지난 게시글에서 session 과 cookie 의 차이점과 각각을 사용하여 서버와 클라이언트 간에 데이터를 유지시키는 방법에 대해서 알아봤다.
이번 게시글에서는 django 의 models.py 와 forms.py 의 사용법과 이를 이용하여 DB 테이블 내 저장된 데이터를 load 및 delete 하는 방법을 알아보자!
현재 장고 tree
> tree
├─myapp
│ ├─migrations
│ │ └─__pycache__
│ ├─myapp_templates
│ └─__pycache__
└─testsite
└─__pycache__Django 의 model 과 form 이 무엇인가?
models.py 와 forms.py를 사용하기에 앞서 이 두가지가 무엇인지 먼저 알아보자.
django model (장고 에서의 모델)
- django DB 테이블을 정의하고 데이터를 저장하기 위한 모델.
- 즉, DB 테이블과 1:1 매핑되어 데이터 구조와 필드를 정의하는 역활
django form (장고 에서의 폼)
- 사용자(즉, 클라이언트) 에게서 입력받은 데이터를 정의하기 위한 폼.
- 폼을 이용하여 웹 페이지(HTML 등)에서 데이터를 입력받고, 저장 및 수정 등을 수행하는 역활
model 과 form 의 차이를 간단하게 알아봤으니 이제, 직접 사용해보자.
django 모델 설정 (models.py)
먼저 django 의 기본 DB 인 sqlite3 내에 모델을 지정해주기 위해서 models.py 를 설정해보자.
# myapp/models.py
from django.db import models
# models.py 에서 새로운 모델을 만들거나 수정했을 때
# 새로운 모델을 생성 or 수정 시 DB 스키마를 변경하는 마이그레이션 파일 생성 (일종의 로그)
# $ python3 manage.py makemigrations
# 마이그레이션 파일을 기반으로 DB 스키마를 실제 DB 에 업데이트
# $ python3 manage.py migrate
class kimDB(models.Model):
# 모델 객체의 고유 식별자 'id' 는 django에서
# 자동으로 생성되서 따로 설정할 필요가 없다!
text_fields = models.TextField(max_length=200)
bool_fields = models.BooleanField()
char_fields = models.CharField(max_length=40)
# kimDB 객체(즉, DB에 저장된 kimDB) 를 조회 했을 때 반환(보여질)할 값 들을 설정한다.
# 즉, 해당 모델의 인스턴스가 문자열로 표현될 때 어떤 정보를 보여줄지를 지정
# 그리고, 반환 값은 튜플 말고 문자열로 하자!
def __str__(self):
return f'text_fields : {self.text_fields}, bool_fields : {self.bool_fields}, char_fields : {self.char_fields}'필요한 설명은 코드내에 주석으로 넣어놨다!
위와 같이 kimDB 라는 모델을 생성했다.
여기서 주의해야할 점은 model 생성 또는 수정후 migrations 업데이트를 하지 않으면 실제 DB 내에 모델의 생성 또는 수정사항이 적용되지 않는다.
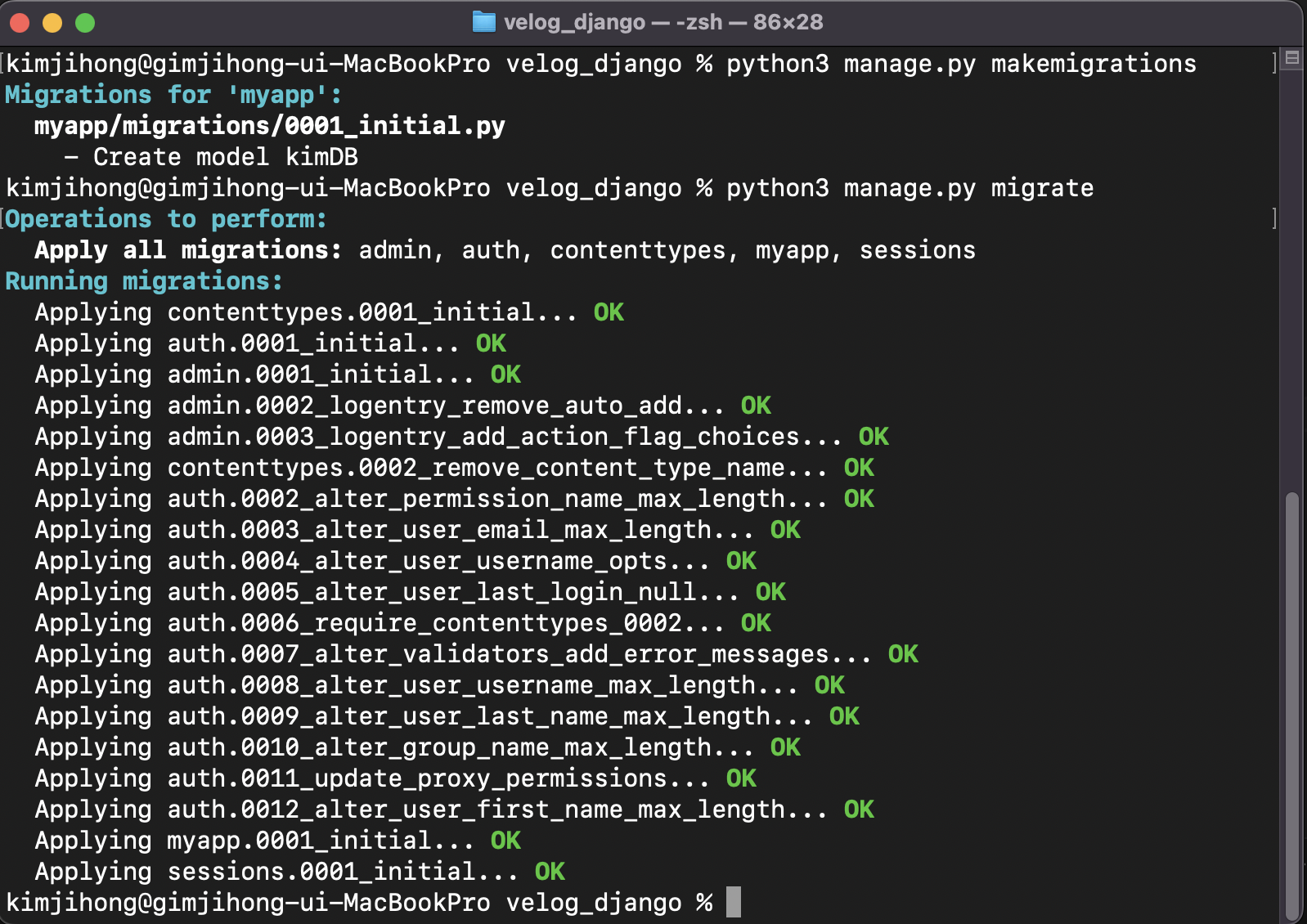
> python3 manage.py makemigrations
> python3 manage.py migrate
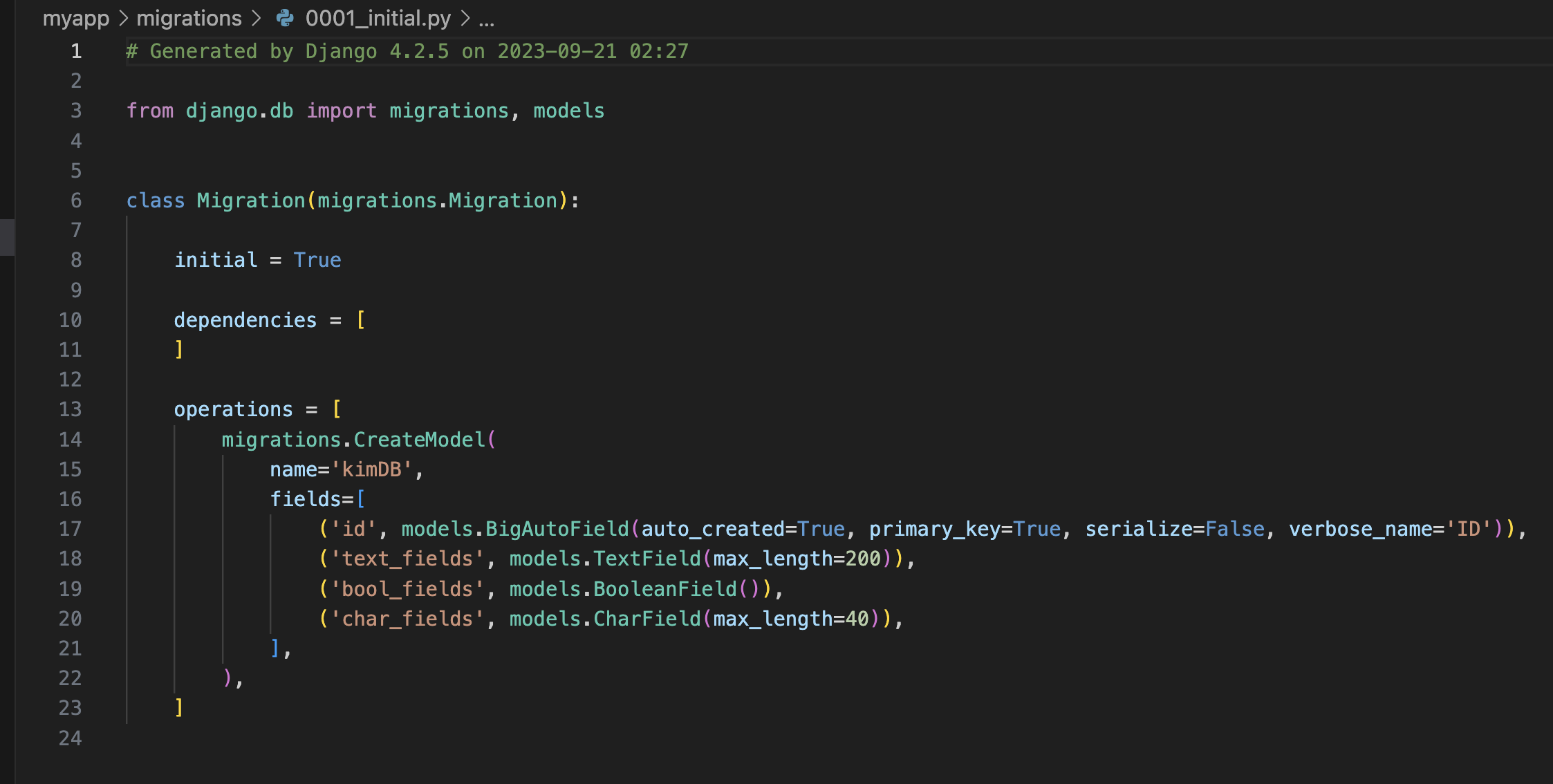
/myapp/migrations/ 의 디렉토리 내에 0001_initial.py 라는 파일이 생성 되면 sqlite3 내에 새로운 모델인 kimDB 라는 DB 테이블이 정상적으로 적용된 것이다.

또한, 위 사진과 같이 0001_initial.py 의 파일을 보면 내가 설정한 text_fields, bool_fields, char_fields 가 생성되고 각 데이터의 고유 id 또한 자동으로 생성된 것을 볼 수 있다.
django 폼 설정 (forms.py)
models.py 에서 새로운 모델을 정의하고, DB 내에 생성된 스키마를 적용시켰다.
이제, DB 내에 데이터 객체를 저장해보기 위해서 forms.py 를 사용하여 HTML 페이지 내에서 클라이언트 에게서 데이터를 입력받아보자!
먼저, 애플리케이션 디렉토리 내에서 forms.py 라는 파일을 생성하고 아래와 같이 작성해주자.
# myapp/forms.py
from django import forms
# 우리가 생성한 모델 import
from .models import kimDB
# 나는 여기서 'htmlForm' 이라는 이름을 사용하였다.
class htmlForm(forms.ModelForm):
# Meta class는 models.py 와 forms.py 를 연동 시켜주는 역활을 해준다.
class Meta:
# kimDB 라는 모델과 연동 되어있다.
model = kimDB
# fields 는 html 파일 폼에서 사용할 model의 fields 목록을 지정해준다.
fields = ['text_fields', 'bool_fields', 'char_fields']
# Meta class 는 model, fields 이외에
# widgets : 폼 필드의 입력 방식 지정. ex, 텍스트 필드에 forms.TextInput 등을 사용하여 사용자 정의 위젯을 설정
# labels : 폼 필드의 화면에 표시되는 레이블(텍스트)을 사용자 정의
# help_texts : 폼 필드에 대한 도움말 텍스트를 설정
# error_messages : 폼 필드에서 발생하는 유효성 검사 오류에 대한 사용자 지정 오류 메시지를 설정
# ordering : 모델에서 가져온 데이터의 정렬 순서를 설정
# exclude : 특정 필드를 폼에서 제외
# localized_fields : 지역화된 필드(예: 날짜 및 시간)의 형식을 지정
# field_classes : 특정 필드에 사용자 정의 폼 필드 클래스를 할당
# 등이 있다!위 코드에서 아래 Meta 클래스에 대해 작성해둔것을 잘보자!
이제, 간단한 test 를 위한 HTML 소스를 수정하고 매핑을 위해 views.py 를 수정해보자!
# myapp/views.py
from django.shortcuts import HttpResponse
from django.shortcuts import render, redirect
# kimDB 모델
from .models import kimDB
# htmlForm 폼
from .forms import htmlForm
def using_DB_test(request):
# request.POST 의 반환 값은?!
# ex) <QueryDict: {'csrfmiddlewaretoken': ['<csrf_token_value>'], 'hidden': ['<data_id_value>'], 'form_del_DB': ['삭제']}>
# 예시에서 hidden 의 데이터를 꺼내쓸려면?!
# ex) request.POST.get('hidden')
# POST 방식
if request.method == 'POST':
# POST 된 form name : "form_save" 즉, 저장
if 'form_save' in request.POST:
# form 값 가져오기
form = htmlForm(request.POST)
# form 유효성 검사 '.is_valid'
if form.is_valid():
form.save()
return redirect('using_DB')
# GET 방식
else:
# form 생성
form = htmlForm()
# order_by('필드명') '-필드명' : 내림차순, '필드명' : 오름차순
context_DB = kimDB.objects.all().order_by('-id')
context = {
'form':form, 'context_DB': context_DB
}
return render(request, 'index_test.html', context)# myapp/urls.py
urlpatterns = [
path('', views.using_DB_test, name='using_DB'),
]<!-- myapp/myapp_templates/index_test.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>김지홍</title>
</head>
<body>
<h1>TEST</h1>
<div>form 커스텀</div>
<br>
<!-- url 패턴 'using_DB' 로 form 을 post 하겠다는걸 의미! -->
<form action="{% url 'using_DB' %}" method="post">
{% csrf_token %}
<!-- .as_p, .as_div 등등 사용가능!
.as_p => <p> form 내용 </p>
.as_div => <div> form 내용 </div>-->
{{ form.as_div }}
<div>
<input type="submit" value="저장" name="form_save">
</div>
</form>
<br>
<!-- DB 내 있는 데이터를 모두 보여주기 -->
{% if context_DB %}
{% for DB_data in context_DB %}
<br>
<div>id : {{ DB_data.id}}</div>
<div>text : {{ DB_data.text_fields }}</div>
<div>bool : {{ DB_data.bool_fields }}</div>
<div>char : {{ DB_data.char_fields }}</div>
{% endfor %}
{% endif %}
</body>
</html>위와 같이 작성하여, forms.py 에서 설정한 htmlForm 에서 입력받고, DB 내 저장된 모든 데이터를 보여주도록 설정했다.
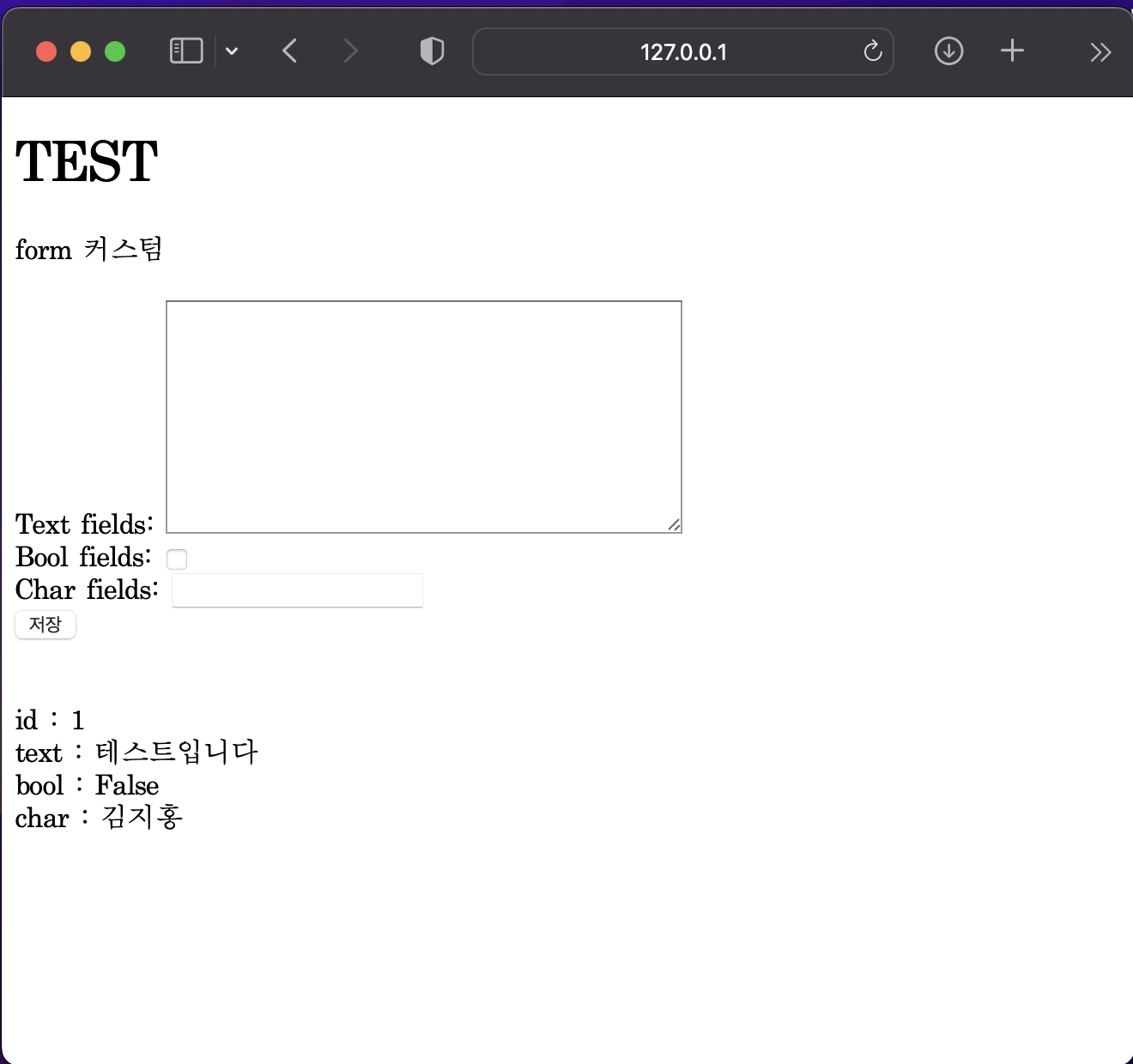
이제 runserver 해보자.

정상적으로 DB 테이블 내에 저장되는 것을 볼 수 있다!
이번 게시글에서는 django 의 내장 DB 내에 데이터를 저장할 테이블 즉, models.py 과 데이터를 입력받을 형식을 설정하는 forms.py 의 설정 과 간단한 데이터를 DB 테이블 내에 저장하는 방식을 알아봤다.
다음 게시글에서는 이번 게시글의 응용법인
DB 테이블에서 데이터 delete 및 edit 과 load 를 사용하여 데이터를 관리하는 방법에 대해서 알아보도록 하겠다!