멋쟁이사자처럼_ 프론트엔드스쿨_ TIL ✏️
1.멋쟁이 사자처럼 프론트엔드스쿨__TIL

혼자 자바스크립트 함수까지 끄적이고 끄적였다. 뜨뜨미지근 한 날도 뜨거운 날들도 있었다. 책임감을 중요하게 생각해서 남에게 피해주는 것을 극단적으로 싫어하는 타입이라, 내 코딩 실력이 한없이 부족한데 협업이 가능키나 할까.. ? 피해줄 것 같은데..하는 부담이 컸다.
2.TIT_의도적 수련

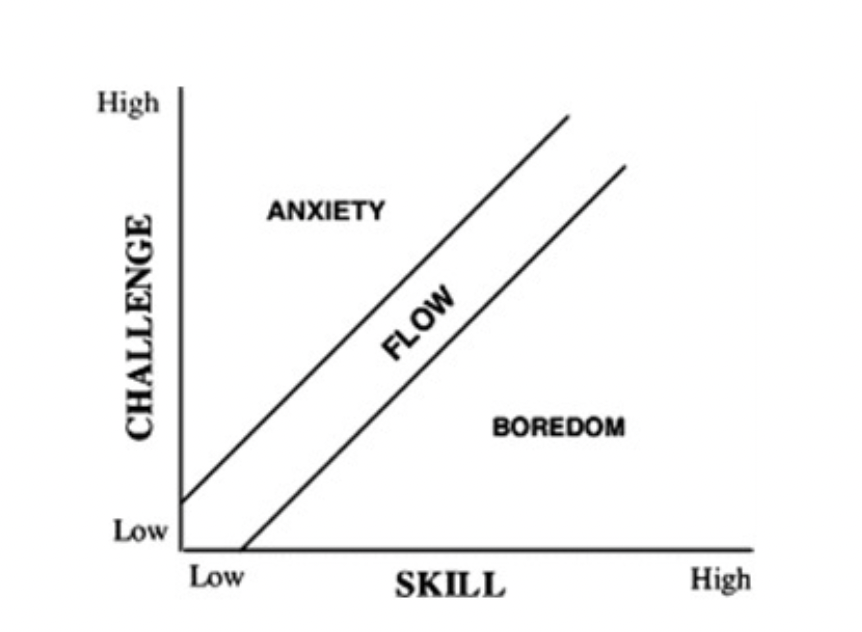
멋쟁이 사자처럼 프론트엔드 스쿨 오리엔테이션 첫 날, 운영매니저님이 읽으면 좋은 글 (읽어야만 하는 글..?) 을 공유해주셨다. 하아.. 또 이렇게 취향 저격하는 글을 보게 되다니. !↓\*\*↓\*\*↓\*\*↓\*\*↓\*\*↓\*\*↓http://eglo
3.프론트엔드스쿨_1day TIL

기대 이상이었다.금일 수업은 주식회사 위니브 대표이자 제주코딩베이스캠프의 운영진인 이호준 대표님이 진행하셨다. 아주아주아주 친절하게 아주아주 쉽게 아주아주 천천히 진행하셨다. 백여명을 그렇게 끌고 가기가 절대 쉽진 않을 것이다. 그 인고의 시간과 쪼개고 쪼개 세밀하게
4.🦁멋사_프론트엔드스쿨_TIL_2day

<Workshop> 10:00-16:00금일은 워킹백워즈 방법론을 활용한 포트폴리오 워크샵을 진행했다. (feat. 임동준 코치 | 우아한테크코스)09:00 ~ 10:00 : 팀빌딩 5명 단위 소규모 팀으로 진행하고, 편성은 랜덤으로 될거에요 아이스브레이킹이
5.멋사_프론트엔드스쿨_TIL_3day

3day!! Tips 맥 단축키 때문에 아주 도라방스 option + double click 전체선택 option + w tag 감싸기 (Extansion htmltagwrap) cmd + delete : 한줄 삭제 strong better
6.멋사_프론트엔드스쿨_TIL_4day

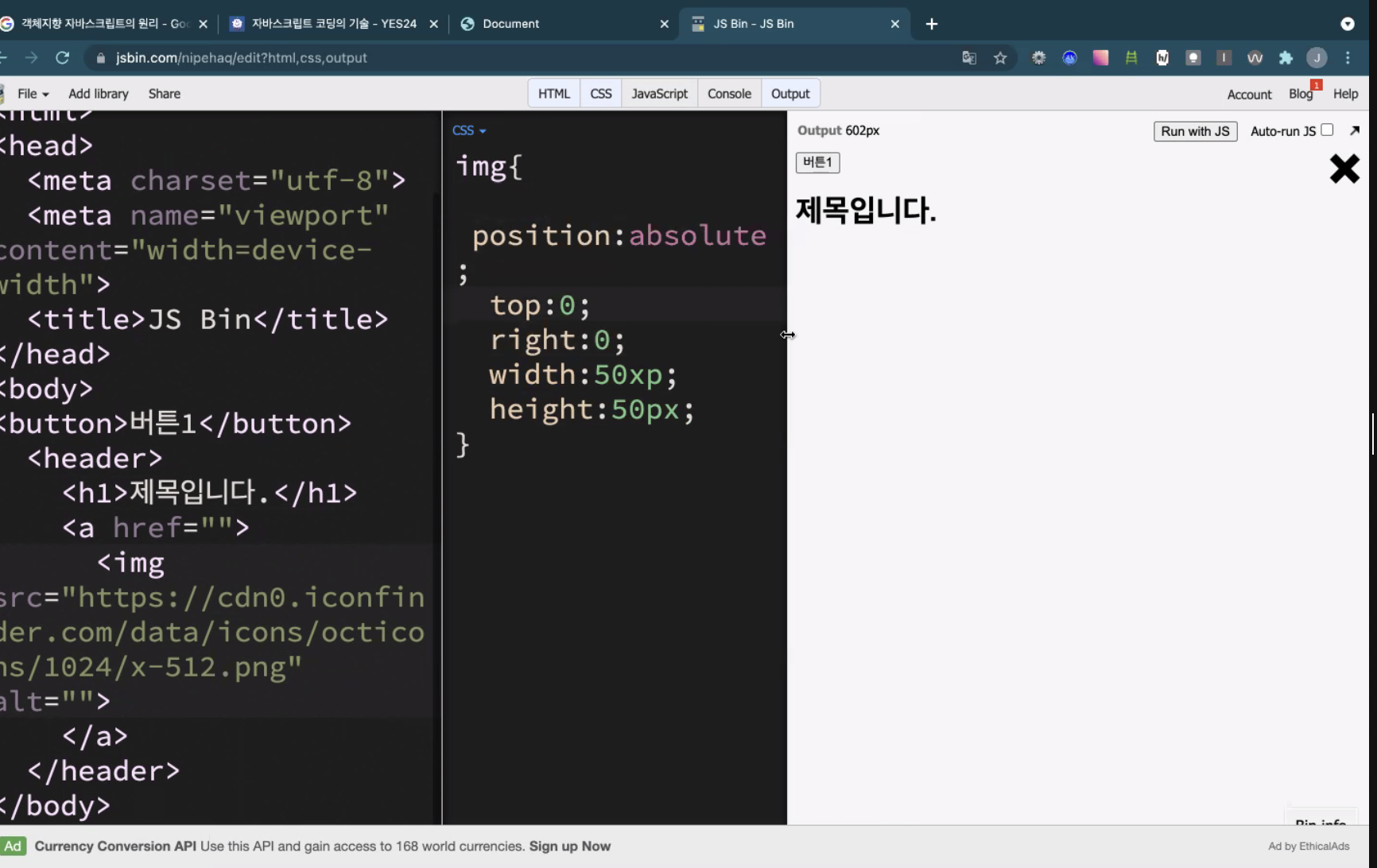
Today's TIP1\. selector실무에서는 주로 클래스 선택자를 많이 사용합니다. ID 선택자는 중복을 허용하지 않으니 사용하기 힘들고,요소 선택자는 모든 요소에 영향을 주기 힘드니 조심스럽게 사용해야하죠. 클래스 선택자는 중복을 허용하고 이름도 요소의 용도에
7.멋사_프론트엔드스쿨_TIL 1주차를 마무리하며_

주말 이틀 동안,챌린지 과제도하고 심각한 회고 의 시간을 가졌다. 💣 원하는 바와 머리가 따라주지 않아 괴롭고 조바심이 나는 상태이다. 💣 정리가 안되었는데, 조급하다보니 클론코딩만 하고 있어 정신이 사납다.💣 새벽을 여는 내가 친구들 따라 새벽에 자고 새벽에
8.멋사_프론트엔드스쿨_TIL_2W 1Day

9.멋사_프론트엔드스쿨_TIL_2W 2Day

2DAY(Tue) 1. 영화목록 style.css 완성하기 ⎮ text 간격은 margin 이 아닌 line-height 로 조절 ⎮ h1: 32px, p:16px 기준으로 생각하며 조절 ⎮ 표기법: camel 표기법 (li class ='cont-coI
10.멋사_프론트엔드스쿨_TIL_2W_3Day

⭐️ 수업 중 생긴 질문들\_\_\_ 다시 찾아볼 것 ⭐️1) SVG 변경 하는 법 (크기나 각도 변경) 2) input / label 작성법 다시 확인 3) z-index가 같은 값일 경우? 숫자가클수록?4) em 사용법5) space-between ?6) 개구리
11.멋사_프론트엔드스쿨_TIL_2W_4Day

1) multiplayer cursor hide: cmd+opt \\ 2) Frmae / group속 개별 object choice: cmd + click 3) object-object distance (pixel) : object click+opt+hover4) E
12.멋사_프론트엔드스쿨_TIL_2W_5Day

가상요소 안 보일때는 background-color 색 바꿔보면 숨어있는 위치를 찾을 수 있다! (가상 요소가 사라져서 한참 찾았다..😵💫^^;)100% 로 맞춰진 화면 구현하는 방법 1) Figma Design 맨 위부터 capture2) google web s
13.멋사_프로트엔드스쿨_TIL_3W_1DAY

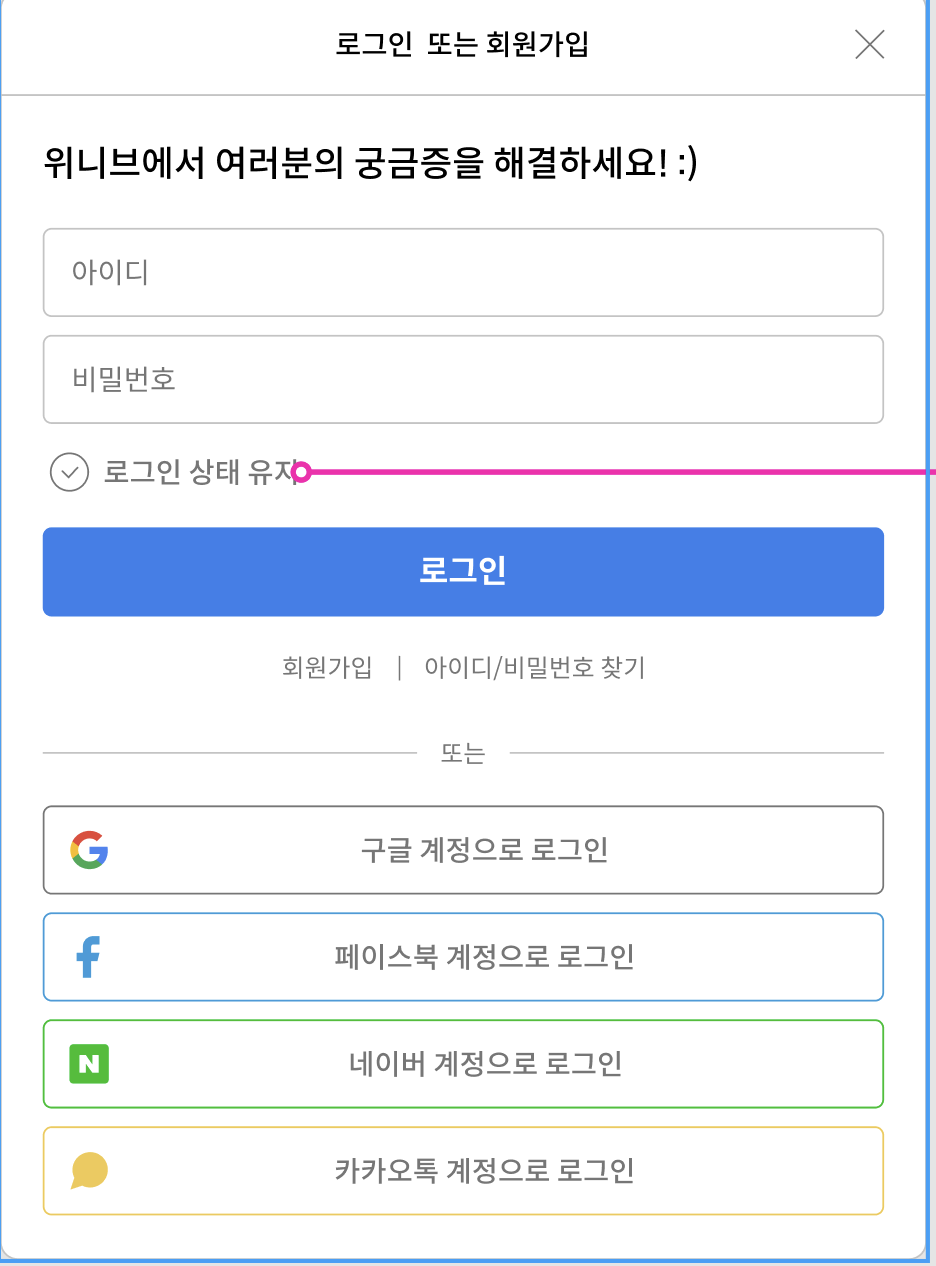
과제 실습 (위니브 로그인 modal창 구현) 하며, 느낀점-(1)semantic structure (2) refactoring 작업 (re-naming) 필요하다. → 마크업 작성 하면서 고민하면서 작성해야 시간을 줄일 듯.(3) figma 그대로 가져오기만 하는게.
14.멋사_프론트엔드스쿨_TIL_3W_2Day

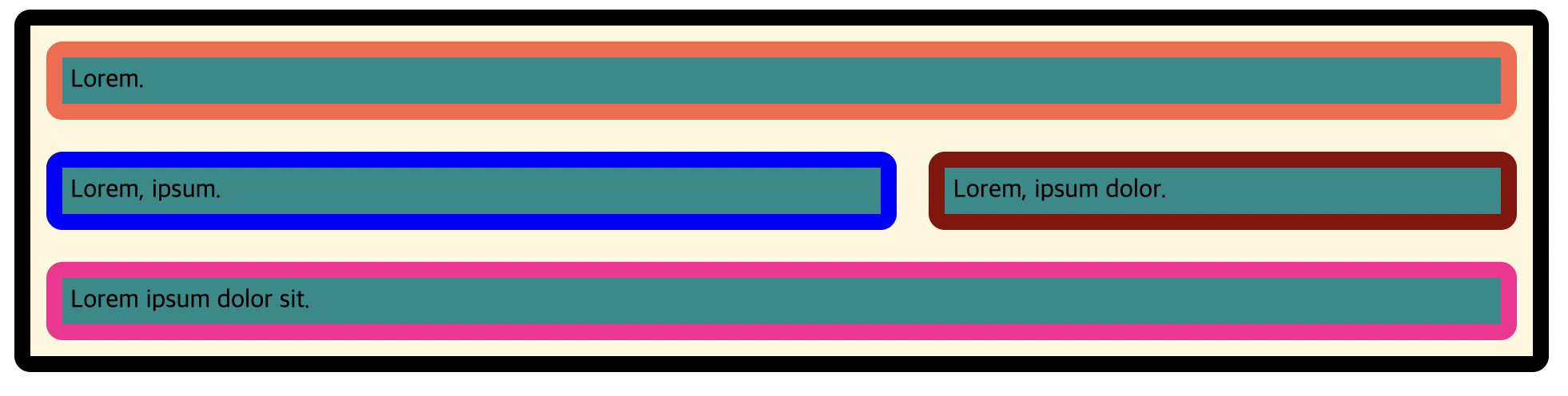
grid-track: 행 또는 열 grid-cell: 한 칸grid-line: 셀 구분 선 (1번 부터 시작! 0부터 시작 아님)grid 영역 지정할 수 있는 속성들grid-row: 2/4;grid-column: 2/4; ⬇️ 완성본 ⬇️https://uni-
15.30만 유투바, 조코딩's 1day class!

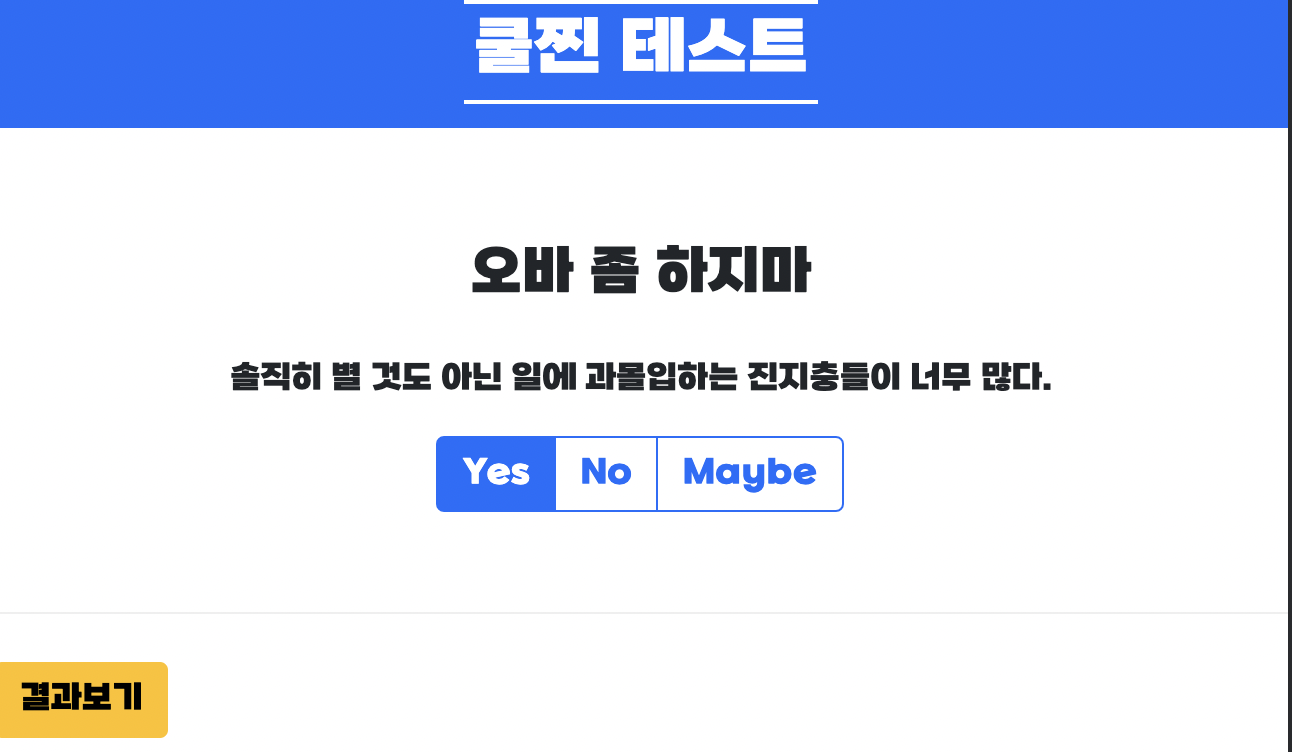
유투바 조코딩님이 특강을 하러 오셨다!이이러언 행운이 ⭐️ \-쿨찐 테스트 page 만들기-2개의 section의 height를 각각 70vh ,30vh 로 나누면 한번에 높이를 정할 수 있어서 편리하다! rem 으로 font 조정하는게 유용 (반응형 만들어야 하니까
16.멋사_프론트엔드스쿨_TIL_3W_4Day

💡 Hacker 에게 걸리지(?) 않는 꿀팁! 전수해주심 ㅎㅎ 1) 개발자도구에서 코드 보면 알 수 있.. div 밭이다! 2) \`a href = "3) cafe 24 에서 domain 검색4) log-in 창에 SQL Query문 입력하면, 지금까지 해커의 로그
17.멋사_프론트엔드스쿨_TIL_3W_5Day

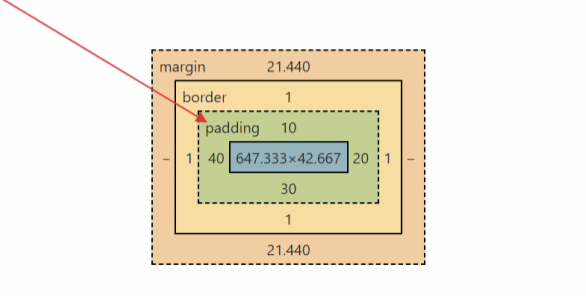
💡 git-hub 관리 : new repository → pinned 해서 보여주고 싶은 것만 보여주도록 관리할 것!1-1. box-border 조절 방법 3가지 (지난 블로그에 있던 내용)(1) border가 늘어난 만큼 위치조정 + border-radius 조절
18.멋사_프론트엔드스쿨_TIL_4W_1Day
: 디자인적으로 보이지 않지만, screen reader나 브라우저를 위해 정보 전달 text를 곳곳에 숨겨두는 방법! 1-1. clip: rect(0 0 0 0); 을 사용해서 이미지를 잘라보자!➡️ 이렇게 하면 아무것도 안보임 (더이상 사용하지 않는 속성입니다
19.멋사_프론트엔드스쿨_TIL_4W_2Day

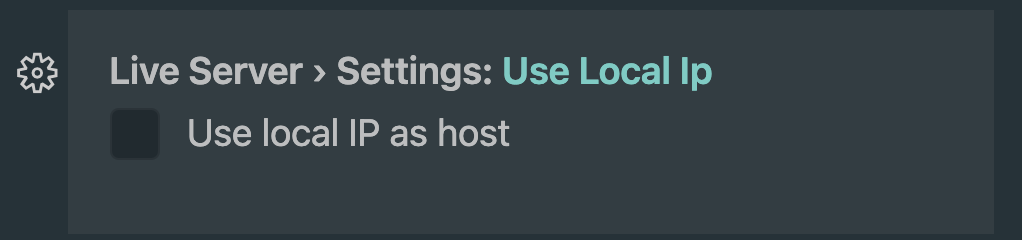
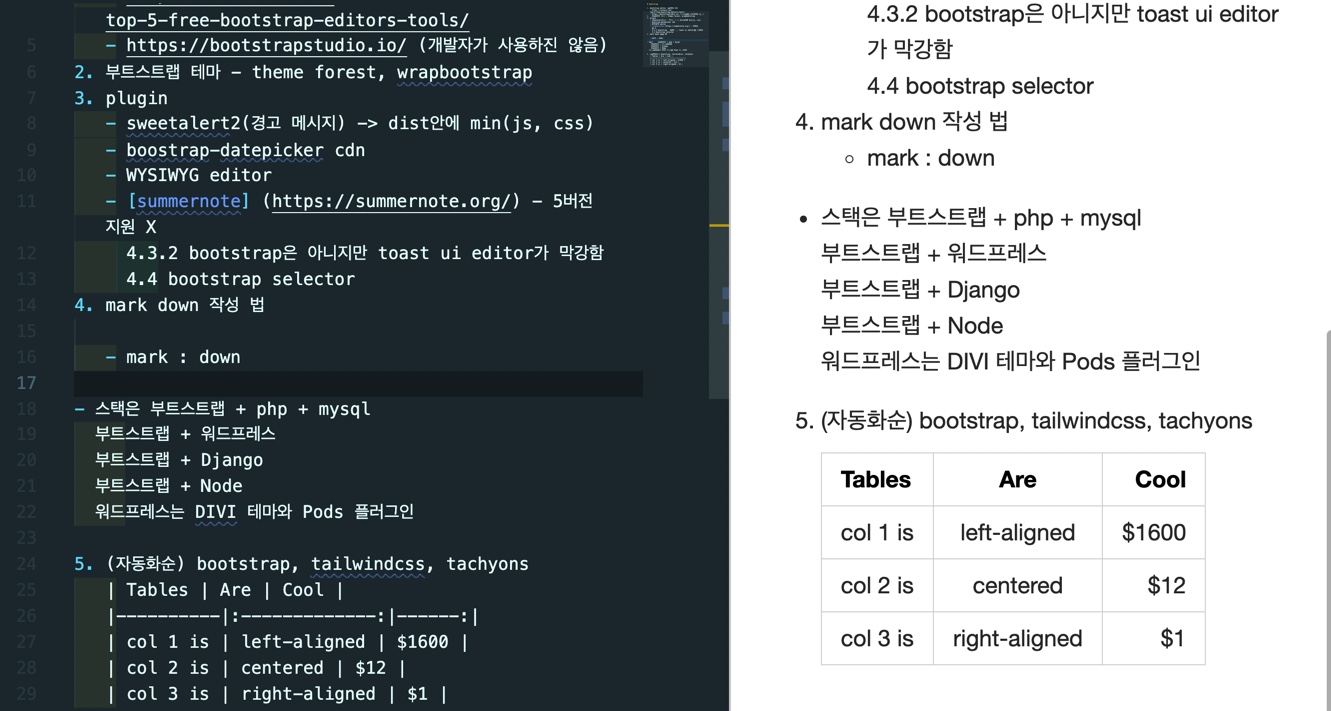
참고사항.md file 생성 (vscode)기존의 문서를 이렇게 md 가능extension을 너무 믿지는 마세요live sass compiler (node, ruby 2가지가 있는데 ruby는 개발이 멈추었기 때문에 node를 사용하기!)컨테이너를 생성한 뒤,fold
20.멋사_프론트엔드스쿨_TIL_4W_3Day

\-AWS 나 Azure를 쓰지않는 기업이 많닿ㅎㅎ많은 이유가 있겠지만, NCP 에서는 국내 스타트업에 지원을 해준다. \-클라우드 가격비교 https://zetawiki.com/wiki/2020클라우드\_VM가격\_비교\-map이 각각 NCP와 Google이
21.멋사_프론트엔드스쿨_TIL_5W_1Day

Remind (19:30~23:00)1) 교안 2) deep dive 1회독 3) deep dive ebook → 정리 4) 혼자 공부하는 자바스크립트 (+학습사이트)→ 추가→ 21:00 study meet upPreview (A.M 06:00~09:00)1) 다음 진
22.멋사_프론트엔드스쿨_TIL_5W_2Day

자바스크립트 너무 어려워서 오늘 살짝 즙 나왔는데, 이거 원 링크드인에 벨로그 링크를 걸어놔서 어렵단 말도 못하고 거참 허허허
23.자바스크립트_TIL_5W_3Day

프론트엔드 스쿨과정이 5주차에 접어들었고 자바스크립트는 3일째에 들어섰습니다.아무래도 진도가 좀 빠르고 개념이 정리가 안된채로 뒤죽박죽 섞이는 느낌이라 어찌해야하나.. 고민을 했습니다. 그리고 오늘 오후, 진도를 따라가는 게 답은 아니란 확신이 들었습니다. 그래서 잠시
24.지지위지지, 부지위부지, 시지야 (知之爲知之, 不知爲不知, 是知也)

"Metacognition" 누구나 이번 코딩 생은 처음이고자바스크립트는 내 발길이 닿은 적 없는 오지이지요.⚠️아. 미쳐가는 것은 아니구요..⚠️무엇을 모르는 지를 아는것이 중요하다는 깨달음을 얻고선로를 우회하게 된 5주차 였습니다. 중요한 개념을 건너뛰고 쫓아가다
25.멋사_프론트엔드스쿨_TIL_6주차 2Day

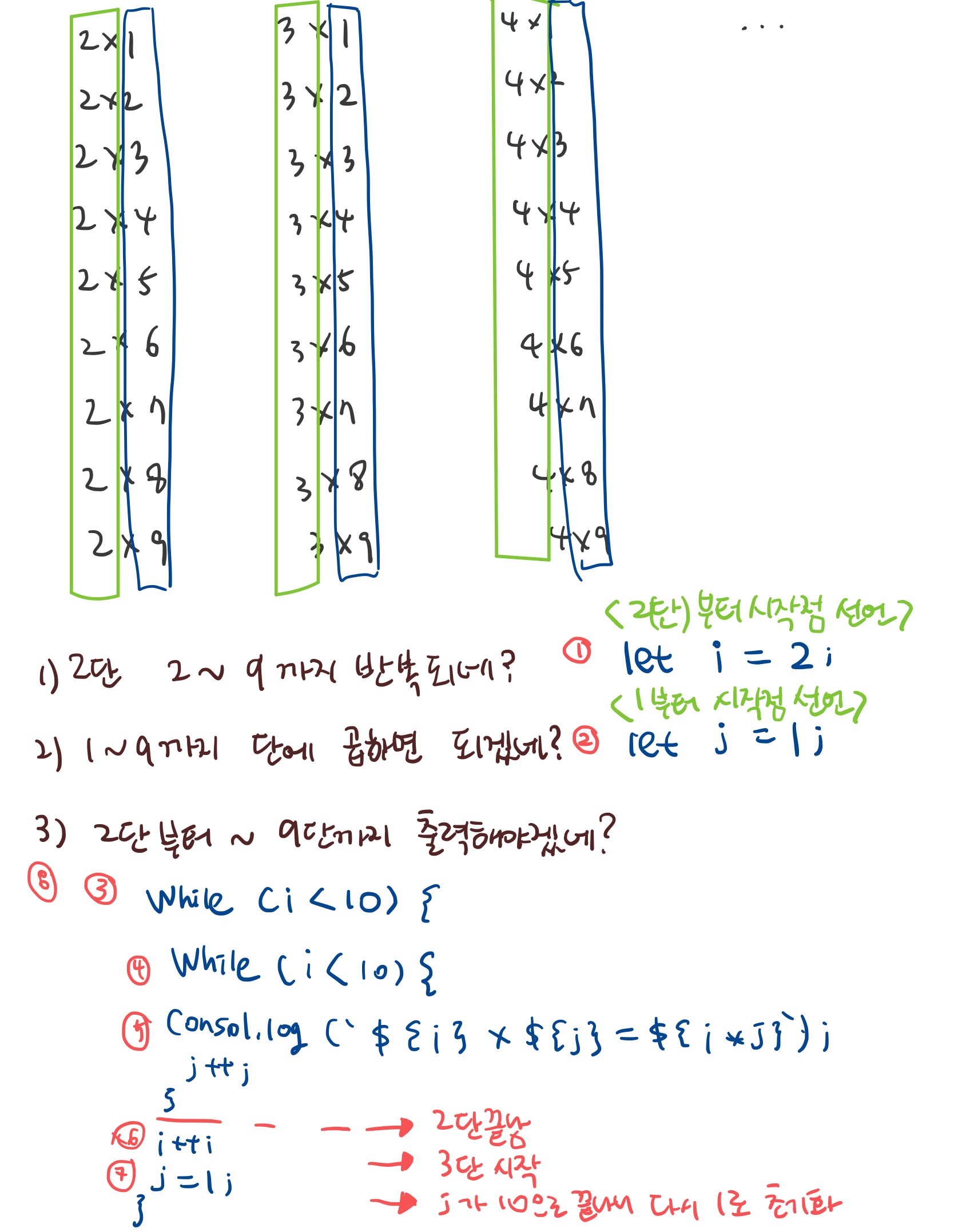
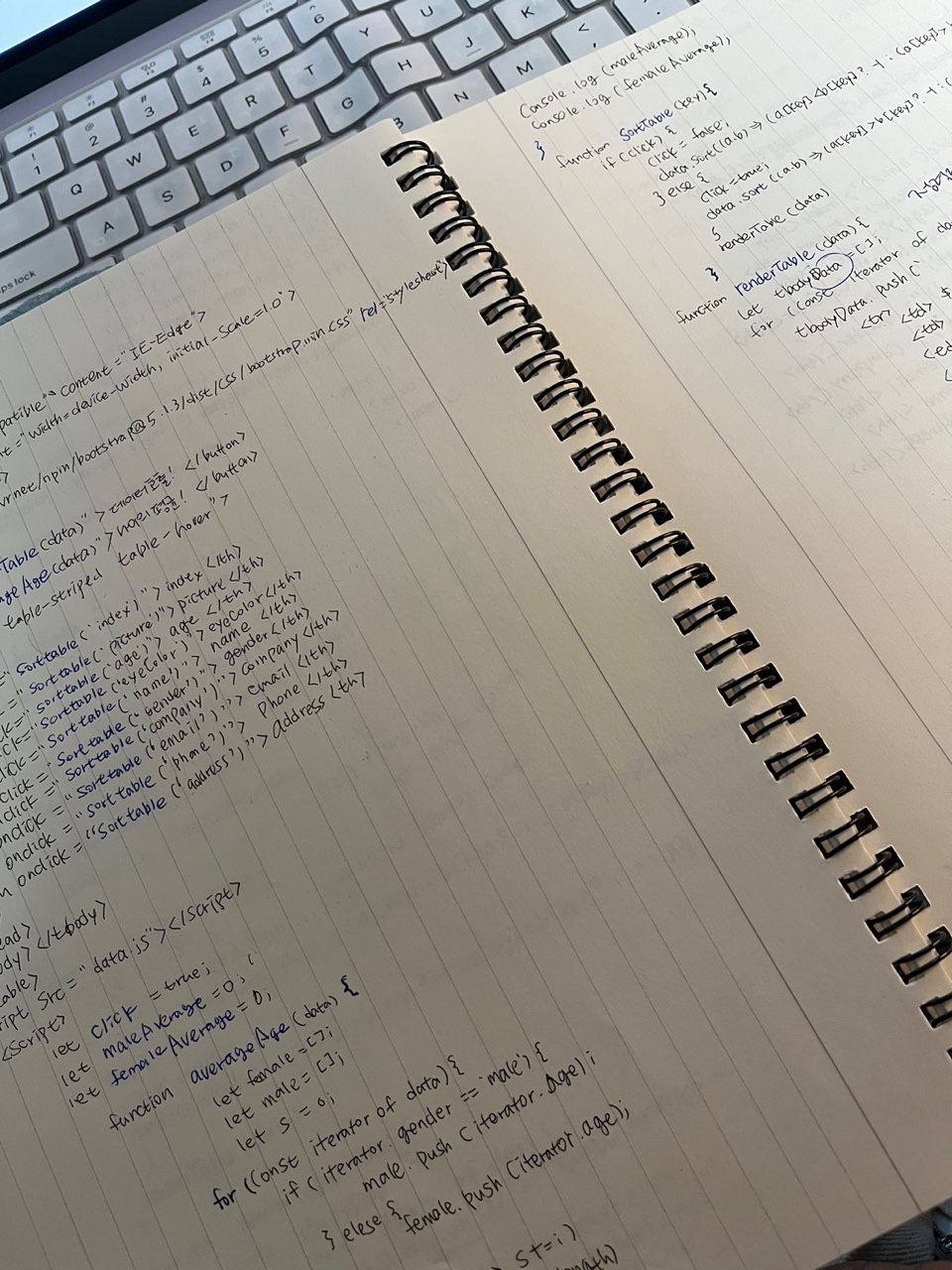
역시 깜지가 최고야! 손코딩의 날반복 Array를 생성하고 채워넣기 ⚠️ 여기서 fill은 단지 array가 비어 있어서 아무 값으로 채워주기 위해서 쓴 것! 문자열 분리하기
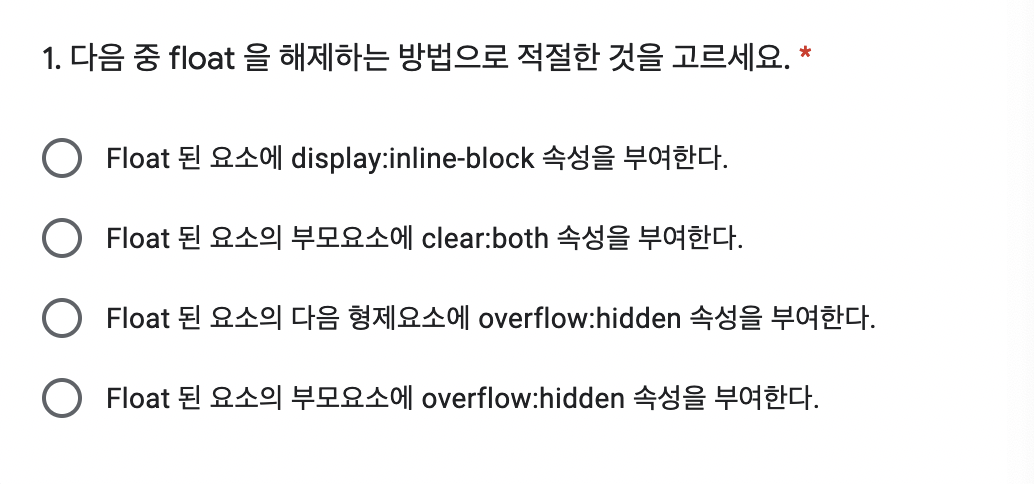
26.👩🏻💻프론트엔드스쿨 모의고사

12월의 두 번째 월요일. 프로젝트 팀 편성을 위해 간단 모의고사를 진행했다. 20문항 중 꼭 기억해 두어야 할 8문항만 가져왔다! ☑️ forEach는 순회만 한다. 배열을 만들고 싶으면 새로운 배열을 선언해야 함 ☑️ find 는 값을 하나라도 찾으면 멈추고 반환함
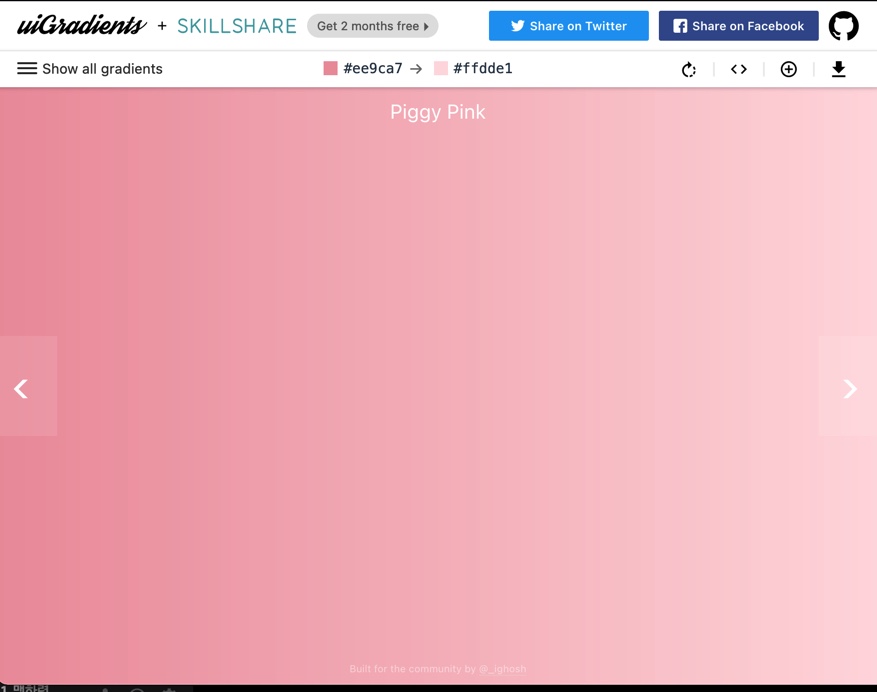
27.첫 번째 프로젝트를 들어가며.

플젝 팀(팀명: 멋쟁이짱돌) 에서 color gradient page(https://uigradients.com/본격적인 협업에 들어가기에 앞서 github flow를 따라가기로 한다. Git 기초에서 기본적인 git 에 대해 배우고깃 브랜치전략 을 보면 왜
28.던지다! 나의 첫 번째 PR! (feat. Merry Christmas🎄)

prettier 적용이 안됨 li button hover 시 확대 close button float right x button onclick 시 remove
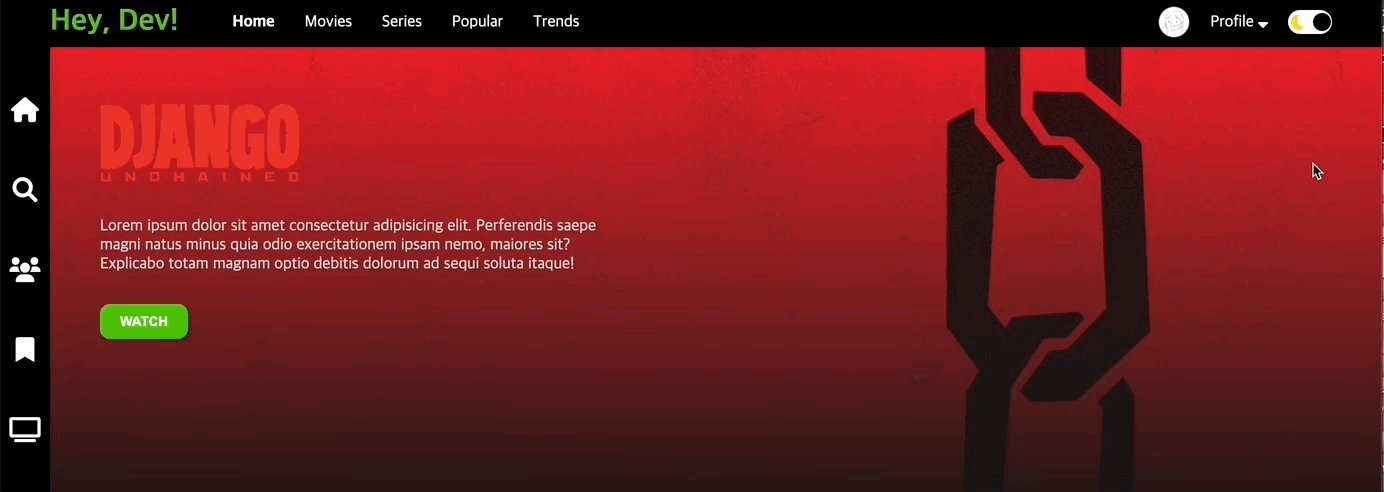
29.Hey, Dev! 페이지를 구현하다

구현한 페이지는 개발자들에게 동기부여를 할 수 있는 영화를 추천하는 페이지이다.
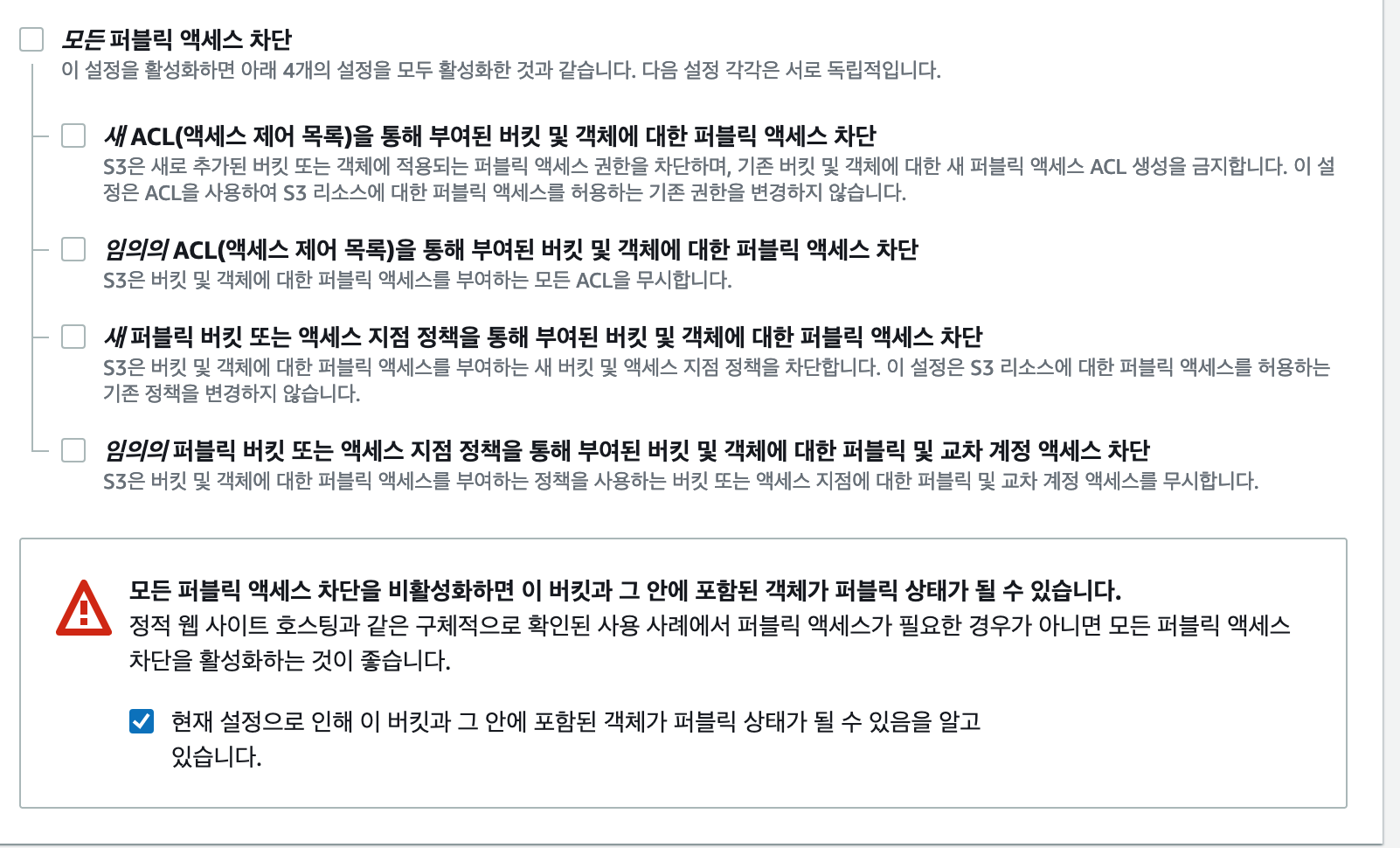
30.S3로 간단 배포해보기!

1) 버킷 만들기 : 위 사진과 같이 엑세스 차단 해제, 현재 설정은 체크2) 배포할 파일 올리기3) 권한 → 버킷 정책에 아래 코드로 변경 4) 정적 웹 사이트 호스팅 tab에서 변경 a. 비활성화 → 활성화로 변경b. 인텍스 문서 index.html 파일 업로드오