🔎 DOM(Document Object Model)
- 브라우저는 사용자가 띄운 웹 문서를 그 구성과 내용에 맞게 객체화. 각 요소별(텍스트, 버튼, 이미지 등)로 상하위 구조나 병렬 구조로 체계화
- 해당 웹 문서(Document)에 대한 모든 내용을 담고 있는 객체
Document는 window의 document (= html 문서)
Document Object Model은 html과 JavaScript를 연결하는 역할 - JavaScript를 이용하여 각 요소에 접근하여 html 소스를 제어하거나 변경, CSS 변경
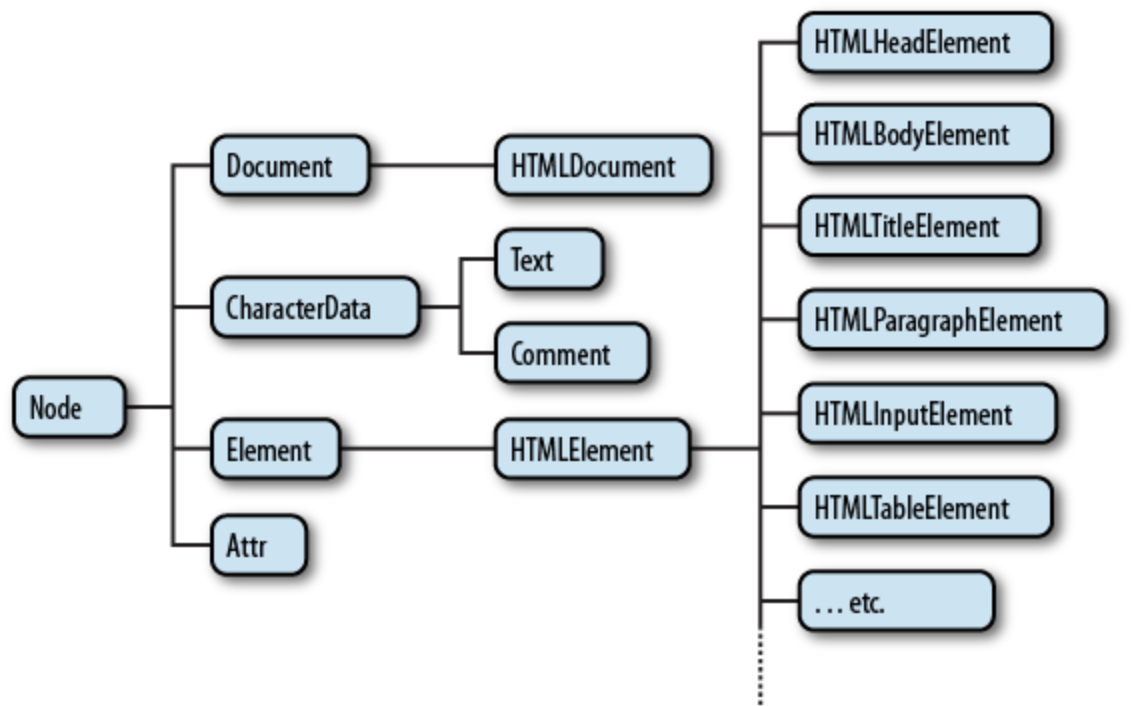
getElementById,getElementByTagName,getElementByClassName,querySelector이용 - 최상위 인터페이스로
Node가 위치하며 이는 아래와 같은 구조로 구성

🔎 BOM(Browser Object Model)
- 웹 페이지의 내용을 제외한 브라우저 창에 포함된 모든 객체 요소들
- 이를 이용해서 브라우저의 새 창을 열거나 다른 문서로 이동하는 기능 실행
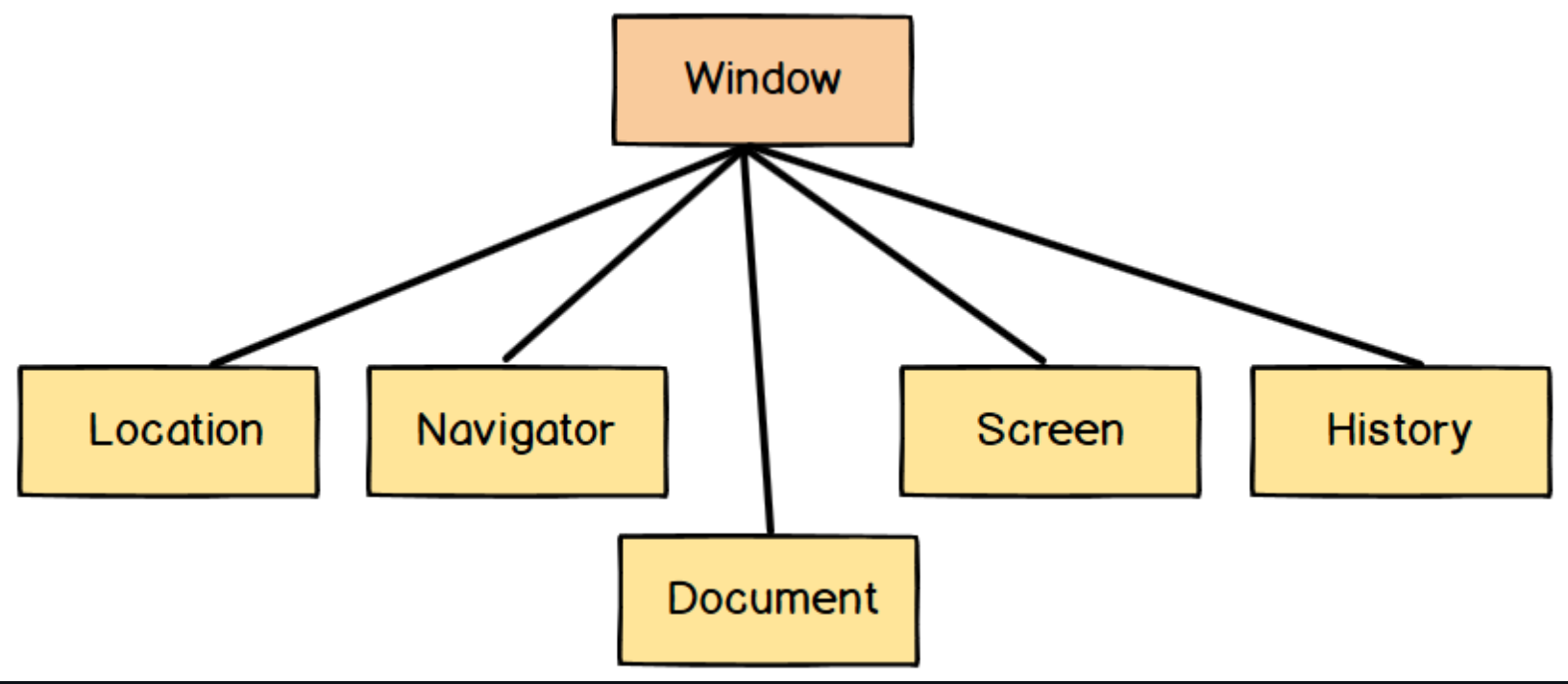
- 전역 객체로
window가 있으며 하위 객체들로location,navigator,document,screen,history가 포함

location : 객체 url 주소에 대한 정보 제공
navigator : 브라우저명, 코드명, 버전 정보 제공
document : 현재 문서에 대한 정보
screen : 브라우저의 외부 환경에 대한 정보 제공
history : 브라우저의 방문 기록 정보 제공
DOM 🆚 BOM
DOM은 document, 현재 눈에 보이는 웹 페이지에 대한 변경, 제어
BOM은 window 속성에 속하여 document가 아닌, window 제어
References:
https://goddino.tistory.com/71
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/bom-dom.md