🔎 브라우저
- 사용자가 선택한 페이지, 이미지, 비디오 등의 컨텐츠를 서버로부터 받아와서 유저에게 보여준다.
- 받아온 자원들을 렌더링 과정을 통해 사용자에게 보여준다.
- Chrome, Safari, Firefox, Internet Explorer 등
🔎 렌더링 엔진
- 대부분의 브라우저는 렌더링을 수행하는 렌더링 엔진(Rendering Engine)을 가지고 있다.
ex) 웹킷(Webkit), 게코(Gecko) - 렌더링 엔진이 HTML, CSS, JavaScript로 렌더링할 때, CRP(Critical Rendering Path)라는 프로세스를 사용하며 렌더링 과정이 이루어진다.
🔎 브라우저 렌더링 과정
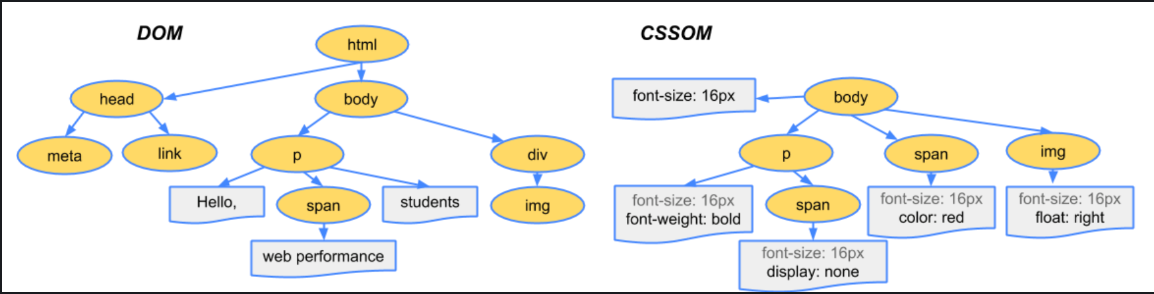
- Parsing HTML 파일과 CSS파일을 각각 파싱해서 Tree를 만든다.
HTML 파싱 → DOM(Document Object Model) Tree 구축
CSS 파싱 → CSSOM(CSS Object Model) Tree 구축 - Style 두 Tree를 결합하여 Rendering Tree를 만든다.
- Layout Rendering Tree에서 각 노드의 위치와 크기를 계산한다.
- Paint 계산된 값을 이용해 각 노드를 화면상의 실제 픽셀로 변환하고, 레이어를 만든다.
- Composite 레이어를 합성하여 실제 화면에 나타낸다.
Parsing
- 브라우저가 페이지를 렌더링하기 위해 받아온 HTML 파일 해석
- HTML 파일을 해석하여 DOM(Document Object Model) Tree 구성
- 파싱 중 HTML에 CSS가 포함되어 있다면 CSSOM(CSS Object Model) Tree 구성

Style
- Parsing 단계에서 생성된 DOM Tree와 CSSOM Tree를 매칭시켜서 Render Tree 구성
- 이 Render Tree는 실제로 화면에 그려질 Tree
ex)visibility: hidden요소가 공간 차지하고, 보이지 않음 → Render Tree 포함
display:none요소가 공간 차지하지 않고, 보이지 않음 → Render Tree 제외

Layout
- Render Tree를 화면에 어떻게 배치해야 할 것인지 노드의 정확한 위치와 크기 계산
- 루트 노드부터 순회하면서 노드의 정확한 크기와 위치를 계산하고 Render Tree에 반영
- 만약 크기의 값을 %로 지정했다면, 해당 단계에서 %를 픽셀 단위로 변환하는 계산 수행
Paint
- Layout 단계에서 계산된 값을 이용해 Render Tree의 각 노드를 화면상의 실제 픽셀로 변환
- 픽셀로 변환된 결과는 하나의 레이어가 아니라 여러 개의 레이어로 관리
- 디자인이 복잡할수록 해당 단계 수행 시간 증가
ex) 단색 배경의 경우 시간과 작업이 적게 필요. 그림자 효과는 시간과 작업이 더 많이 필요
Composite
- Paint 단계에서 생성된 레이어를 합성하여 실제 화면에 나타냄
- 우리가 화면에서 보는 웹 페이지
References:
https://tecoble.techcourse.co.kr/post/2021-10-24-browser-rendering/
https://github.com/baeharam/Must-Know-About-Frontend/blob/main/Notes/frontend/browser-rendering.md