SPA란 ??
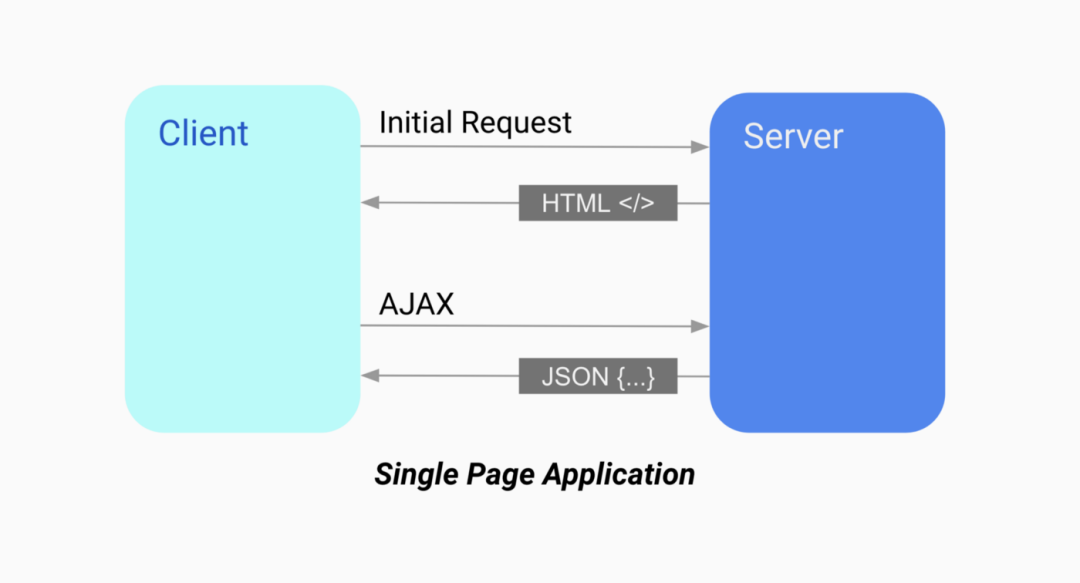
단일 페이지 애플리케이션(Single Page Application). 단일 페이지 애플리케이션은 모던 웹의 패러다임이다.
SPA는 기본적으로 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 다운로드한다. 이후 새로운 페이지 요청 시, 페이지 갱신에 필요한 데이터만 전달받아 페이지를 동적으로 갱신한다. 이는 전체적인 트래픽을 감소할 수 있다.
전체 페이지를 다시 렌더링하지 않고 변경되는 부분만을 갱신하므로 새로고침이 발생하지 않아, 네이티브 앱*과 유사한 사용자 경험을 제공할 수 있다.

💡 모바일의 사용이 증가하고 있는 현 시점에서 트래픽의 감소, 속도, 사용성과 반응성의 향상은 매우 중요한 이슈이다. SPA의 핵심 가치는 사용자 경험(UX) 향상에 있으며 부가적으로 애플리케이션 속도의 향상도 기대할 수 있다. 이에 SPA는 모바일 퍼스트(Moblie First)* 전략에 부합한다.
*네이티브 앱: Android 또는 iOS 같은 어떤 구체적인 플랫폼만을 위해 만들어진 응용 프로그램.
*모바일 퍼스트: 모바일 소비 확산으로 TV/PC/모바일 전체 이용시간 중 모바일 시간이 50% 이상 차지.
🔎 SPA 특징
✔ 라우팅(Routing)
일반적으로 사용자가 요청한 URL 또는 이벤트를 해석한다. 이때 새로운 페이지로 전환하기 위해 필요한 데이터를 서버에 요청하고 화면을 전환하는 일련의 행위를 말한다. 요청 URL에 따라 브라우저에서 DOM을 변경하는 방식이다. 따라서 요청 경로에 따라 동적으로 렌더링 가능하여 라우팅에 따라 다른 화면을 구현할 수 있다.
✔ 컴포넌트(Component)
컴포넌트들이 모여 한 페이지를 작성하고, 특정 부분만 데이터를 바인딩하는 개념이다. 페이지 이동없이 특정 영역만 새로운 모듈을 호출하고 데이터를 바인딩하는 개념이다.
🔎 SPA 장점
✔ 사용자 친화적
→ 빠른 반응성을 보이고, 페이지를 이동할 때 필요한 부분만 교체하여 사용자에게 딱딱하고 끊기는 느낌이 아니라 애니메이션처럼 부드럽고 자연스러운 사용자 경험을 제공한다.
✔ 서버 요청 감소
→ 최초의 요청을 통해 데이터를 받아올 때만 서버와 통신한다. 통신된 데이터를 통해 기존 페이지의 내부를 수정하여 보여준다. 서버가 해야할 화면 구성을 클라이언트가 수행하여 서버 부담이 줄어든다.
✔ 생산성
→ 웹과 앱이 동일한 서버를 이용할 수 있다. 웹 개발할 때, 모바일 앱 개발을 염두에 둔다면 동일한 API를 사용하도록 설계 가능하다.
✔ 개발 용이
→ 프론트엔드와 백엔드 분리로 인한 개발 업무 분업화 및 협업이 가능하다.
→ 부분적으로 화면을 교체하기 때문에 모듈화 또는 컴포넌트화를 통해 유지보수를 쉽게 하고, 개발 속도를 빠르게 만든다
→ 비교적 간단하게 배포할 수 있다.
🔎 SPA 단점
✔ 초기 구동 속도
→ 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 다운로드하기 때문에 초기 구동 속도가 상대적으로 느리다.
✔ 검색엔진 최적화 (Search Engine Optimization, SEO)
→ 서버 렌더링 방식이 아닌 자바스크립트 기반 비동기 모델(클라이언트 렌더링 방식)이기 때문에 검색엔진 최적화가 어렵다.
✔ 보안
→ SPA를 사용하게 된다면, 핵심 로직이 클라이언트에서 javascript를 통해 구현되기 때문에 이는 코드가 외부에 노출되는 것을 막을 수 없다.
➕ MPA란??
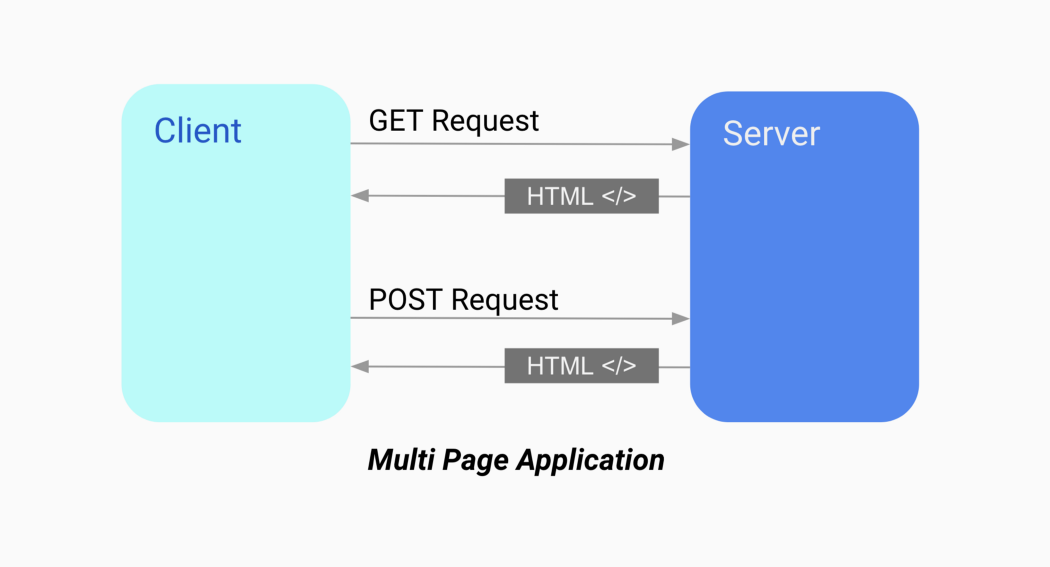
다중 페이지 애플리케이션(Multi Page Application). 여러 개의 페이지로 구성된 애플리케이션이다.
새로운 페이지를 요청하거나 새로고침하면, 서버에서 렌더링된 정적 리소스가 다운로드된다.
ajax를 이용해 페이지의 특정 부분만 바꿀 수 있도록 발전하였지만, SPA보다 개발하기 복잡하고 어렵다.

장점: 초기 로딩이 빠르다. 쉽고 정확한 검색 최적화 제공한다.
단점: 프론트엔드와 백엔드의 결합도가 높다. 개발이 복잡하다.