
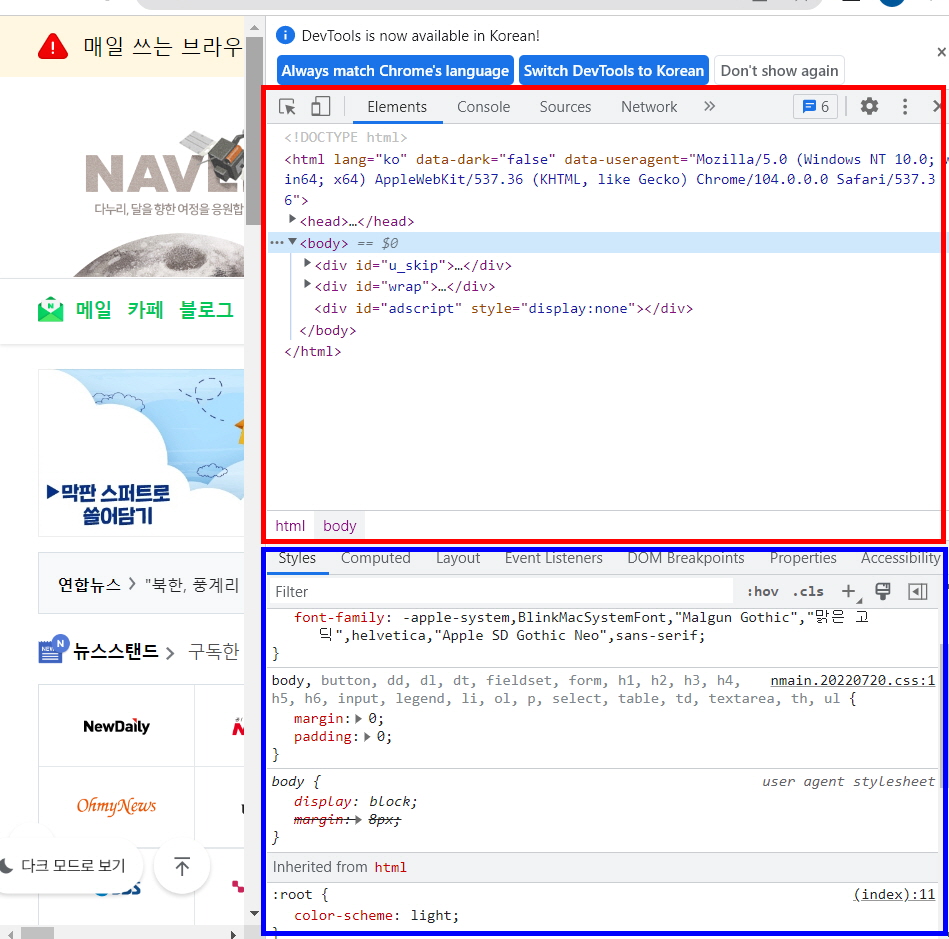
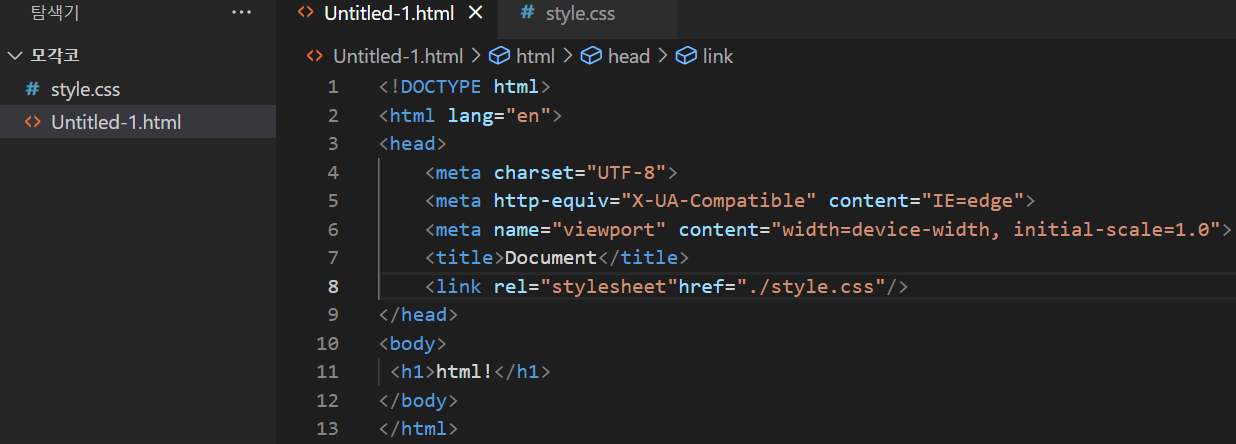
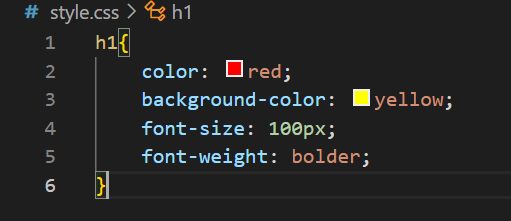
상단 빨간 박스는 html, 하단 파란 박스는 css
HTML
(Hypertext Markup Language)
웹문서를 만드는데 사용하는 웹언어 중에 하나로 , 하이퍼테스트를 작성하기 위해 개발된 언어
html은 프로그래밍 언어가 아닌 마크업 언어이다.
Markup 언어란?
태크 등을 이용하여 문서나 데이터의 구조를 명기하는 언어의 한가지
즉, 마크업 언어란 태그라는 것이 있고, 그 태그를 이용해 문서의 구조(뼈대)를 명시하는 언어이다. html은 태크를 사용해 웹사이트의 뼈대를 그리는 것이다.
태그의 종류 (html의 명령어는 태그(tag)로 "<>"로 나타낸다)
**<!DOCTYPE>** : 페이지의 html 버전이 무엇인지 브라우저에 알리는 역할
<html> - 웹페이지의 시작과 끝
<head> - 웹 페이지의 정보, 문서에서 사용할 외부 파일들을 링크할 때 사용
<meta> - 문자 인코딩 및 문서 키워드, 요약 정보 ex) <meta charset="UTF-8">
<title> - 문서 제목
<body> - 브라우저에 실제 표시되는 내용
<h1 ~ h6> 숫자가 클수록 글자가 작아짐
<div> (division) - 영역을 나누는 기능 (한페이지 내에서 영역을 지정해줌), 자동 줄바꿈이 됨, 디자인 속성이 내장되어 있어 컬러를 지정하면 브라우저 전체에 박스를 생성한다.
<span> - 범위를 지정하는 기능 (영역을 나누거나 줄 바꿈을 하지 않고 일정 범위를 지정), 자동 줄바꿈이 되지 않음, 아무런 속성이 없어 컬러를 지정하면 텍스트 만큼만 생성한다.
<a> - anchor, 웹 페이지나 외부 사이트 연결 ex) **<a href="링크" target="_blank">~~~</a>**
(herf : 연결하고자 하는 링크, ~~~~: 링크가 생성 될 부분, target : 연결하는 창의 종류, _blank : 웹 브라우저의 새 창으로 연결되는 소스 = **target="_blank"**를 추가하면 링크를 클릭했을 때 새 창으로 열 수 있다.)
<img> - 이미지 삽입 ex) <imag src=”이미지 주소”>
<script> - 코드 삽입
<link> - 외부 파일을 연결할 때 사용
<p>(paragragh) - 문단을 지정하는 기능 (단락, 문단 바꿈)
<li> - <ul>과 <ol>안에서 각 항목을 나열할 때 사용
<ul> - unordered list, 순서가 없는 list
<ol> - olordered list, 순서가 있는 list
<style> - 스타일 정보를 정의할 때 사용하는 태그
<hr> - 수평선
<br>( line Break) - 줄을 바꾸는 기능
<hn> - 제목
<input> - form의 요소중 하나, 사용자가 정보를 입력하는 부분을 만들어야 할 때 사용
<form> - form 생성
<iframe> - 외부 페이지 삽입
<nav> - 문서 연결 링크
<strong> - 중요한 내용 강조
<footer> - 제작 정보와 저작권 정보
<header> - 제목 지정
<button> - 버튼
<i> - italic, 기울임
<b> - bold, 진하게
<aside> - 본문 이외의 내용CSS
(cascading style sheets)
html에서 웹에 관한 내용을 구성한다면 css에서는 디자인의 역할을 맡고 있다. 텍스트의 크기나 굵기, 색깔, 폰트를 지정 해 줄 수 있다.
Style Sheet
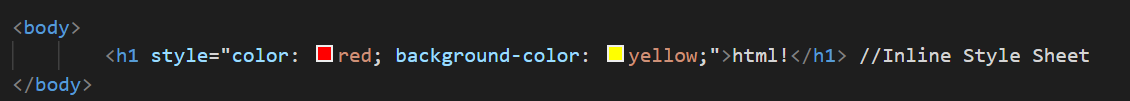
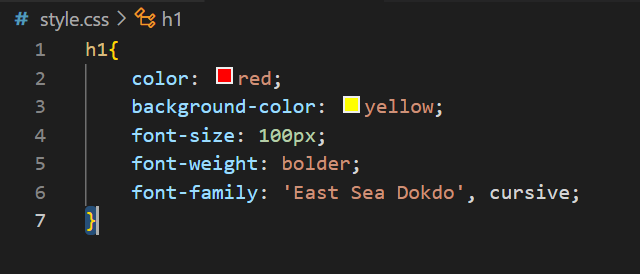
1) Inline Style Sheet

h1 태그 안에 속성값을 만들어 글씨와 배경에 색을 적용 할 수 있다. 디자인 요소를 태그마다 하나하나 지정해 줘야하기 때문에 한계가 있으며 재사용이 불가능 하다는 단점이 있다.
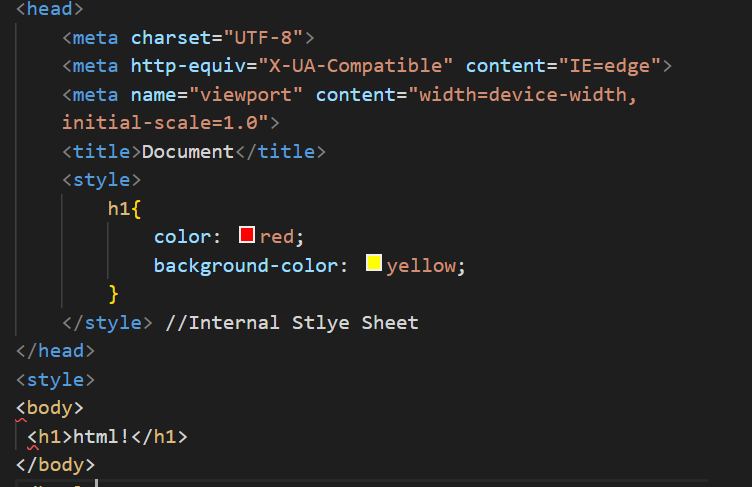
2) Internal Style Sheet

style 태그를 넣어 디자인을 적용한다. html 문서 안의 여러요소를 한번에 꾸밀 수 있다는 장점이 있지만 다른 html 문서에는 적용 할 수 없다는 단점이 있다.
주로 style 태그는 head와 /head사이에 넣지만 어디에 넣어도 상관 없다.
3) Linking Style Sheet


별도의 css 파일을 생성하고 html문서에 연결하는 방법이며,
가장 유용하며 자주 쓰인다.
style.css 파일을 만들고 html 파일에 원하는 스타일 시트를 link 태그로 연결해준다.
ex) link rel = “stylesheet” href=”./style.css”/
: html과 css가 같은 폴더에 있으므로 href=”./style.css”고 작성한다. 만약 "design"이라는 폴더 안에 "style.css"라는 파일을 두면 href="./design/style.css"로 작성한다.
이것을 상대경로라고 한다.
상대경로
해당 파일과 폴더의 위치를 상대적으로 표시한 경로 즉, 현재 위치한 곳을 기준으로 그곳의 위치
/ : 루트 (가장 최상의 디렉토리로 이동)
./ : 현재위치
../ : 현재위치의 상단 폴더
../../ : 두단계 상위 디렉토리로 이동
ex) stlye.css가 C:\users\documents에 위치 한다
/ : C:
./ : document
../ : stlye절대경로
어떠한 웹페이지나 파일이 가지고 있는 고유한 경로
ex) https://www.naver.com/를 절대경로라고 말하며 ‘위치’라는 개념을 주소라고 이해하면생각하면 쉽다.
글의 크기와 굵기


font-size
medium : 보통 크기
larger : 상대적으로 큰 크기
smaller : 상대적으로 작은 크기
length : px, %, em, rem
font-weight
normal : 보통 굵기
bolder : 상대적으로 굵은 굵기
lighter : 상대적으로 얇은 굵기
number : 100, 200, 300, 400, 500, 600, 700, 800, 900
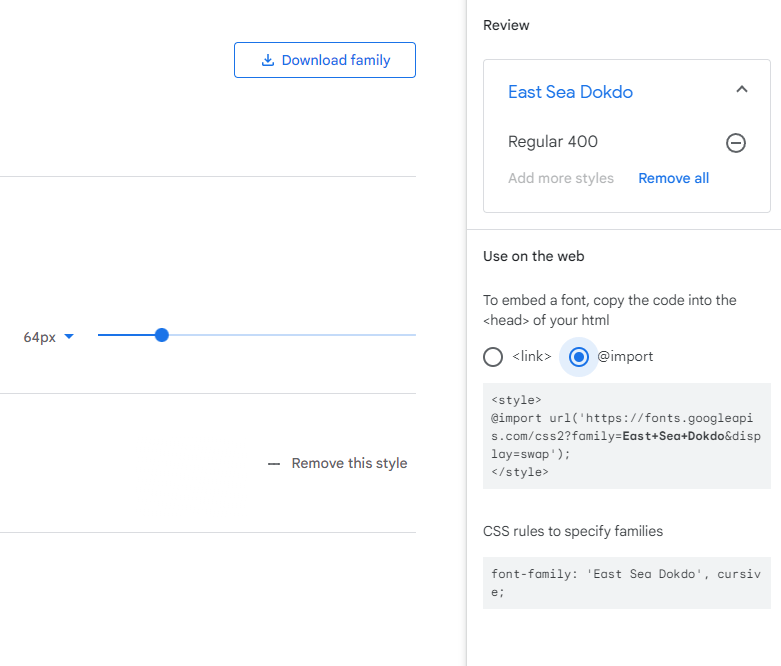
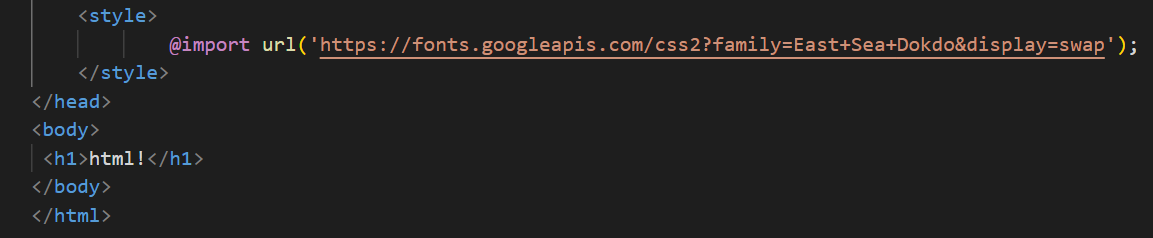
- 폰트 적용하기

style은 html head안에 넣기

font-family는 css의 body안에 넣어서 적용하기

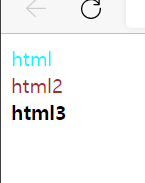
결과 :

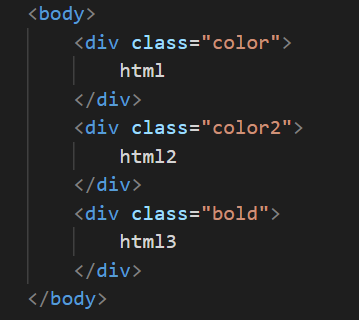
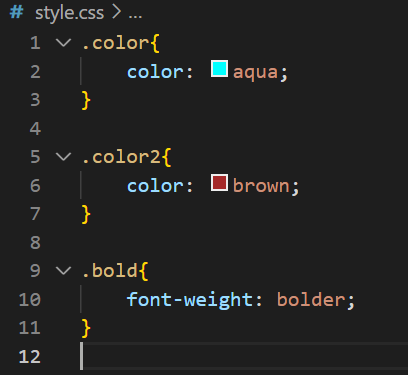
class 속성



태그를 특정 클래스 이름으로 설정하면 css에서 디자인 속성을 한번에 지정 가능하며 클래스로 지정해놓으면 복잡하고 반복되는 코드를 피할 수 있다.
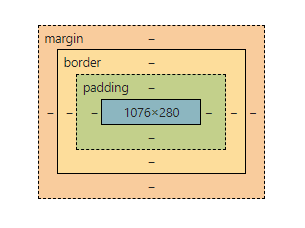
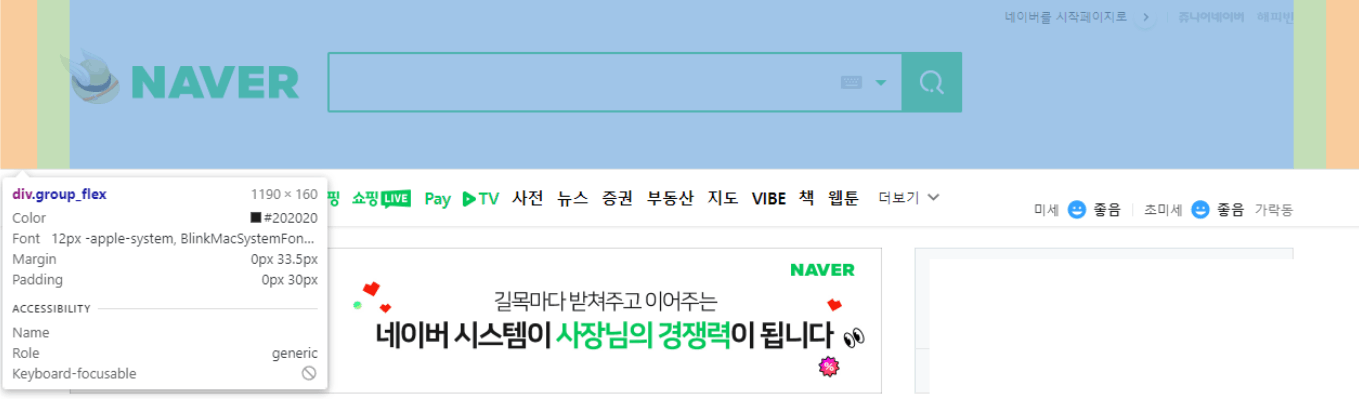
패딩(Padding)과 마진(Margin)

패딩과 마진은 가독성 때문에 중요하다

파란색 : 콘텐츠, 초록색 : 패딩, 주황색 : 마진
패딩(padding)
: 속을 넣다, 채워넣다.
padding: 20px; ▶ 상하좌우 = 20px로 지정
padding: 3px 10px; ▶ 상하 = 3px, 좌우 = 10px로 지정
padding: 5px 10px 3px; ▶ 위쪽 = 5px, 좌우 = 10px, 아래쪽 = 3px으로 지정
padding: 5px 10px 7px 3px; ▶ 위쪽 = 5px, 오른쪽 = 10px, 아래쪽 = 7px, 왼쪽 = 3px으로 지정마진(margin)
: 여백, 여유
margin: 20px; ▶ 상하좌우 = 20px로 지정
margin: 3px 10px; ▶ 상하 = 3px, 좌우 = 10px로 지정
margin: 5px 10px 3px; ▶ 위쪽 = 5px, 좌우 = 10px, 아래쪽 = 3px으로 지정
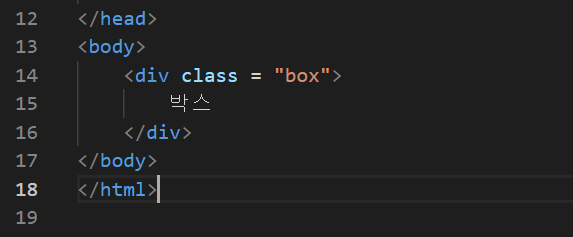
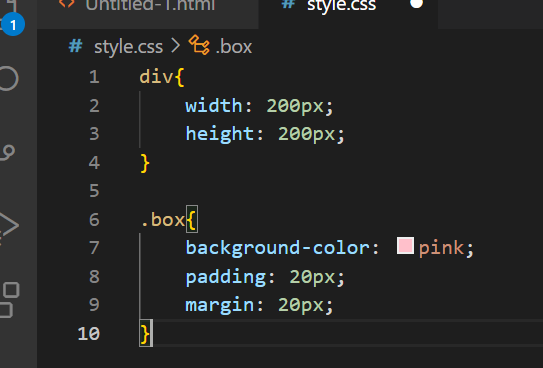
margin: 5px 10px 7px 3px; ▶ 위쪽 = 5px, 오른쪽 = 10px, 아래쪽 = 7px, 왼쪽 = 3px으로 지정✅ width(폭)과 height(높이)가 200px인 분홍색 박스를 만들고 padding과 margin을 상하좌우 모두 20px로 지정해보시오.


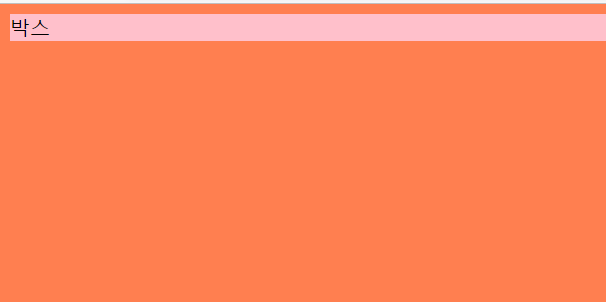
결과 :

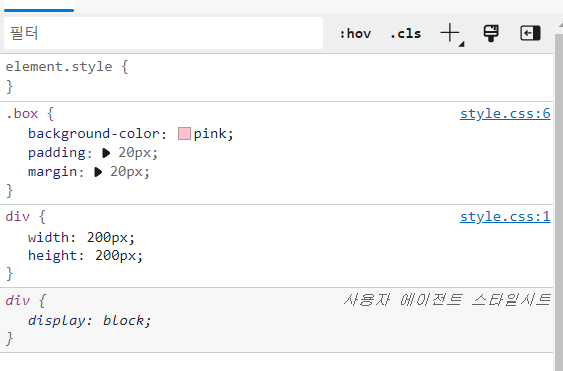
문제점 : margin을 20px로 지정 했으나 마진의 폭이 전체로 지정이 되었다.

입력하지 않은 "div { display: block; }"라는 요소가 자동으로 배치되어있음
(display: block; : 앞뒤로 줄바꿈이 이루어져서 가로는 100%, 세로는 내용만큼 차지함)
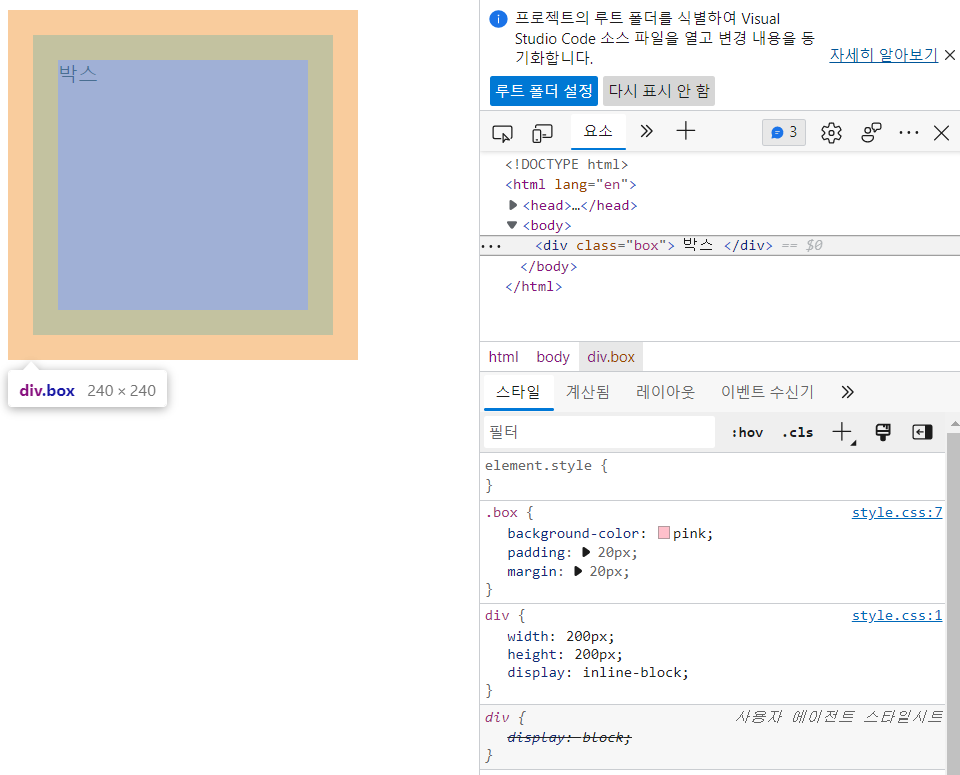
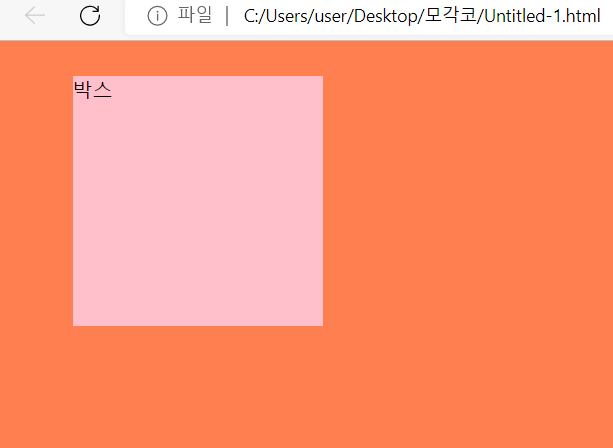
해결법 :
css파일에 “dispaly:inline-block;”을 추가하여 줄바꿈 없이 박스를 표시 할 수 있게 해줌

단위와 위치
단위
절대단위 : 고정된 값을 출력 (출력장치의 물리적 속성을 아는 경우 효율적)
→ in, cm, mm, pt, pc
상대단위 : 다른요소의 크기에 영향을 받아 크기가 변함 (호환성을 유지하는데 유리)
→ em, ex, px, %
✔ em : font_size, 해당 폰트의 대문자 M의 너비를 기준으로 함
✔ ex : x-height, 해당 폰트의 소문자 x의 높이를 기준으로 함
✔ px : pixel, 출력장치에 따라 상대적인 크기를 가짐
✔ % : percent, 기본글꼴의 크기에 대하여 상대적인 값을 가짐
단위끼리 변환도 가능하다.
px = pt / 0.75
pt = px * 0.75
em = pt / 12
% = pt * 100 / 12
단위변환 사이트 : http://pxtoem.com/
위치
1) Static
모든 요소의 default 값, 포지션 속성을 따로 설정하지 않았을때 가장 위쪽, 왼쪽으로 자동 저장이 된다.

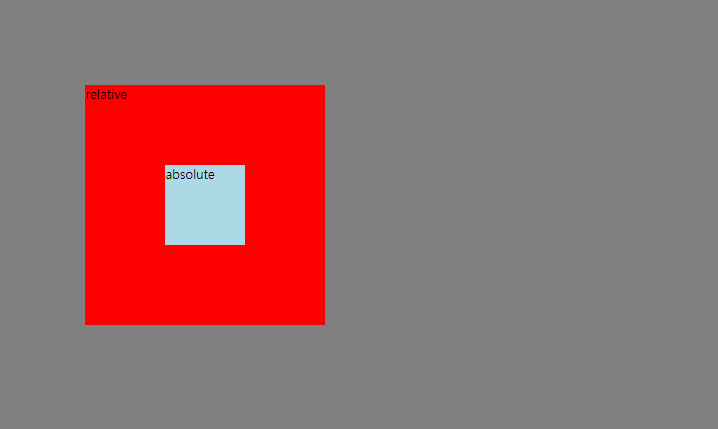
2) Relative
위치를 이동하고 싶을때 사용하는 태그로 top, bottom, right, left를 사용하여 조절 할 수 있다.

3) Absolute
위치를 이동하고 싶을때 사용하는 태그로 top, bottom, right, left를 사용하여 조절 할 수 있다.
- relative와 absolute의 차이
relative → static 속성을 기준으로 상대적인 위치를 지정
absolute → stacic 속성이 아닌 요소를 기준으로 상대적인 위치를 지정

부모태그인 relative를 기준으로 위치를 정하는 것이 absolute
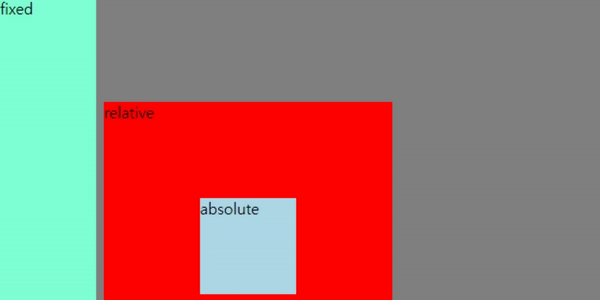
4) Fixed
위치를 고정해주는 역할로 스크롤을 내여도 fixed된 요소는 그자리에 고정된다.

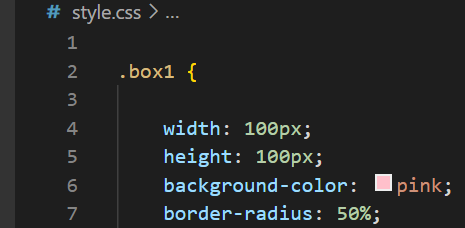
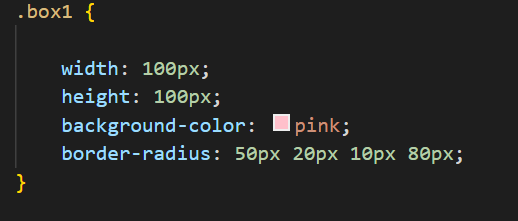
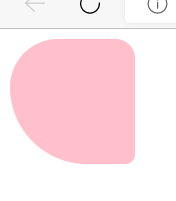
도형만들기
border-radius는 모서리를 둥글게 만들어주는 역할이다.
정사각형을 만드는 코드에서 "border-radius: 50%;" 즉, 네 변을 모두 50%씩 둥글데 만들어서 원을 만든다.


정사각형의 꼭짓점만 둥글게 하고 싶다면 속성값을 위, 오른쪽, 아래, 왼쪽 순으로 지정하면 된다.


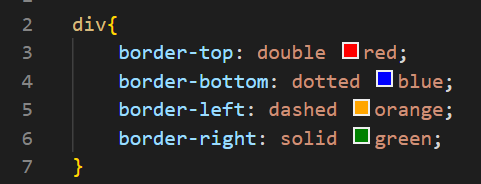
border 속성
border-width : 선 굵기
border-style : 선 모양
solid (실선)
dotted (점선)
dashed (대쉬선)
double (이중실선)
border-color : 선 색깔
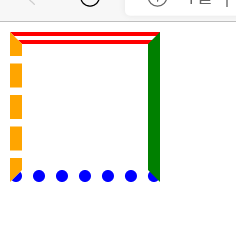
✅ 네변을 다른 속성을 이용한 네모 만들기

결과 :

🔗css 전용 도형 사이트 링크 : https://css-tricks.com/the-shapes-of-css/