[Django-python]장고 웹 프레임워크 시작하기 - (7) DB 테이블 데이터 삭제(delete) 와 수정(edit) 및 불러오기(load)
Django Basics

지난 게시글에서 models.py 와 forms.py 를 사용하여 DB 테이블 을 생성하고, 데이터를 입력받을 form 을 설정하는 방법에 대해서 알아봤다.
이번 게시글에서는 model 과 form 을 사용하여 DB 테이블 내 저장된 데이터를 delete, edit, load 하는 방법을 간단한 소스를 통해 알아보자!
현재 장고 tree
> tree
.
├─myapp
│ ├─migrations
│ │ └─__pycache__
│ ├─myapp_templates
│ └─__pycache__
└─testsite
└─__pycache__DB 테이블 데이터 수정 및 삭제
이제 더 나아가서 sqlite3 내 저장된 DB 데이터를 load 해서 수정하거나 delete 할 수 있도록 구현해보자!
sqlite3 보기 툴은 은 http://sqlitebrowser.org/ 여기서 다운로드 가능하다
여기에서는 소스코드 위주로만 보여주겠다.
(중요한 내용은 주석으로 항상 달려있습니다!)
# myapp/views.py
from django.shortcuts import HttpResponse
from django.shortcuts import render, redirect
# 객체를 가져오기 위해 사용하는 라이브러리
# 객체가 존재하지 않는다면 404 오류를 띄운다!
# 여기서는 'kimDB' 라는 객체 즉, DB 를 가져오기 위해 사용했다
from django.shortcuts import get_object_or_404
# kimDB 모델
from .models import kimDB
# htmlForm 폼
from .forms import htmlForm
def using_DB_index(request):
# request.POST 의 반환 값은?!
# ex) <QueryDict: {'csrfmiddlewaretoken': ['<csrf_token_value>'], 'hidden': ['<data_id_value>'], 'form_del_DB': ['삭제']}>
# 예시에서 hidden 의 데이터를 꺼내쓸려면?!
# ex) request.POST.get('hidden')
# POST 방식
if request.method == 'POST':
# POST 된 form name : "form_save" 즉, 저장
if 'form_save' in request.POST:
# form 값 가져오기
form = htmlForm(request.POST)
# form 유효성 검사 '.is_valid'
if form.is_valid():
form.save()
return redirect('using_DB')
# POST 된 form name : "form_edit_save" 즉, 수정완료 (DB에 upload)
elif 'form_edit_save' in request.POST:
# 수정할 데이터를 DB 에서 가져오기
# get_object_or_404('가져올 DB NAME', pk='수정할 DB의 id')
edit_data = get_object_or_404(kimDB, pk=request.POST.get('hidden'))
# DB에 업로드
form = htmlForm(request.POST, instance = edit_data)
if form.is_valid():
form.save()
return redirect('using_DB')
# POST 된 form name : "form_edit" 즉, 수정시작
elif 'form_edit' in request.POST:
get_POST_DB_ID = request.POST.get('hidden')
get_kimDB = kimDB.objects.get(id = get_POST_DB_ID)
get_POST_up = request.POST.get('up')
if get_POST_up == '':
context_DB = kimDB.objects.all()
else:
# order_by('필드명') '-필드명' : 내림차순, '필드명' : 오름차순
context_DB = kimDB.objects.all().order_by('-id')
# 수정을 원하는 데이터를 'kimDB'에서 가져와서
# form 변수에 저장!
form = htmlForm(initial = {
'text_fields' : get_kimDB.text_fields, 'bool_fields' : get_kimDB.bool_fields,
'char_fields': get_kimDB.char_fields
})
context = {
'form' : form, 'data_before_edit' : get_kimDB, 'edit_type' : True, 'edit_ID' : get_POST_DB_ID
}
return render(request, 'index_DB.html', context)
# POST 된 form name : "form_del_DB" 즉, DB에서 삭제
elif 'form_del_DB' in request.POST:
# 삭제할 데이터를 DB 에서 가져오기
# get_object_or_404('가져올 DB NAME', pk='삭제할 DB의 id')
# 객체가 존재하지 않는다면 404 오류를 띄운다
edit_data = get_object_or_404(kimDB, pk=request.POST.get('hidden'))
# DB에서 삭제
edit_data.delete()
return redirect('using_DB')
# GET 방식
else:
# form 생성
form = htmlForm()
context_DB = kimDB.objects.all().order_by('-id')
context = {
'form':form, 'context_DB': context_DB, 'edit_type' : False
}
return render(request, 'index_DB.html', context)여기서 중요한 내용은get_object_or_404 라이브러리 이다.
# myapp/urls.py
urlpatterns = [
path('', views.using_DB_index, name='using_DB'),
]<!-- myapp/myapp_templates/index_DB.html -->
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>김지홍</title>
</head>
<body>
<h1>TEST</h1>
<div>form 커스텀</div>
<br>
<!-- url 패턴 'using_DB' 로 form 을 post 하겠다는걸 의미! -->
<form action="{% url 'using_DB' %}" method="post">
{% csrf_token %}
<!-- .as_p, .as_div 등등 사용가능!
.as_p => <p> form 내용 </p>
.as_div => <div> form 내용 </div>-->
{{ form.as_div }}
<div>
{% if not edit_type %}
<input type="submit" value="저장" name="form_save">
{% elif edit_type %}
<input type="hidden" value="{{ edit_ID }}" name="hidden">
<input type="submit" value="수정완료" name="form_edit_save">
{% endif %}
</div>
</form>
<br>
{% if context_DB %}
{% for DB_data in context_DB %}
<br>
<div>id : {{ DB_data.id}}</div>
<div>text : {{ DB_data.text_fields }}</div>
<div>bool : {{ DB_data.bool_fields }}</div>
<div>char : {{ DB_data.char_fields }}</div>
<!-- 수정하기 form -->
<form action="{% url 'using_DB' %}" method="post">
{% csrf_token %}
<input type="hidden" value="{{ DB_data.id }}" name="hidden">
<!-- 수정하기 -->
<input type="submit" value="수정" name="form_edit">
<!-- 삭제하기 -->
<input type="submit" value="삭제" name="form_del_DB">
</form>
{% endfor %}
{% endif %}
{% if data_before_edit %}
<div>
수정전의 데이터
</div>
<div>
<div>id : {{ data_before_edit.id }}</div>
<div>text : {{ data_before_edit.text_fields }}</div>
<div>bool : {{ data_before_edit.bool_fields }}</div>
<div>char : {{ data_before_edit.char_fields }}</div>
</div>
{% endif %}
</body>
</html>이로써 HTML 소스에서 DB내 저장된 모든 데이터를 보여줄 때
해당 id 를 hidden 으로 받아 그 데이터의 해당하는 id 를 DB 테이블 내에서 찾아 반환하도록 하는 라이브러리가 get_object_or_404 이다.
백문 불여일견. 실행결과로 지켜봐보자!

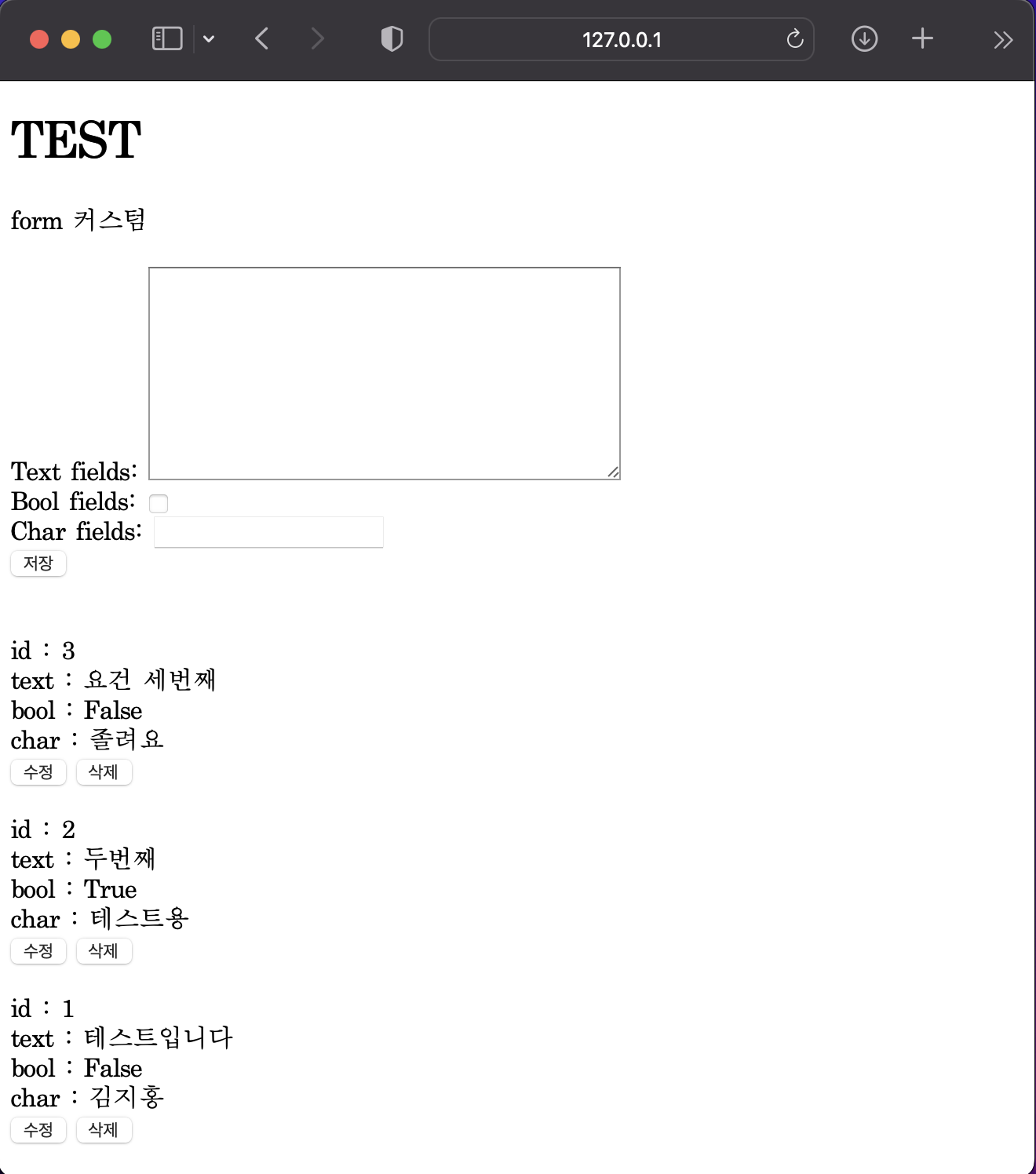
위와 같이 3개의 데이터를 DB 테이블 내에 저장하였다.
이제 원하는 데이터에서 수정 또는 삭제 버튼을 눌러보자.
(id 가 '2' 인 데이터는 삭제, '3' 인 데이터는 수정을 눌러보겠다.)
 |  |
|---|
첫번째 사진에서는 id 가 '2' 인 데이터가 삭제되어 뜨지 않고
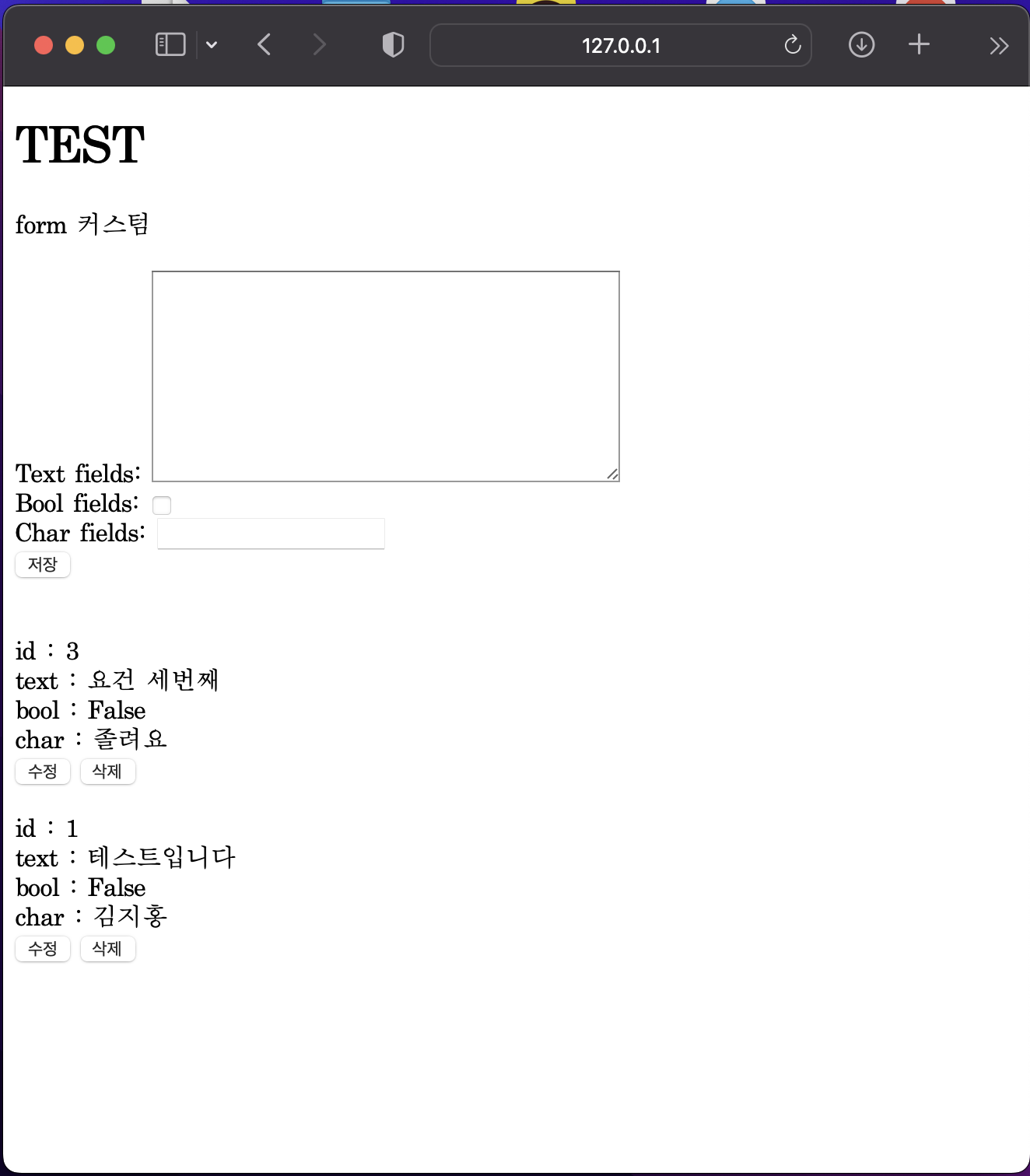
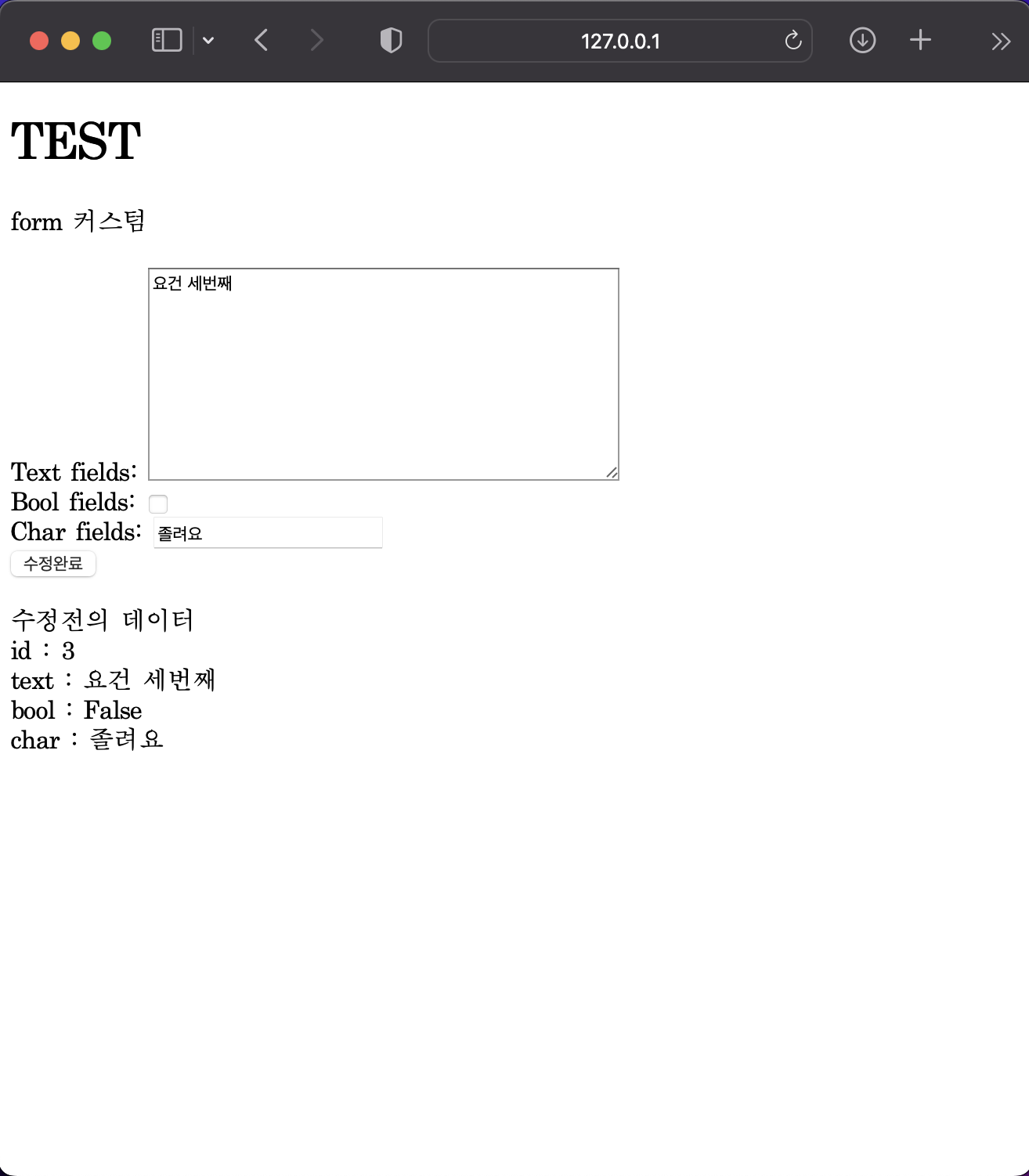
두번째 사진에서는 id 가 '3' 인 데이터의 수정 버튼을 눌러 form 에 업로드 되어 있으며, 버튼또한 저장 에서 수정완료 로 변경되었다.
이제 3번의 데이터를 '3번 데이터 수정', true, 안졸려요 라고 바꿔보자!

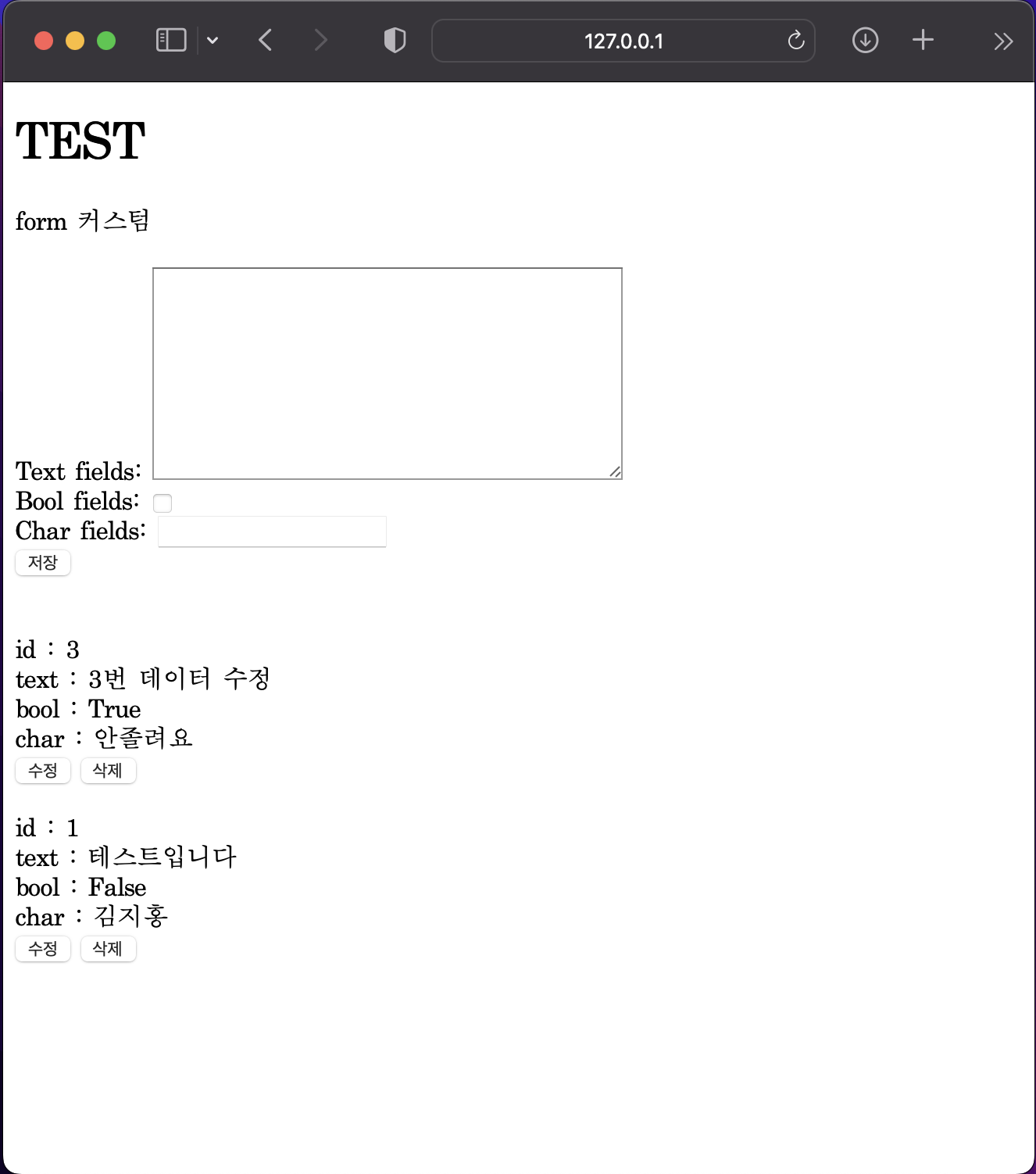
정상적으로 3번의 데이터가 바뀐것을 볼 수 있고, 이제 DB 테이블의 model 과 form 설정과 데이터 delete 및 edit 모두 할 수 있게 되었다!
이번 게시글에서는 django 의 내장 DB sqlite3 내에 데이터를 load 및 delete, edit 하여 DB 를 관리하는 방법에 대해서 작성하였다.