django 앱(App) 생성하기
이전 게시글에서 생성한 프로젝트에 이어
이제 웹 페이지를 띄우기 위한 장고 앱(App) 을 생성해보자.
App 을 생성하기 위해 터미널에 다음과 같이 입력해 앱을 생성한다.
#방법 1
django-admin startapp {app_name} #app_name 생성
#방법 2
py manage.py startapp {app_name} #app_name 생성여기서 주의 할점은 "방법2"를 사용할 때, manage.py가 있는 최상위 디렉토리로 이동 후 해야하며, "방법1"을 사용할 때는 생성되는 위치에 주의해야한다.
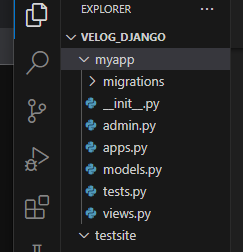
나는 앱 이름을 myapp 라고 설정했다.

위 사진과 같이 myapp 이라는 디렉토리가 생성된 것을 볼 수 있다.
App 과 프로젝트 연결
이제 프로젝트에 생성한 App을 연결시켜보자.
먼저 프로젝트 디렉토리의 setting.py 에 들어가보자. (나의 프로젝트 명은 testsite 이다.)
setting.py에서 INSTALLED_APP 부분에 내가 생성한 App을 추가해준다.
# Application definition
INSTALLED_APPS = [
'myapp', #본인 {app_name} 추가 ㄱㄱ
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]일반적으로 단순한 제어목적 일경우 App 디렉토리 명 '{app_name}' 만 사용하지만
세밀한 앱 커스터마이징을 하기 위한 목적의 경우 '{app_name}.Apps.{AppConfig서브클래스명}' 를 사용한다.
나는 단순히 웹 앱을 띄우기 위해 'myapp' 으로 추가했다.
앱(App) URL 매핑
이제 클라이언트가 로컬호스트의 /myapp 의 사이트로 접속 요청시, 간단한 HTML소스가 출력되도록 해보자.
- request URL :
http://localhost/myapp
장고에서는 클라이언트의 요청(request)에 응답을 위한 라이브러리가 아래와 같이 2가지가 있다.
HttpResponse: (정적) 단순 HTML, JSON 데이터 등을 반환render: (동적) HTML과 데이터(context)를 결합해서 동적인 페이지 반환
여기서, 우리는 테스트를 위해 간단한 HTML 소스를 보여주기 위해서 HttpResponse를 사용하겠다.
/myapp/view.py 에서 웹 페이지 request시 보여지는 HTML소스 testHTML을 반환 하도록 작성한다.
# /myapp/view.py
from django.shortcuts import HttpResponse
#제가 원하는대로 적었습니다..
testHTML = '''
<h1>kimjihong</h1>
<ul>안녕하세요</ul>
'''
def index(request):
return HttpResponse(testHTML)이제, 프로젝트 디렉토리의 urls.py에서 "로컬호스트 + /myapp" 의 접속 요청이 오면 testHTML을 띄우기 위해서 URL매핑을 해보자.
-> URL : http://127.0.0.1:8000/myapp
먼저, 생성한 App 디렉토리안에 urls.py를 생성하고, 다음과 같이 작성해준다.
# myapp/urls.py
from django.urls import path
#참고, from . import views 는 현재 디렉토리 즉, myapp 에서의 views.py의 패키지를 가르킨다.
from . import views
urlpatterns = [
# 경로가 '' 이 아닌, '1' or 'test' 즉,
# path('1', views.index) or path('test', views.index) 라면
# 클라이언트에서의 request URL이
# 'localhost:8000/myapp/1' or 'localhost:8000/myapp/test' 이 된다.
path('', views.index)
]장고에서는 URL과 view를 연결하기 위해서 URLconf 이라고 불리는 URL 설정을 사용한다.
urls.py 은 이러한 URLconf의 일부이다.
즉, 우리가 views.py에서 index함수를 요청하면, testHTML을 반환하도록 랜더링 했기 때문에
urls.py에서 어떤 URL resource path를 요청 받았을 때, view.py의 index를 호출 할 것인지 설정 하는 것이다.
/testsite/urls.py 즉, 프로젝트의 urls.py을 다음과 같이 수정해준다.
# testsite/urls.py
from django.contrib import admin
from django.urls import path, include #include 추가
urlpatterns = [
path('admin/', admin.site.urls),
path('myapp/', include('myapp.urls')) # 앱 urls.py 추가
]path('myapp/', include('myapp.urls')) 은 URL의 resource path 가 myapp/ 일 때, /myapp/urls.py 를 따른다는 것을 의미한다.
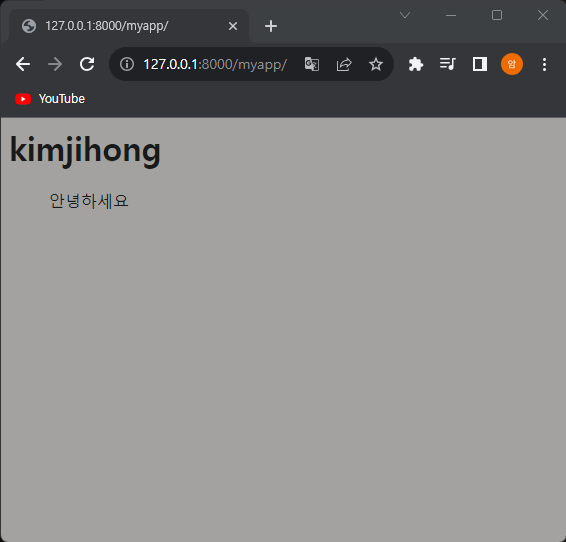
이제 서버를 실행하고 로컬호스트의 myapp/을 호출해보자.

위 사진과 같이 testHTML 코드가 잘 뜨는 것을 볼 수 있다.
이제 간단한 App 생성과 URL매핑이 끝났다.
다음에는 템플릿 설정들과 render에 대해서 알아보자!