🔎 자바스크립트 엔진
- JavaScript를 실행하기 위해서 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다.
- 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하다.
ex) V8, SpiderMonkey, JavaScript core
🔎 자바스크립트 엔진 실행 과정

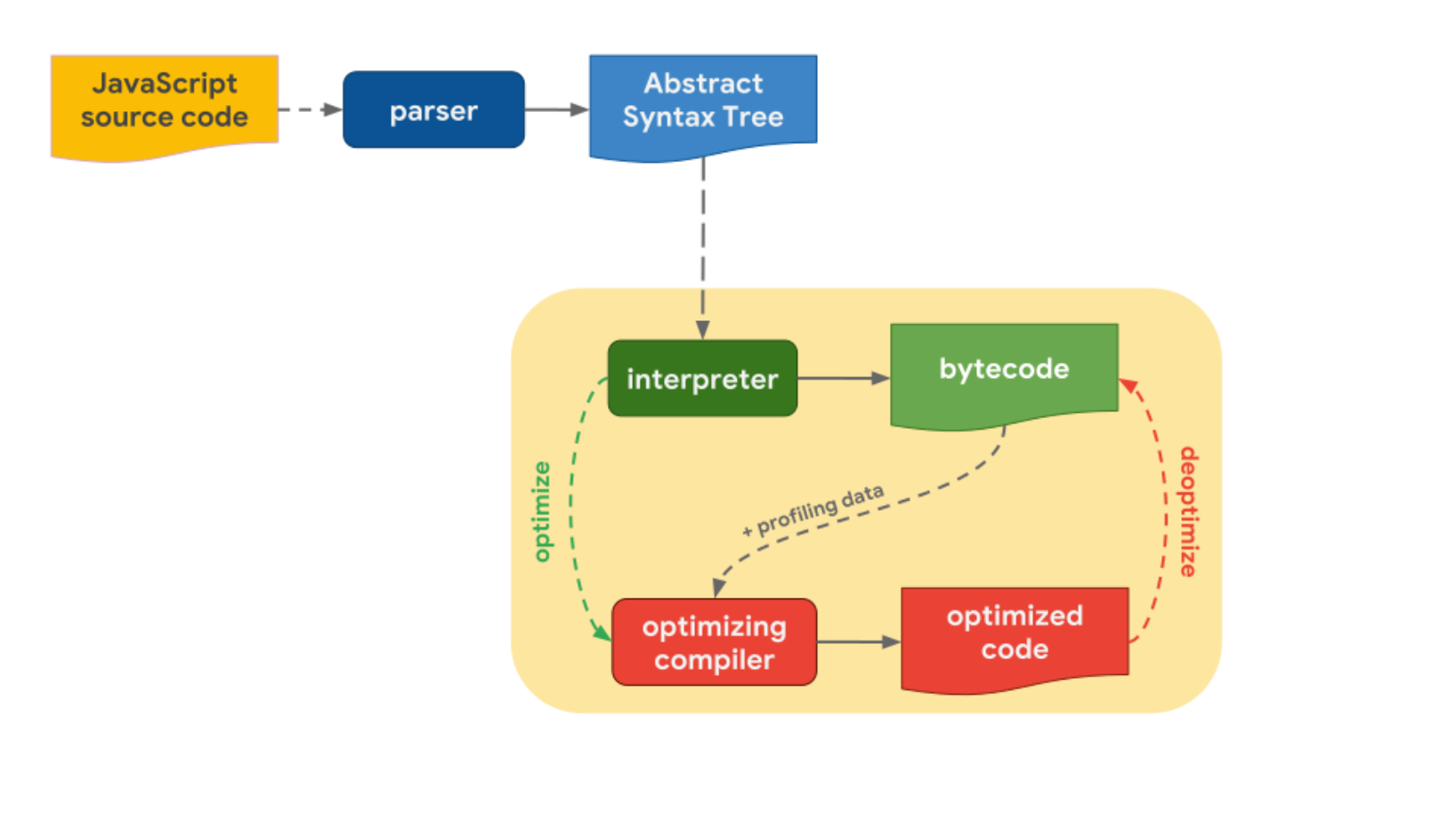
- 자바스크립트 엔진은 자바스크립트 소스 코드를 파싱하여 AST(Abstract Syntax Tree)로 변환한다.
- 인터프리터(Interpreter)는 AST를 기반으로 바이트코드(Bytecode)를 생성한다.
- 인터프리터가 바이트코드를 실행할 때, 자주 사용되는 함수 및 타입 정보 등이 있는 프로파일링 데이터(Profiling Data)와 같이 최적화 컴파일러(Optimizing Compiler)에게 보낸다.
- 최적화 컴파일러는 프로파일링 데이터를 기반으로 최적화 코드(Optimized Code)를 생성한다.
⚠️ 프로파일링 데이터 중에 잘못된 부분이 있다면 최적화 해제(Deoptimize)를 하고 다시 바이트 코드를 실행해서 이전 동작을 반복
AST(Abstract Syntax Tree)
→ 특정 언어로 작성된 프로그램의 소스코드를 각각 의미별로 분리하여 컴퓨터가 이해할 수 있는 구조로 변경시킨 트리
→ Abstract Syntax란 특정 표현이나 인코딩과 관계없이 데이터 유형으로 설명되는 구조. 프로그래밍 언어의 문법 및 각 문단의 역할을 표현
→ 코드의 문법적인 측면에서 문제가 없을 경우 판별할 때 사용됨
인터프리터(Interpreter)
→ 소스 코드를 만나 런타임 뒤 행별로 해석. 프로그램을 구동시키는 방식으로 런타임 중간에 디버깅이 가능한 방식. 필요할 때마다 메모리 소스를 할당 받아서 사용
→ 컴파일러와 전혀 다른 방식
최적화 코드(Optimized Code)
→ 컴퓨터가 이해할 수 있는 기계어
References:
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/engine.md
https://doodreamcode.tistory.com/188