애슬레저 1위, 안다르 https://m.andar.co.kr
1. 피드백
1. 스크롤 맨 위로 올리기 기능

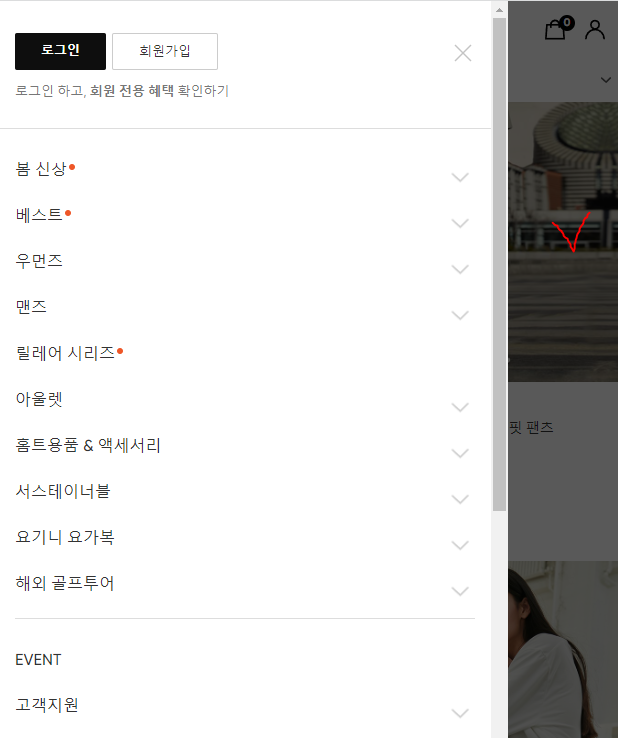
2. '해당 영역 제외'하고 클리했을 시, 열린 메뉴 닫기


3. 왼쪽 오픈 메뉴의 경우, header와 main이 아닌 그 사이에 aside태그로 구성될 수 있음

4. 이미지 확장자 'svg' 는 path의 fill속성을 변경하여 색 변경이 가능함

5. 스크롤바 숨기기 기능
ul{ scrollbar-width: none; (--> Firefox) -ms-overflow-style: none; (--> IE and Edge) } ul::-webkit-scrollbar{ display: none; (--> Chrome, Safari, Opera) }
6. 스르륵 사라지는 효과가 있는 경우, display:none 은 transition 효과를 줄 수 없음.
- 'visibility: hidden'과 'visibility: visible'을 사용하면 transition 효과 가능
7. 미디어쿼리(Media Query) : 반응형 웹디자인의 기본 (단말기의 유형, 화면 해상도, 뷰포트 너비 등에 따라 사이트의 스타일(CSS)을 적용)
@media (조건) { 실행코드 } /*뷰포트의 가로너비가 1025px 이상인 경우 적용 : 데스크탑 환경*/ @media screen and (min-width: 1025px) { } /*뷰포트의 가로너비가 769px 이상 1024px 이하 : 태블릿 환경*/ @media screen and (min-width: 769px) and (max-width: 1024) { } /*뷰포트의 가로너비가 768px 이하인 경우 적용 : 모바일 환경*/ @media screen and (min-width: 768px) { } /*특성*/ ① width : 스크롤바를 포함한 뷰포트 너비 ② max-width : 뷰포트의 최대 가로너비 ③ min-width : 뷰포트의 최소 가로너비 ④ height : 뷰포트의 높이 ⑤ max-height : 뷰포트의 최대 높이 ⑥ min-height : 뷰포트의 최소 높이 ⑦ orientation : 뷰포트의 방향 ⑧ grid : 장치가 그리드와 비트맵 스크린 중 어느 것을 사용하는지 ⑨ hover : 사용자가 요소 위에 마우스를 올릴 수 있는 환경인지
8. 웹폰트 적용시키기
- @font-face를 사용하여 파일 속의 웹폰트를 가져오기
- url과 format의 확장자명이 같아야함

2. 개선방안
1. 모바일 코딩시 화면에 100% 맞춰 진행하지만, 그렇지 않은 경우도 있음
- max-width 설정하여 계속 확대되지 않도록 조절

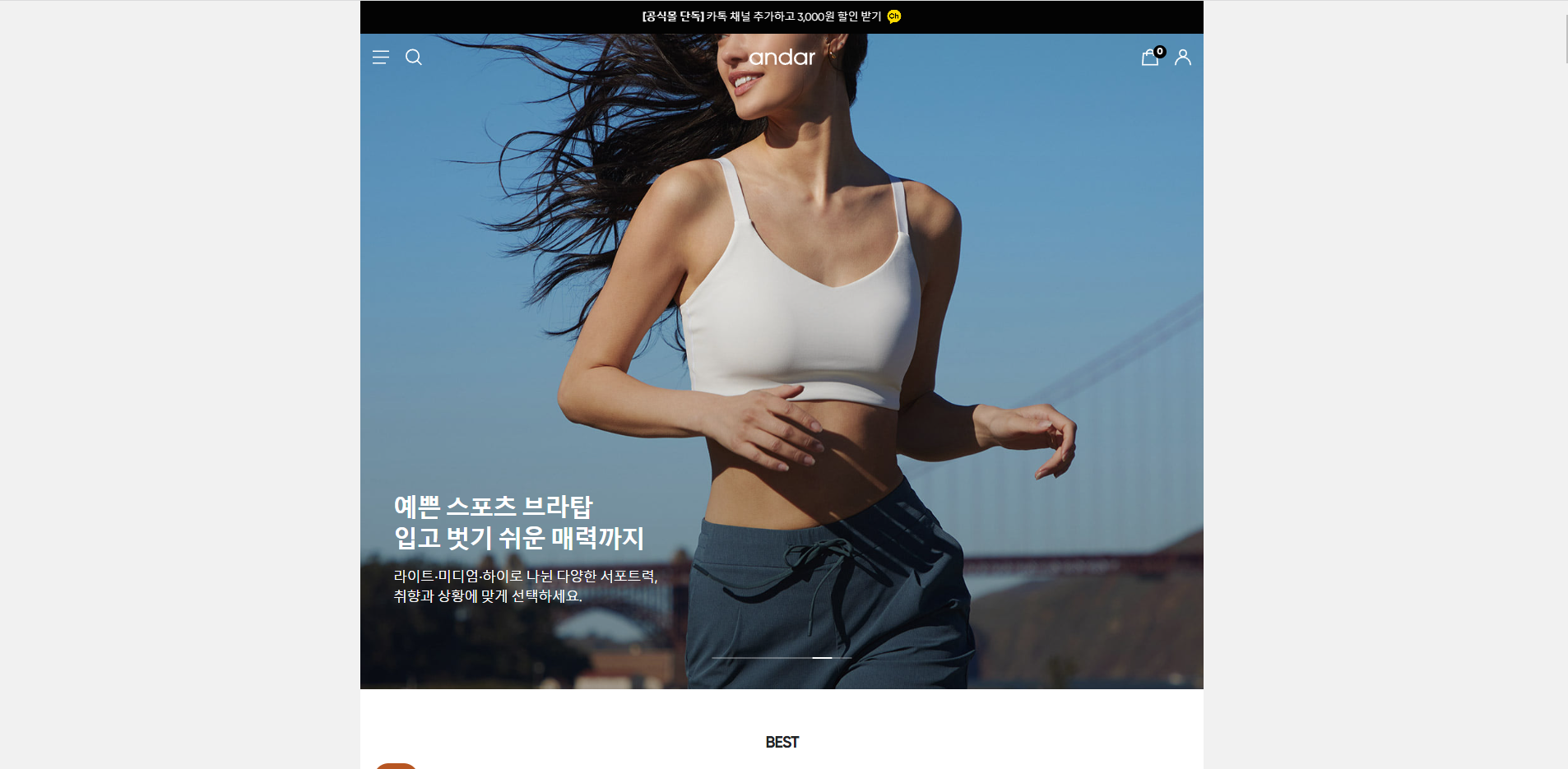
2. 메인슬라이드의 텍스트 패딩, 리스트 사이 간격 등, %로 구성되어 있는 부분을 정확한 픽셀로 하여 개선
- %로 구성시 화면의 크기가 변경될 때 텍스트 위치도 계속 변경될 수 있음
3. 화면 크기 조절시, 메인슬라이드 외에 상·하로 다른 부분이 보였으면 함.
- 뷰포트와 계산식을 사용하여 최소 높이를 잡아줌


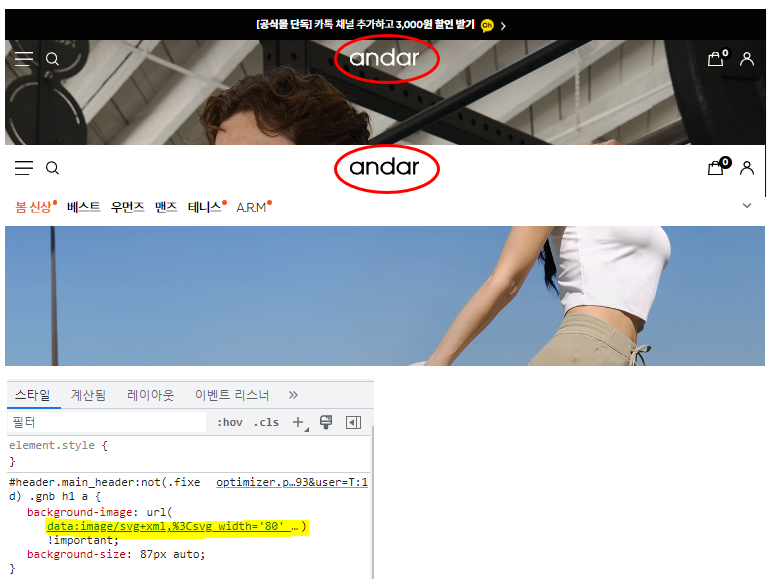
4. 상단 로고 및 아이콘에 제공된 'svg'는 여러번 사용할 필요 없이 path의 fill을 변경하여, 색을 변경할 수 있음
- svg태그를 한 번만 사용하여 css로 색을 변경할 수 있어 더 쉽고 깔끔하게 할 수 있었으나, 안다르는 background img로 두 번 사용함

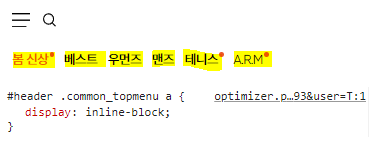
5. 메뉴 등 인라인 블럭을 사용하여, 원하는 여백값과 다를 수 밖에 없음. 플렉스와 여백을 재구성하여 개선
(안다르)

(개선)

3. 추가 Point
1. 폰트 확장자
① ttf (True Type Font) : 포스트스크립트 글꼴에 대응해서 애플과 마이크로소프트가 고안한 벡터 글꼴 포맷. 윈도우와 맥 운영체제에서 가장 오랫동안 사용되어 온 글꼴 포맷
② otf (Open Type Font) : 어도비와 마이크로소프트가 협력해서 만든 TTF의 개선판
③ woff (Web Open Font Format) : 대부분의 최신 웹 브라우저에서 지원
④ woff2 (Web Open Font Format2) : WOFF 포맷을 개선해 30% 정도 더 작은 글꼴 파일로 압축
⑤ svg (Scalable Vector Graphics font) : 웹 글꼴을 표현하기 어려운 이용 환경에서 유사한 구현을 할 수 있으나, 웹에서 다소 거칠게 출력되어 호환성 용도 외에는 잘 사용되지 않음
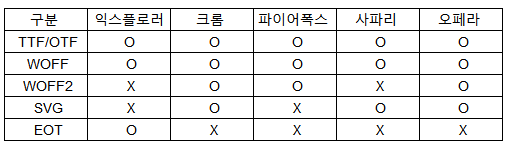
⑥ eot (Embedded Open Type) : 인터넷 익스플로러에서만 지원하며, 다른 웹 브라우저는 지원하지 않아, 익스플로러 호환성을 위해서만 일부 제공됨- 폰트 포맷 브라우저 지원

2. 공통된 영역과 태그의 재사용


- 같은 구성으로 계속 반복되고 있어 공통된 클래스로 구성하여 css를 효과적으로 줄일 수 있음
