Prisma가 뭐야?
Prisma는 ORM 기능과 동시에 이것저것 GraphQL을 편리하게 이용 할 수 있도록 해주는 프레임워크이다.
참고 : https://medium.com/labelstore/prisma로-graphql을-쉽게-도입하기-fa64dcf63382
위 아티클에서 상세히 설명해 주고 있지만, 내가 다시 정리해서 요약 해 보자면 DB와 GraphQL간의 중개자 역할을 해주는 녀석인데, Datamodel을 사용자가 직접 정의해서 Prisma에 요청하면 사용하는 DBMS에 맞춰서 DB구축을 진행하고 타입정의 및 구현체(Resolvers)도 생성해 주는 아주 편리한 프레임워크라는 것이다. 그냥 ORM과는 다르게 많은 부분을 도와준다.
Prisma를 설치하게 되면 Prisma서버를 구축할 수 있는 Docker-compose파일과 Prisma의 설정파일과 데이터모델링을 할 수 있는 datamodel.prisma 파일을 생성한다.
이 때, 이미 생성된 DB서버에서 DB를 받아와서 datamodel.prisma 파일을 생성하게 할 수도 있다. 이 후 생성된 datamodel.prisma를 알맞게 수정한 뒤 deploy를 통해서 DB에 적용해 줄 수도 있다.
이렇게 하면 SQL문 없이 DB를 GraphQL을 통해 쉽게 조작할 수 있다. 물론 SQL로 직접 조작한 뒤 그걸 다시 받아와서 deploy 하는 방법으로 원하는 방법으로 조작또한 가능하다.
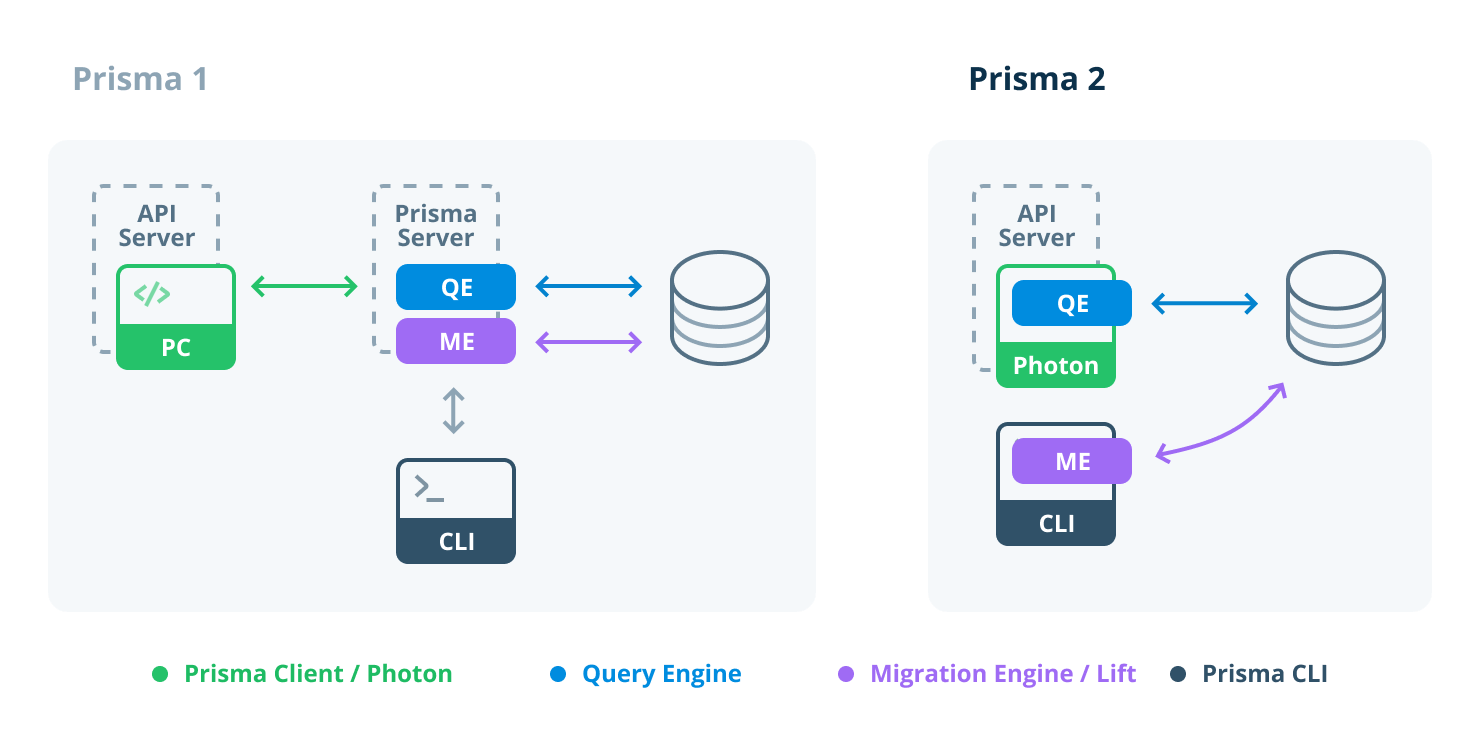
Prisma1과 Prisma2의 차이
참고 : https://medium.com/@0e/prisma2-무엇이-다른가-d54aeba261ce

먼저 1에서는 prisma서버를 거쳐 DB를 처리하던 방식에서 2에서는 서버 자체를 모듈화 하여 백엔드에서 바로 DB를 처리할 수 있도록 바뀌었다. 그리고 Prisma-CLI를 따로 설치하여 마이그레이션을 진행하게 된다. 이렇게 작동구조가 많이 달라졌기 때문에 1에서 2로 메이져 업데이트를 진행한 듯 하다. 또한 2로 넘어오면서 1에서 제공하던 클라우드 Prisma서버를 더이상 제공하지 않게 되었다.
또한 Prisma의 schema를 정의할 때 typescript와 연동을 위해서 nexus라는 라이브러리를 이용해 schema를 생성하여 type지정을 바로 해줄 수 있는 것 같다.
nexus에서는 타입정의 뿐만 아니라 Resolvers와 Schema(Typedefs)의 정의를 한 번에 할 수 있게끔 해줘서 GraphQL의 schema를 보다 편리하게 관리할 수 있게 해준다.
DB서버 만들기
먼저 DB를 클라우드에 올려서 사용했던 Prisma1과는 다르게 Prisma2는 서버 자체를 구축해서 사용하기 때문에 서버도 따로 만들어야 한다. 나는 Docker를 통해 MySQL이미지를 그대로 올려 기본 구성으로 DB를 만들어 사용했다.
Prisma2 설치하기
참고 : https://medium.com/wasd/prisma2-사용기-70c8517539d
먼저 yarn(혹은 npm)을 이용해 @prisma/cli를 개발용으로 설치한다. 이 모듈을 통해 prisma의 schema파일을 생성할 수 있다.
yarn add @prisma/cli -D이후 명령어를 이용해서 schema.prisma파일을 얻는다. 이 파일을 통해 prisma의 설정과 데이터모델을 설정할 수 있다. 전역설치가 아니기 때문 yarn뒤에 명령어를 넣어 실행한다.
yarn prisma init이렇게 하면 /prisma폴더 한에 schema.prisma와 .env파일이 생성된다 .env파일은 DB관련한 환경변수를 담는 파일이고 schema.prisma는 prisma의 설정과 데이터모델을 담는 파일이다.
먼저 .env파일을 보면 다음과 같은데 자신의 DBMS의 connection URL에 맞게 입력해주면 된다.
# Environment variables declared in this file are automatically made available to Prisma.
# See the documentation for more detail: https://pris.ly/d/prisma-schema#using-environment-variables
# Prisma supports the native connection string format for PostgreSQL, MySQL and SQLite.
# See the documentation for all the connection string options: https://pris.ly/d/connection-strings
DATABASE_URL="mysql://USER:PASSWORD@HOST:PORT/DATABASE"그리고 schema.prisma파일을 아래와 같이 수정한다
// This is your Prisma schema file,
// learn more about it in the docs: https://pris.ly/d/prisma-schema
datasource db {
provider = "mysql"
url = env("DATABASE_URL")
}
generator client {
provider = "prisma-client-js"
}둘 다 기본적으로 PostgreSQL으로 지정되어 있으니 필요한 부분만 수정하면 된다. url은 위에서 수정한 .env파일에서 받아온다.
Prisma와 DB 연결하기
Prisma와 DB를 연동하는 방법은 두가지가 있는데 첫번째는 DB를 직접 조작하고 내용을 받아오는 방법이다 SQL문으로 테이블을 작성한 뒤 prisma introspect를 통해서 DB의 내용을 그대로 Prisma Schema로 받아올 수 있다. 두번째는 Prisma Schema에 데이터모델을 직접 입력하고 DB에 적용하는 방법이다. prisma가 정한 규격에 맞춰 데이터모델을 작성해놓으면 그 내용을 그대로 테이블로 만들어준다.
마무리
아주 간단하게 Prisma2에 대해 알아봤다. 필자는 Prisma2와 Nexus를 이용해서 간단한 백엔드 프로젝트를 진행했는데, 정말 편리했다. 두 라이브러리는 서로 호환성이 좋기 때문에 만약 간단한 백엔드를 만들 생각이 있다면 Prisma2와 Nexus를 사용해 보는 걸 추천한다.
나중에 시간이 생긴다면 간단한 튜토리얼을 작성해볼 생각이다..
