
2DAY(Tue)
1. 영화목록 style.css 완성하기
⎮ text 간격은 margin 이 아닌 line-height 로 조절
⎮ h1: 32px, p:16px 기준으로 생각하며 조절
⎮ 표기법: camel 표기법 (li class ='cont-coInfo') or 헝가리언 표기법 (li class='cont_coinfo' 은 회사내규에 따른다!
⎮ tab 하면 이동 (skip navigation)하는 네비게이션을 만들었다.
→ 이 때, 시각장애인 분들이 잘 볼 수 있는 컬러 사용하면 굿*
*.nav-skip*
a {
position: absolute;
top: -200px;
left: 0;
width: 160px;
line-height: 30px;
border: 1px solid #fff;
color: #fff;
background: #333;
text-align: center;
}
.nav-skip a:active, .nav-skip a:focus {
top: 0;
}2. SVG 바꾸기
1) 아무리 확대해도 이미지가 깨지지 않고 이미지 크기를 키워도 용량은 그대로 !
2) PNG → SVG 변환 프로그램
( 온라인 상에서 변환 후 svg version~부터 </svg> 까지를 <body> 에 삽입 후 수정,
원래 있던 속성은 fill로 채색한다. )
3. perspective (원근법) 사용해서 카드뒤집기
: 원근법으로 숫자가 작을수록, 나한테 가까이 온다는 느낌
🤌 더 높은 이해도가 필요
4. 가상클래스
1) :hover : 마우스를 요소 위에 올렸을 때 적용
2) :active : 사용자가 요소를 실행할 때 적용 (링크 클릭 또는 버튼 누르기)
3) :focus : 요소에 포커스가 있을 때 적용
5. transition | transform
5-1. transition
1) transition
: CSS 속성값이 변할 때, 값의 변화가 일정 시간에 걸쳐 일어나도록 하는 것.

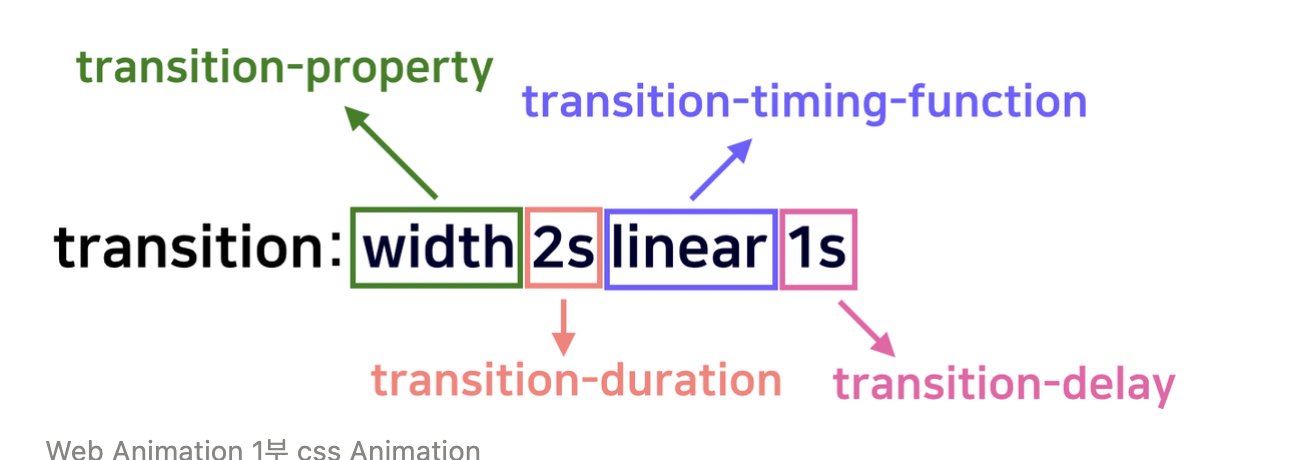
2) transition 의 속성들
a) transition-delay: 2s; 로 딜레이 걸어서 효과줌 (효과가 일어나기 전까지 얼마나 기다릴지, 음수값 가능)
b) transition-duration: 3s; 효과를 얼만큼 지속할지
c) transition-timing-function: 진행 속도, cubic bezier 곡선을 사용하는데, 개발자 도구에서 조정 가능함 (ease, ease-in-out, steps, linear(처음부터 끝까지 일정한 속도), initial, inherit(부모로부터 상속))
→ steps 속성을 사용해서 빌딩 올리기 실습을 해봄! https://github.com/UNI-Meang/building/blob/main/004_building.html
5-2. transform
1) transform
: object의 형태를 변형시킬 수 있는 속성
2) 종류
: scale , rotate, translate, skew, origin
3) scale
: 중심점을 가운데 두고 크기가 확장 scale(2) 하면 2배수 커짐
4) rotate
: 회전시키는 값으로 deg 단위를 사용
5) translate 🤌 이 부분이 나를 헷갈리게 만든다.
: x,y 축으로 이동시키는 값이며, 기준점은 가운데
6) skew
: 외곡하다, 상자 비틀기 형태 (찌그러진다) deg로 표현.
7) transform-origin 아주 재밌는 효과임
: 기준점을 변경할 때 사용
iteration-count: 많이 사용하지는 않음
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>infinite</title>
<style>
@keyframes yoon {
from {transform: translate(100px, 0);}
to {transform: translate(300px, 0);}
}
div {
position: absolute;
margin: 50px;
width: 100px;
height: 100px;
background-color: #ff0000;
/* 애니메이션 속성 */
animation-name: yoon;
animation-duration: 1s;
}
/* [ 재생횟수가 0인 경우 ] */
.iteration-count_0 {
top: 20px;
animation-iteration-count: 0;
}
/* [ 재생횟수가 음수인 경우 ] */
.iteration-count_minus {
top: 130px;
animation-iteration-count: -3;
}
/* [ 재생횟수가 양수인 경우 ] */
.iteration-count_plus {
top: 240px;
animation-iteration-count: 3;
}
/* [ 재생횟수가 유리수인 경우 ] */
.iteration-count_rational {
top: 350px;
animation-iteration-count: 1.5;
}
/* [ 애니메이션을 무한 반복할 경우 ] */
.iteration-count_infinite {
top: 460px;
animation-iteration-count: infinite;
}
</style>
</head>
<body>
<div class="iteration-count_0">0</div>
<div class="iteration-count_minus">minus</div>
<div class="iteration-count_plus">plus</div>
<div class="iteration-count_rational">rational</div>
<div class="iteration-count_infinite">infinite</div>
</body>
</html>👂🏻Today's Tips👂🏻
- Chrome extensions (템빨, 여러 아이템을 쓰면서 하자!)
1) color zilla
2) open wax
3) headings map
4) What font
5) page rular redux - button은 꾸밀 때, padding으로 꾸미는 것도 좋다.
- 3D CSS example cite (엄청 신기)
- CSS card flip 다양한 예제 사이트 (🤌
이해가 좀 어렵다...; 복습 필요)
<Codepen example>
1) playground
2) text hover
3) perspective cube - 🚣 완성된 코드는 웹 접근성 검사 필요하다.
: 검사를 해주는 링크
