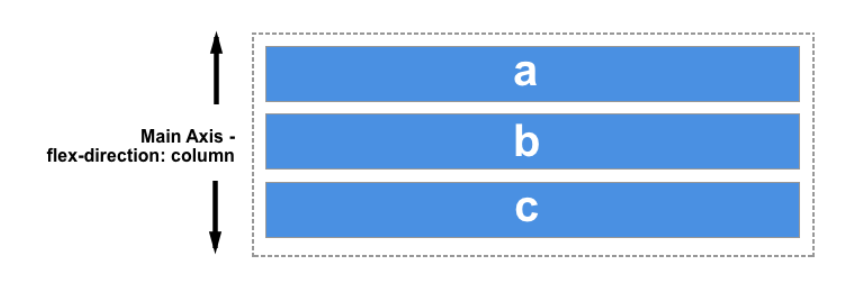
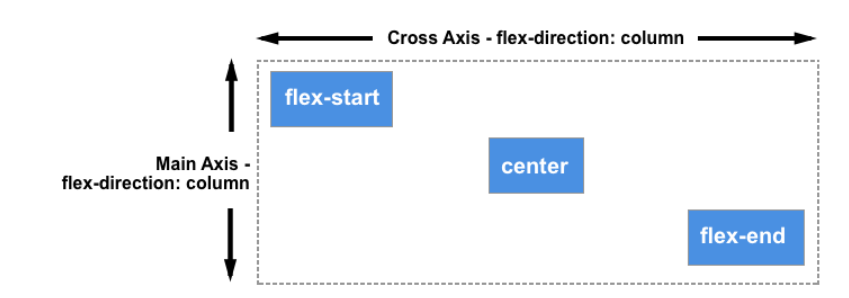
flex-direction
-
row (행, 줄 - x축) <-> row-reverse (순서반대)
-
column(열, 칸 - y축) <-> column-reverse (순서반대)
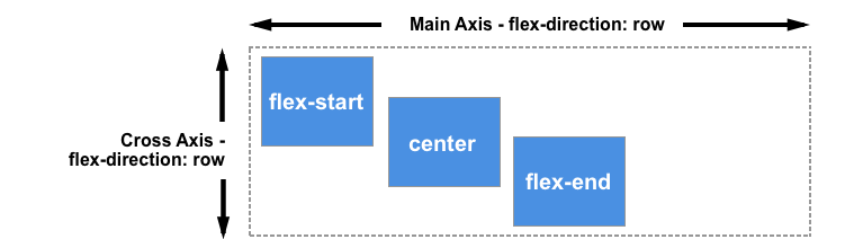
- 주 축 (main-axis)과 교차 축 (cross-axis)
- 상대적인 개념이다.

: row주 축은 x, 교차 축은 y

: column주 축은 y, 교차 축은 x
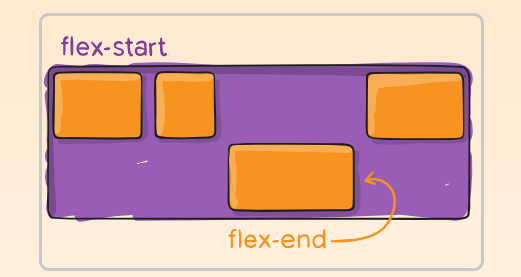
flex-start, flex-end
- 상대적인 개념이다.(flex-direction에 따라 바뀐다.)


flex-wrap
- 줄 바꿈 처리
: nowrap(default) 줄바꿈을 하지 않는다.: wrap줄바꿈을 한다.: wrap-reverse줄바꿈을 한다. (순서반대)
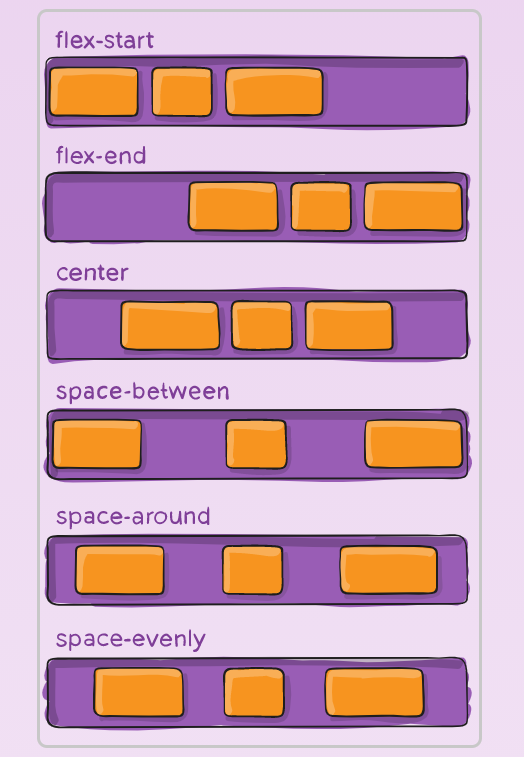
justify-content
이미지 출저 : https://css-tricks.com/snippets/css/a-guide-to-flexbox/

- 주축의 정렬방법
: flex-start(default): flex-end(default): center: space-between: space-around
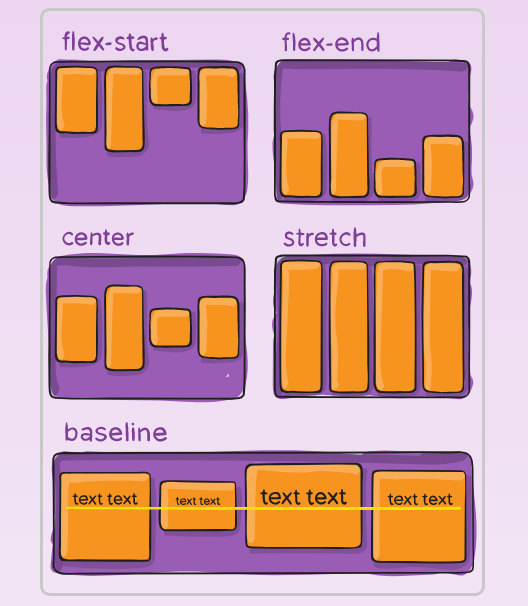
align-items

- 교차축을 기준으로 정렬하는 방식 (한 줄 정렬)
heignt : auto인 경우 flex item은 교차축으로 최대한 늘어나려는 성질을 가지고 있다.: stretch(default): flex-start: flex-end: center: baselineflex item 내부 문자를 기준으로 맞춤
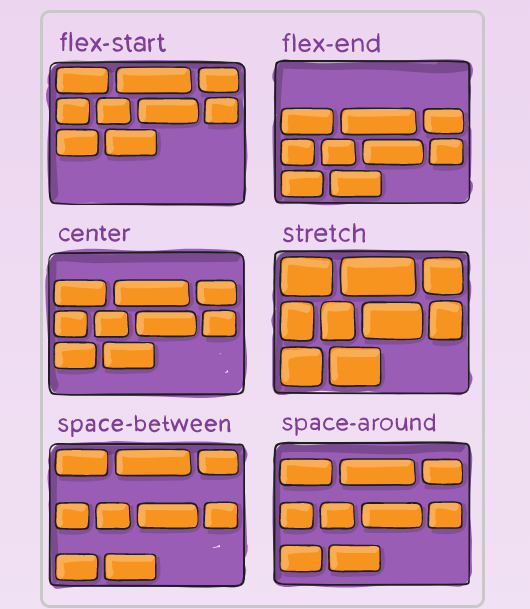
align-content

- 교차축을 기준으로 정렬하는 방식 (한 줄 이상 정렬)
- 조건) item이 두 줄이상 있어야 한다. (wrap으로 설정되어야 한다.)
: stretch(default): flex-start: flex-end: center: space-between, space-around, space-evenlyjustify-content와 동일 하나 기준 축이 교차 축
3-2. flex item (자식요소)
flex-grow

- item의 넓이가 (기본 너비를 제외한 나머지 영역에 대해) 비율에 따라 증가
- 하나의 item에만 적용될 경우 해당 item 넓이가 최대로 증가
flex-shrink
- item들의 넓이 총합이 컨테이너보다 클 경우, flex-shrink의 비율대로 감소
:0일 경우 container가 줄어들어도 item넓이 감소 X
flex-basis
- item의 기본 넓이 값
: auto(default): (n)px-> weight, height 사용 불가
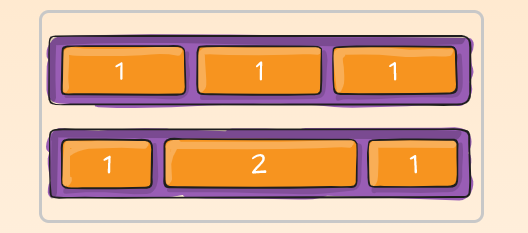
flex-basis + flex-grow
.container {
border: 4px solid;
display: flex;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
font-size: 40px;
border: 2px solid;
flex-basis: 0;
flex-grow: 1;
}
.container .item:nth-child(2) {
flex-grow: 2;
}- flex-basis:0 로 기본 너비가 0이 된다.
- flex-grow은 기본 너비를 제외한 나머지 영역에 대한 비율을 지정한다.
그러므로 넓이가 1 : 2 : 1 비율로 나눠지게 된다!
flex 단축 속성
flex: (grow) (shrink) (basis);/* 아래 두값은 같지 않다! */
flex: 1;
flex: 1 1 auto;- basis 값은 flex 단축 속성 내에서 생략되면
0이다. =auto(default) 값이 아님 - 왠만하면 값이 드러나는 개별속성을 사용하자!
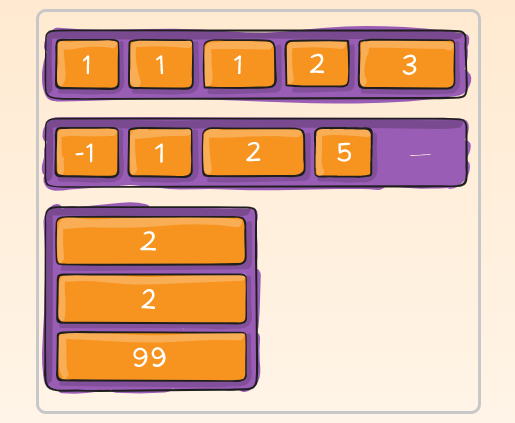
order

- item들의 순서를 지정
: 0(default)- 양수, 음수 가능
- 낮은 숫자부터 순서대로 배열됨
align-self

- item에 일괄적용되는 align-content or align-item의 값을 개별적으로 제어할 수 있게 함
: auto(default) 상속: stretch: flex-start: flex-end: center: baseline
gap
display: inline-flex;인 container에 사용가능- 최신 기술이니 브라우저에서 하위호환성 (caniuse에서 확인!) 주의
.container {
border: 4px solid;
display: inline-flex;
}
.container .item {
width: 100px;
height: 100px;
background-color: orange;
border: 2px solid;
margin-right: 10px;
}
.container .item:last-child {
margin-right: 0px;
}위의 코드처럼 마지막 요소(last-child)에서만 속성 초기화를 하면 gap처럼 사용 가능하다!