이모션?
styled-components와 함께 가장 많이 사용되고 있는 CSS in JS 라이브러리 중 하나이며, 개발자 친화적인 인터페이스와 styled-components보다 빠른 성능, 조금 더 작은 번들사이즈가 장점이다.
@emotion/styled 라이브러리를 사용하면 styled-components와 동일한 방식으로 컴포넌트를 정의할 수 있지만 styled-components내에서 사용하는 심화적인 기능은 사용할 수 없다 (대표적으로 attrs)
Next.js에서도 별도의 추가설정 없이 SSR을 지원하고 있다! 그로인해 babel-plugin을 사용하지 않으므로 Next.js 12에서 추가된 SWC를 사용할 수 있다.
- 단 바벨 플러그인 없이 사용하게 될 경우 classname debugging은 불가능해진다.
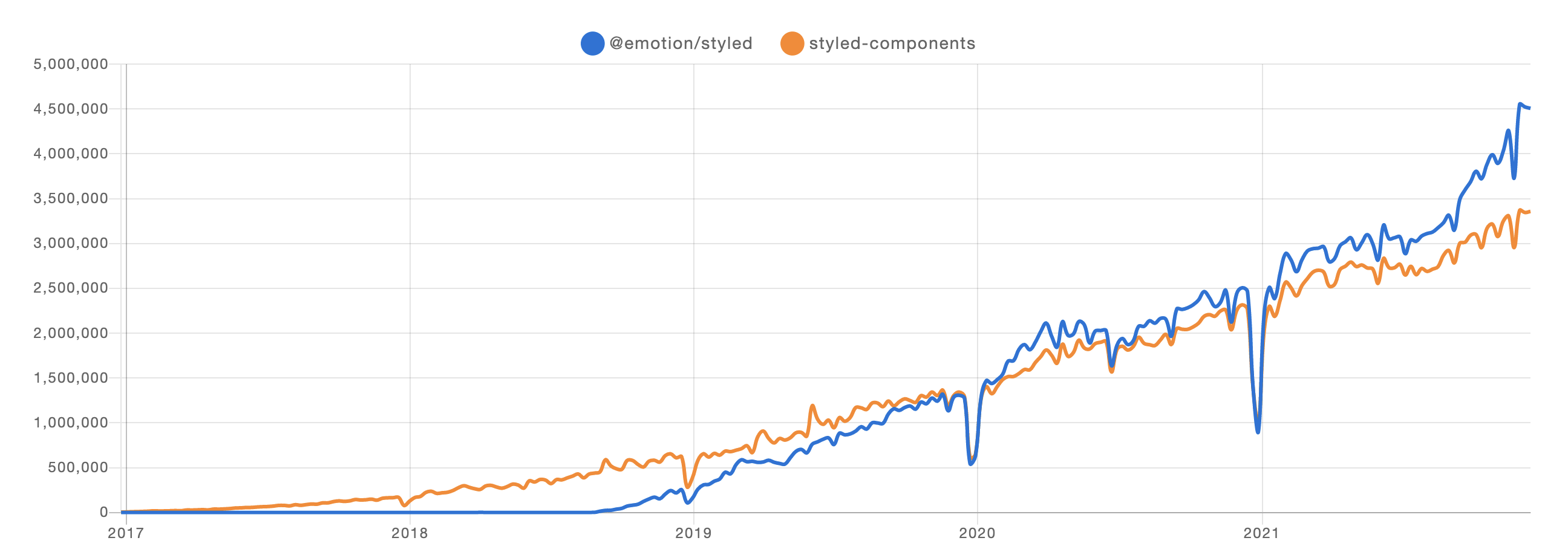
- 벤치마크 : Benchmarks — Stitches (Stitches vs emotion vs styled-components)
- 사용량은 이미 styled-components를 추월했다.

차이점
css Props
- styled-components에서도 v4부터 바벨 플러그인을 사용해서 지원하기 시작한 css Props이 emotion의 기본적인 사용방법이다. styled-components 에서는 element의 cssProps에 css String만 주입 가능하지만, emotion 에서는 style String을 통한 주입도 가능하다.
- emotion에서도 역시 바벨 플러그인을 사용해야 한다. cssProps 자체가 element의 attribute의 자리에 정의되고, React.createElement로 처리가 불가능하기 때문에 트랜스파일링 과정에서 이를 처리해줘야 하기 때문이다.
- 만약 바벨 플러그인을 사용하기 어려운 환경이라면 reactElement를 만드는 방법을
React.createElement가 아닌 emotion 내의 jsx 함수를 사용해서 생성하도록 Pragma를 작성해서 바벨이 jsx구문을 해석하는 방식을 명시해줘야 한다.
// 아래의 Pragma를 통해 jsx을 파싱할 때 jsx함수를 호출하도록 명시한다.
/** @jsx jsx */
import { jsx } from '@emotion/react'- css props로 전달 된 스타일은 파싱되어 해당 엘리먼트의 classname에 전달된다.
Styled Components
- styled-components의 방식을 사용한다. 스타일을 명시하여 컴포넌트를 생성할 수 있으며 기본적인 사용방법은 styled-components와 동일하지만 몇 가지 차이점이 있다.
- 먼저 style String 뿐만 아니라 style Object로 스타일 선언이 가능하다. 중첩 스타일 또한 객체의 중첩으로 정의할 수 있으며 css의 모든 선택자를 사용할 수 있다.
- styled Object에 px으로 전달 가능한 숫자를 넣으면 기본적으로 px를 추가해서 스타일링 된다.
- styled의 인자로 함수를 전달하면 props의 전달과 함께 모든 style을 명시할 수 있다. (사실상 내가 가장 꽂힌 기능...)
// styled-components or emotion
styled.div`
color: ${({isRed}) => isRed ? 'red' : 'black'};
background-color: ${({isRed}) => isRed ? 'green' : 'white'};
// ...
`;
// only emotion
styled.div(({isRed}) => {
const [ color, backgroundColor ] = isRed ? ['red', 'green'] : ['black', 'white'];
return { color, backgroundColor }
)
// or
styled.div(({isRed}) => css`
color: ${isRed ? 'red' : 'black'};
background-color: ${isRed ? 'red' : 'black'};
`