MVC, MVP, MVVM 패턴에 대해 알아보기 전에 . . .
🔍디자인 패턴이란 ??
소프트웨어 개발 방법으로 사용되는 디자인패턴(Desigin Pattern)은 과거의 소프트웨어 개발 과정에서 발견된 설계의 노하우를 축적하여 그 방법에 이름을 붙여서 이후에 재사용하기 좋은 형태로 특정 규약을 만들어서 정리한 것이다.
🔍디자인 패턴 사용 이유
- 재사용성을 높이고 변경을 쉽게 가능하도록 하는 구조. 처음 보는 문제에 대해서도 단점을 최소화하는 설계가 가능하다.
- 구체적인 설명 없이 구조화된 패턴에 대한 사전 지식으로 커뮤니케이션에 드는 시간과 비용 절약. 새로 보는 소프트웨어에 대해서도 패턴에 대한 지식 기반으로 이해가 수월하다.
- 이미 검증되고 테스트된 구조이기 때문에 설계 과정의 속도를 높일 수 있다.
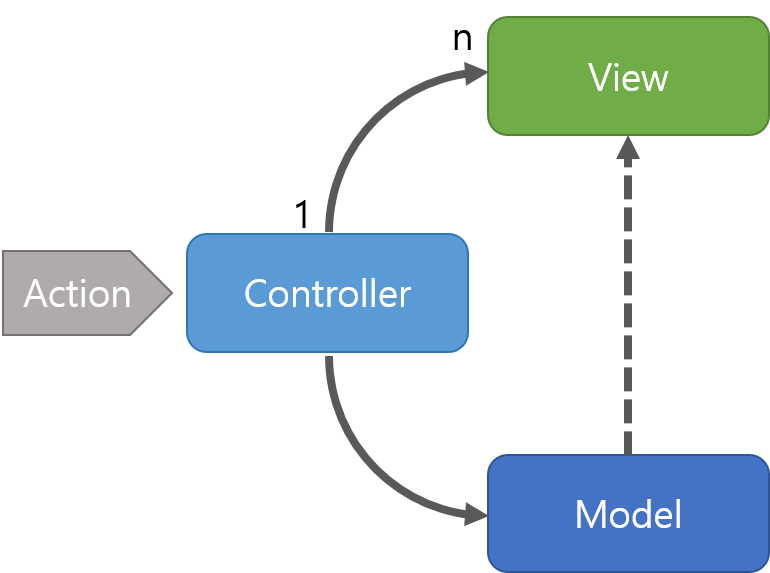
💡 MVC 패턴
✔ 구조

- Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View: 사용자에게 보여지는 UI 부분
- Controller: 사용자의 입력(action)을 받고 처리하는 부분
✔ 동작순서
-
사용자들의 입력(action)이 Controller에 들어온다.
-
Controller는 사용자의 action을 확인하고 Model을 업데이트한다.
-
Controller는 Model을 나타내줄 View를 선택한다.
-
View는 Model을 이용하여 화면을 나타낸다.
✔ 특징
- Controller가 여러 개의 View를 선택할 수 있는 1:n 구조이다.
- Controller는 View를 선택할 뿐 직접 업데이트하지 않는다. (View는 Controller를 알지 못함)
✔ 장단점
- 장점: 단순하여 널리 사용되는 패턴이다.
- 단점: View와 Model 사이의 의존성이 높다.
→ View와 Model의 높은 의존성때문에 어플리케이션이 커질수록 복잡해지고 유지보수가 어렵다.
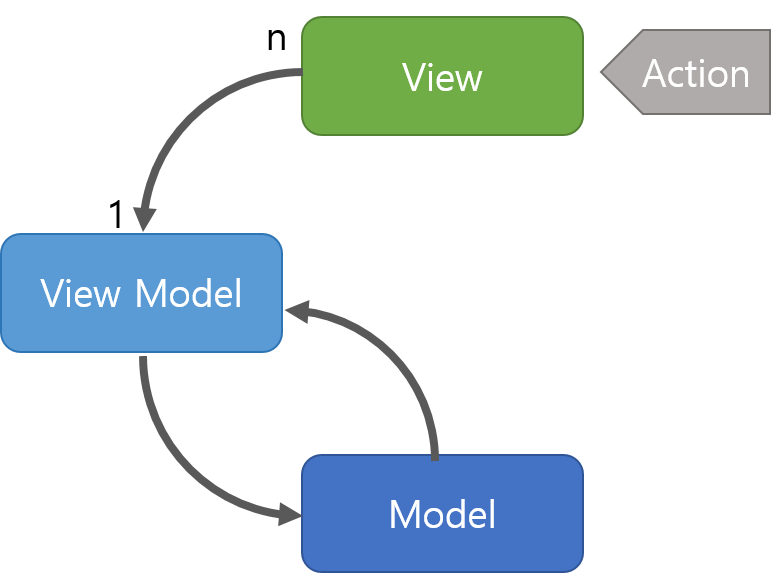
💡 MVP 패턴
✔ 구조

- Model: 어플리케이션에서 사용되는 데이터와 그 데이터를 처리하는 부분
- View: 사용자에게 보여지는 UI부분
- View Model: View를 표현하기 위해 만든 Model. View를 나타내기 위한 Model이자 View를 나타내기 위한 데이터를 처리하는 부분
✔ 동작 순서
- 사용자의 입력(action)이 View를 통해 들어온다.
- View에 action이 들어오면, command 패턴으로 View Model에 action을 전달한다.
- View Model은 Model에게 데이터를 요청한다.
- Model은 View Model에게 요청받은 데이터를 응답한다.
- View Model은 응답 받은 데이터를 가공하여 저장한다.
- View는 View Model과 Data Binding하여 화면을 나타낸다.
✔ 특징
-
View Model과 View는 1:n 관계이다.
-
Command 패턴과 Data Binding 두가지 패턴을 사용하여 구현되었다.
→ Command 패턴과 Data Binding을 이용하여 View와 View Model 사이의 의존성을 제거하였다.
✔ 장단점
-
장점: View와 Model 사이의 의존성이 없다. 또한, Command 패턴과 Data Binding을 이용하여 View와 View Model 사이 의존성이 없다.
→ 각각의 부분은 독립적이기 때문에 모듈화하여 개발할 수 있다. -
단점: View Model의 설계가 쉽지 않다.
⚠️ MVC 패턴의 단점을 보완한 것이 MVP 패턴이고, MVP 패턴의 단점을 보완한 것이 MVVM 패턴 이지만,
항상 MVVM 패턴이 옳다고 말할 수 없다. 자신이 개발하는 상황에 따라 맞는 모델을 사용 하는 것이 중요하다.