초심자로 돌아가서 기초부터 천천히 다시 연습해보자.
수료를 앞두고 마지막 팀 프로젝트 (이하 '오이마켓')를 진행하면서 진이 다 빠졌다.
맡은 바에 비해 쏟은 에너지가 너무나 넘쳤다.
왜그럴꼬... 생각해보니
역시나 기본을 뛰어넘어서 기능구현을 급급하게 진행한 것이 화근이었다.
일주일여의 시간 동안 그간의 일들을 재정비하고 react로 todo-list
를 만들어보고 다시 돌아왔다.
지금부터는 초간단 기본 기능부터 천천히 만들어 갈 예정이다!
첫 번째 과제.
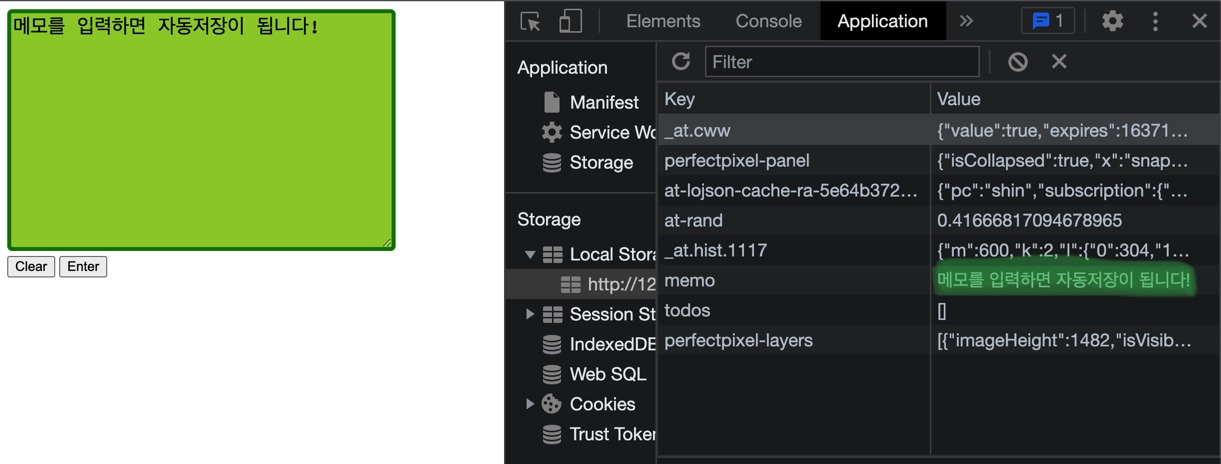
초간단 메모장 만들기 ✏️
✨ TIL: KEY CODE
setItem(key, value): 키와 값을 보관getItem(key, value):
키에 해당하는 값을 받아옴removeItem(key): 키와 해당하는 값을 삭제함
localStorage는 origin(domain, port, protocol)이 같은 경우 data가 모든 tab과 창에서 공유되고 새로고침을 할 경우에도 data 유지됨!
👩🏻💻 FULL CODE
click event
-
clear button click 시 localStorage에 저장되어있던 memo 내용이 삭제됨 :
buttonlocalStorage.removeItem('memo');memo.value=''"localStorage- memo에 입력되는 값을 localStorage에 보관된 값을 받아와서 보여줌 :
memo.value = localStorage.getItem('memo');
- memo에 텍스트를 입력하는 이벤트 발생 시 localStorage에 값을 보관 :
memo.oninput = () => { localStorage.setItem('memo', memo.value) };

참고: https://blog.logrocket.com/localstorage-javascript-complete-guide/#whatislocalstorage
- memo에 입력되는 값을 localStorage에 보관된 값을 받아와서 보여줌 :
