HTML

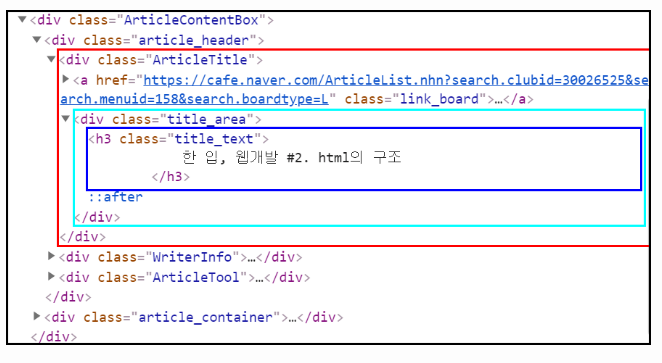
div 태그 안에 div가 존재하고, 그안에 h3태그가 존재하는 것처럼 태그는 중첩이 가능하다.
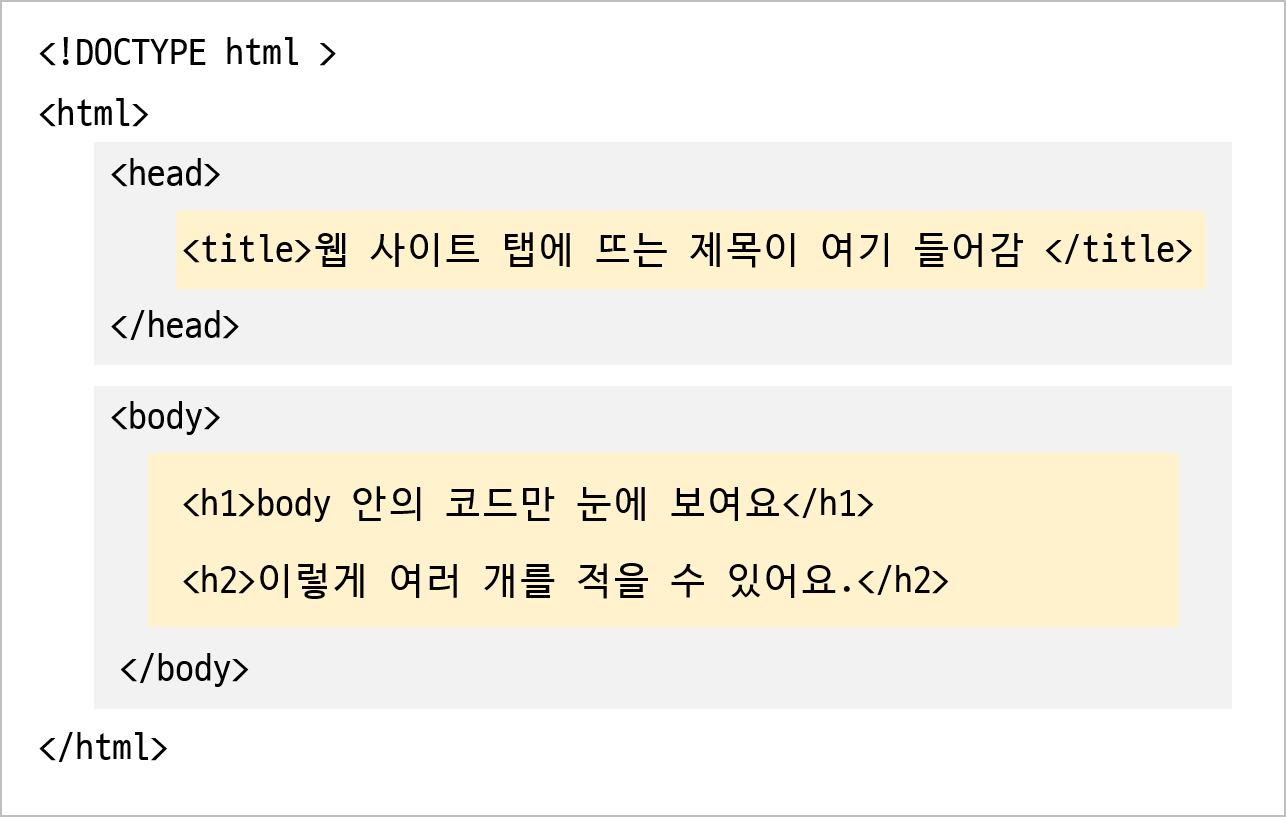
✅ <!DOCTYPE html>
▶ html 이 html5 버전임을 알려주는 코드
html도 언어인 만큼, 버전이 존재
html5가 가장 최근에 업데이트되고, 또 가장 많이 사용되는 버전
✅ <html> ~~~ </html>
▶ html 구조의 기본, 모든 html 문서는 html 태그로 감싸져 있다.
✅ <head> ~~~ </head>
▶ html 문서의 메타데이터를 모아놓는 부분이에요.
웹사이트에 표시되진 않지만 웹사이트의 정보/데이터를 담아놓는 부분
head 안에 적는 주요한 태그로는 <meta> 태그, <title> 태그, <style> 태그, <script> 태그 등이 있다.
✅ <body> ~~~ </body>
▶ html 구조의 컨텐츠 영역을 의미
디자인/기능이 있는 태그들(h1, h2, ul, div, p 등등)을 body 안에 넣어야한다.CSS


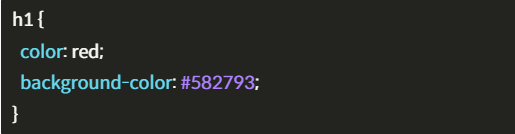
✅ h1 = 선택자
▶ 중괄호({, }) 안의 디자인 속성을 적용할 대상을 의미
✅ 중괄호
▶ CSS를 적을 때는 선택자를 작성한 후, 중괄호 안에 CSS 속성을 작성하고, 꼭 중괄호 짝을 맞춰주어야 한다.
✅ CSS 속성 선언 방법
위의 코드에서 color와 background-color는 CSS 속성 이름이고, 뒤의 red와 #582793은 지정하고자 하는 속성값이다.
각 속성값을 적은 뒤에는 세미콜론(;)을 붙여 코드가 끝났다는 걸 알려줘야 한다.
속성 이름 : 속성값 ;
* CSS를 선언할 때는 줄 바꿈, 띄어쓰기는 영향을 미치지 않는다 하지만 세미콜론은 잊지말기.
CSS 적용하는 3가지 방법
선택자
1) HTML 태그
html 태그에 대해 디자인 속성을 적용하면 html 문서 안의 모든 같은 이름의 태그에 적용된다. 따라서 html 태그는 아주 많이 사용하는 선택자는 아니며 기본으로 설정되어 있는 디자인 속성이 마음에 들지 않을 때 없애려는 목적으로 주로 활용한다.
2) 클래스 선택자
가장 많이 사용하는 선택자 중 하나로 한 html 요소의 특성을 보여주기 위해 사용한다.
원하는 html태그에 class="클래스이름"을 설정해 태그의 클래스를 설정한다.
<div class="color">색</div>클래스 선택자를 이용할 때는 클래스 이름 앞에 마침표를 붙인다.
.color {
color: purple;
}color 라는 클래스를 가진 모든 html 태그에 대해 중괄호 안의 디자인 속성을 적용하겠다는 의미이다.
클래스 선택자는 한 태그에 여러 개의 클래스를 지정 할 수 있다. 이땐 띄어쓰기로 클래스 이름을 구분해주어야 한다. 그러므로 클래스의 이름에는 띄어쓰기가 들어가면 안된다. 따라서 보통 여러 단어로 클래스 명을 짓고 싶을 때는 -혹은 _표시를 사용한다.
ex) title, red-text, center라는 3가지 클래스를 가진 div를 만든 코드이다.
<div class="title red-text center">나는 제목</div>3) 아이디 선택자
클래스와 마찬가지로 많이 활용하며 id="아이디이름"을 html 여는 태그에 작성하면 된다.
클래스를 선택 할 때는 앞에 마침표를 사용했지만, 아이디를 사용할 때는 아이디는 이름 앞에 샾(#)을 붙이면 된다.
<div id="title">제목</div>#title {
background-color: red;
}*주의 : 하나의 클래스를 여러 html에 사용해도 괜찮지만, 하나의 아이디는 왠만하면 하나의 html에만 사용하는 것이 좋다.
다양한 단위
1) 픽셀(px)
어떠한 상황에서도 변하지 않는 절댓값을 의미한다.
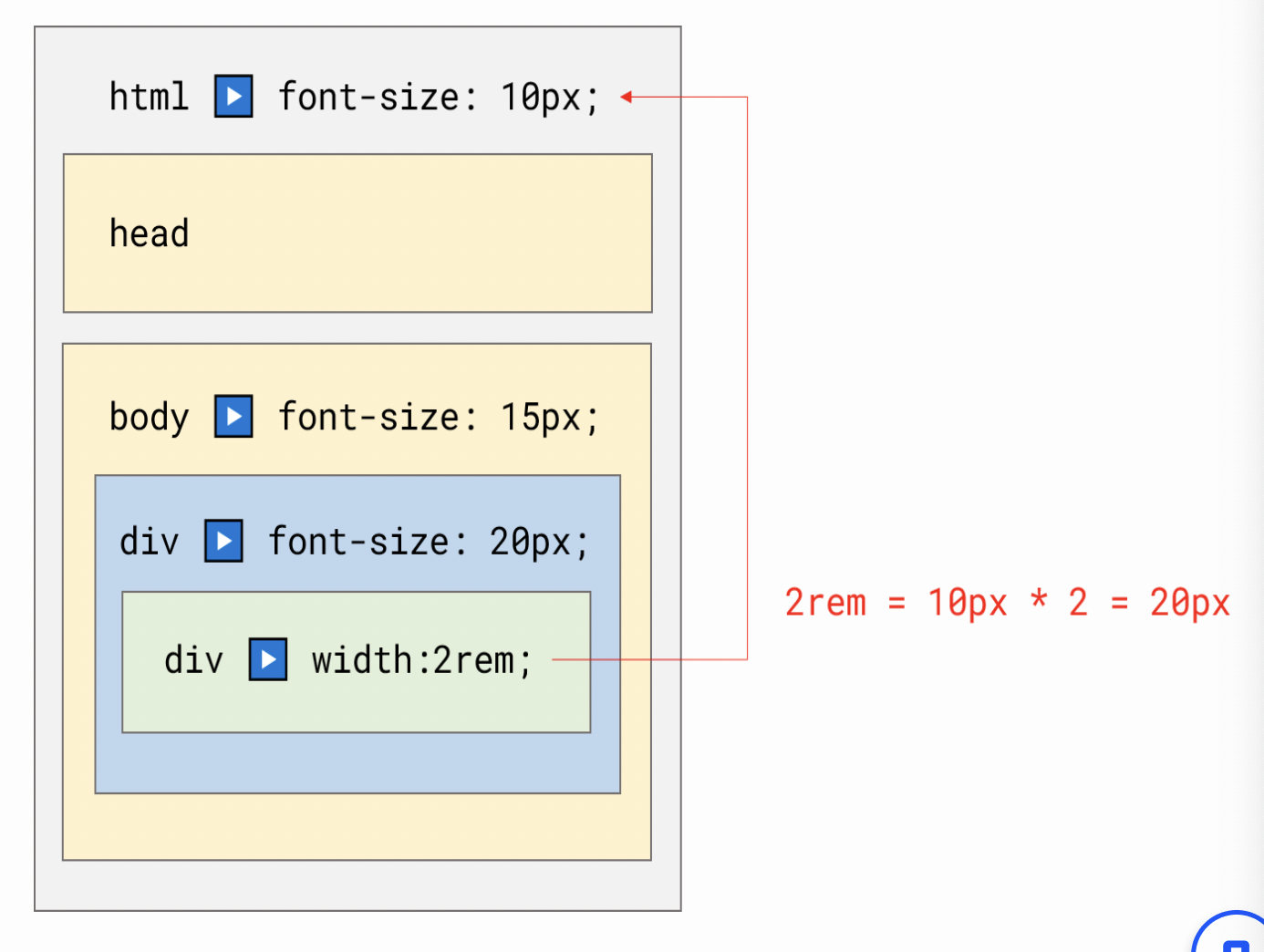
2) em / rem
em과 rem은 대값을 의미한다.
↓ em은 상위(부모)요소의 글자 크기를 1em으로 두고 계산하며,

↓ rem은 최상위(html) 요소의 글자크기를 1rem으로 두고 계산한다.

-상황에 따라 px, em, rem을 선택하여 사용하게 되는데 반응형 웹사이트를 만들땐 px보다 em, rem을 권장한다.
✅ 화면의 크기가 변할때 변해야 하는 수치인가 ? em, rem
✅ 화면의 크기가 변해도 변하지 않는 수치인가? px
반응형 웹(Responsive Web)이란?
하나의 웹사이트가 pc, 스마트폰, 태블릿 등 다양한 사이즈의 화면(디스플레이)에 따라 자동으로 화면 크기가 변하게 만드는 것을 의미한다.
3. 퍼센트 (%)
일반적으로 폰트 크기보다는 너비나 높이 등에서 주로 사용횐다.
퍼센트에서의 비율도 상위요소 기준이라는 것을 주의해야한다.
ex) 상위요소의 너비가 50px이고, 현재요소의 너비가 50%라면>> 현재 요소의 너비는 25px로 설정이 된다.
Display 속성
1) display:block
대표주자 div태그로 기본적인 속성에서 width: 100%이므로 한즐 전체를 차지한다.
width, height, margin, padding 값을 지정 할 수 있다.
2) display:inline
대표주자 span태그로 태그 내부의 텍스트/콘텐츠의 크기만큼 공간을 차지하게 되므로, width, height, margin(위, 아래), padding(위, 아래) 값을 지정 할 수 없다. 단, margin(좌, 우), padding(좌, 우)는 가능하다.
3) display:inline-block
inline 처럼 텍스트/콘텐츠 크기만큼 차지하되, width, height, margin, padding도 설정이 가능하다.
div와 span 태그 중에는 div가 더 보편적이며 div 태그에 display:inline-block;속성을 설정하여 사용하는 경우도 많다.
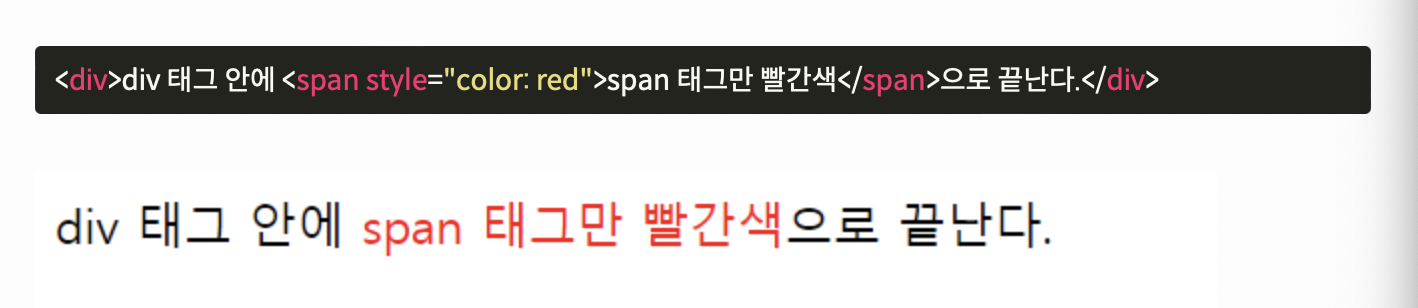
span의 경우 주로 div내에서 색깔, 폰트 크기가 다른 글자가 들어가야 할 경우에 많이 사용된다.

Position 속성
요소(태그)들을 어디에 배치할지 결정하는 속성, 즉 화면의 레이아웃을 만들때 유용하게 사용되는 속성이다. 주로 특정 위치에 고정되어 있도록 만들때 유용하게 사용된다.
1) Static
모든 태그의 기본 position 속성으로 position 속성을 따로 설정하지 않았을 때의 기본값이다.
기본 static 값일 경우 위치를 임의로 배치 할 수 없고, 알아서 배치된다.
2) Relative
static일 때의 원래 위치를 기준으로 상대적으로 위치를 지정 할 수 있는 속성이다.
3) Absolute
relative 속성인 상위 요소를 기준으로 상대 위치를 지정 할 수 있다.
4) Fixed
화면(디스플레이)을 기준으로 상대적인 위치를 설정 할 수 있다.
Flex 속성
복잡한 레이아웃을 구현하기 위한 css 속성으로 display 속성 값 중에 하나이다.

✅flex 적용해보기
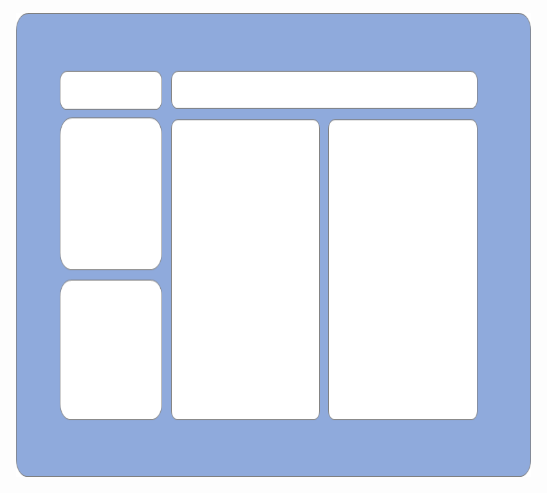
1) "flex 레이아웃은 무조건 큰 박스 ▶ 작은 박스 순서로 만든다"

flex 레이아웃의 기본은 컨테이너(container)과 아이템(item)이다.
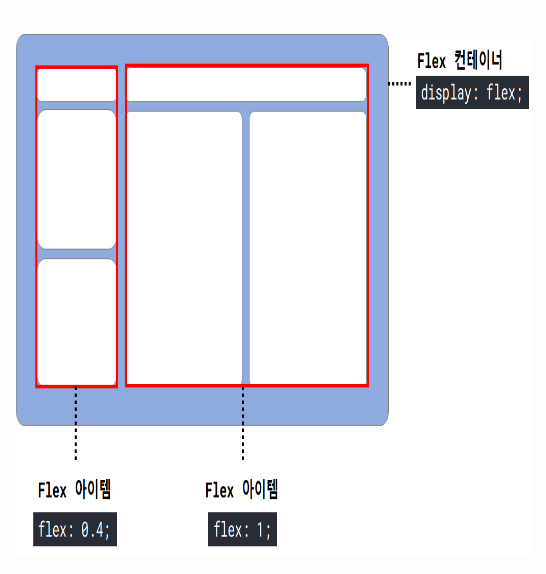
파란색의 배경박스가 가장 큰 박스이고, 그 안에 빨간색 테두리로 표시한 부분이 2번째 박스이다.
빨간색이 flex 레이아웃으로 배치하고 싶은 박스 아이템이 되고, 파란색이 아이템을 둘러싼 박스가 컨테이너가 된다.
컨테이너에 display:flex;속성을 !무조건! 설정하기
- 컨테이너에 display:flex; 속성이 적용되면 그 안에 속해있는 아이템에 flex 레이아웃에 적용 할 수 있는 다양한 속성을 설정 할 수 있다. (flex, flex-basis, flex-shrink, flex-grow 등)
- 아이템에서 flex:숫자;형태로 flex를 적용 할 수 있다.
이때 숫자는 컨테이너의 너비를 100이라고 했을때 해당 아이템이 차지할 면적의 비율을 의미한다.
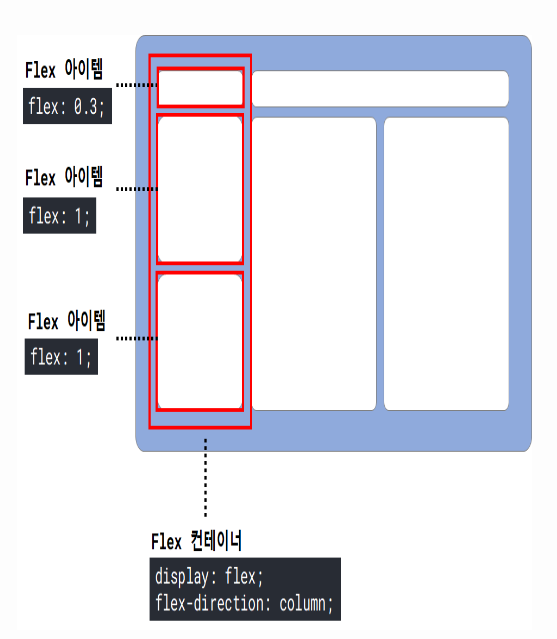
flex-direction - row vs column
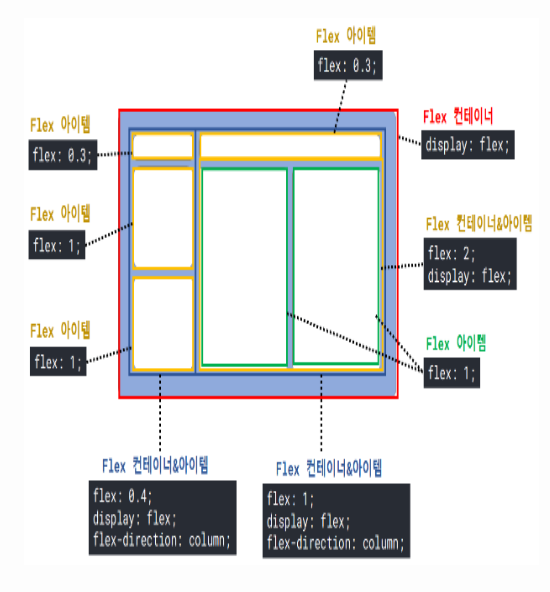
하나의 div 태그가 아이템이 될수도, 컨테이너가 될 수도 있다.

flex의 레이아웃의 종류는 크게 2가지이다.
가로로 쌓이는 레이아웃(flex-direction:row → 기본설정)
세로로 쌓이는 레이아웃(flex-direction:column)

✅flex 레이아웃 속성의 2종류
1) 아이템에 적용 할 수 있는 속성
flex: 숫자; 속성
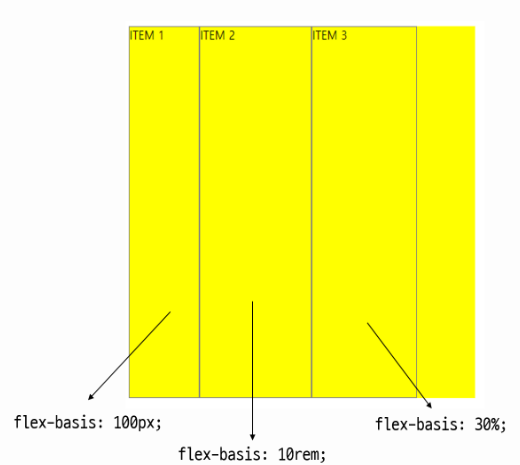
(1) flex-basis
아이템의 기본 크기를 설정하는데
기본 크기란 flex-direction이 row일때는 너비, column일때는 높이를 의미한다.

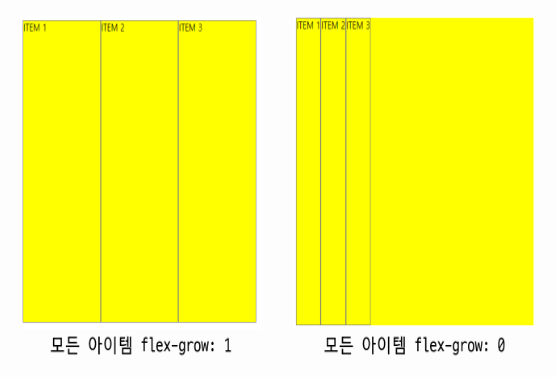
(2) flex-grow
아이템이 얼마나 커질 수 있는지를 비율로 정하는 속성이다.
0일경우에는 기본 크기에서 절대 늘어나지 않고,
0보다 큰 값일 경우에는 다른 아이템가 flex-grow 비율만큼 늘어난다.

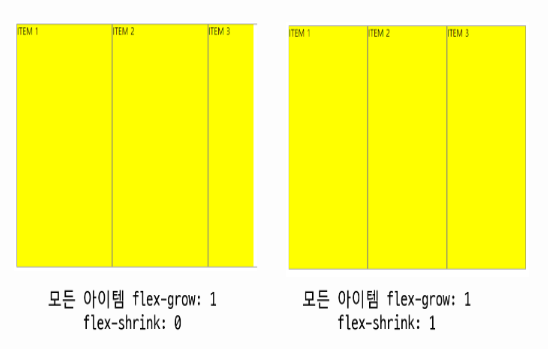
(3) flex-shrink
flex-growth와 정반대의 속성으로 아이템이 얼마나 작아질 수 있는지를 비율로 정하는 속성이다.
0일경우에는 기본크기보다 절대 작아지지 않고,
0보다 큰 값일 경우 아른 아이템과 flex-shink 비율만큼 줄어든다.

(4) flex-basis, flex-shrink, flex-grow를 한번에
띄어쓰기로 구분하여 3가지 값을 지정 할 수 있고, 각각 flex-grow, flex-shrink, flex-basis 순서로 지정이 된다.
flex : 1 ▶ flex-grow: 1; flex-shrink: 1; flex-basis: 0%
flex: 1 1 auto ▶ flex-grow: 1; flex-shrink: 1; flex-basis: auto;
다른 축약형으로는 auto, none 등이 있다.
flex-basis를 auto로 설정하게 되면, item 안에 들어있는 콘텐츠(이미지, 텍스트) 크기만큼 자동으로 너비가 설정이 된다.
flex: auto ▶ flex: 1 1 auto 와 동일
flex: none ▶ flex: 0 0 auto 와 동일
2) 컨테이너에 적용 할 수 있는 속성
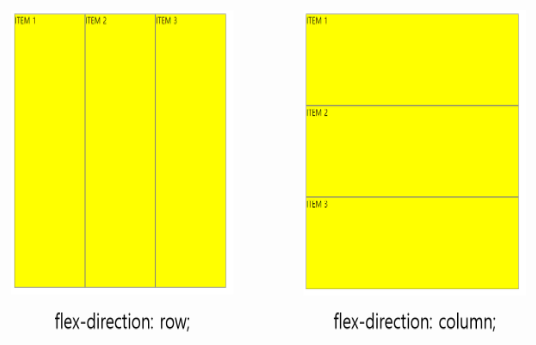
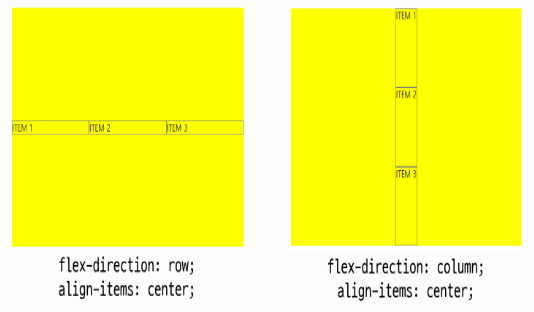
(1) flex-direction
flex의 레이아웃의 방향을 설정하는 속성으로 column과 row가 가능하고
column일 경우 가로로 쌓이는 flex 레이아웃,
row일 경우 세로로 쌓이는 flex 레이아웃이다.
flex-direction을 설정하지 않으면 기본으로 row가 설정된다.

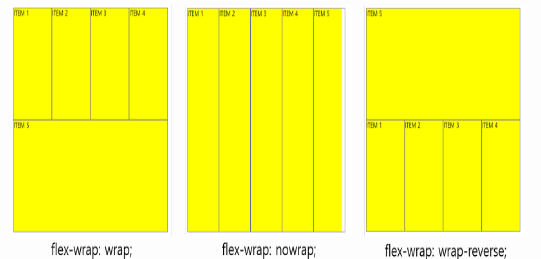
(2) flex-wrap
flex 아이템이 컨테이너 크기를 넘어갈 때 처리하는 방법 속성이다.
flex-wrap 속성을 사용해 자동으로 여러줄이 생성되게끔 만들 수 있다.
wrap ▶ 컨테이너 크기를 넘어가면 다음 줄로 표시
nowrap ▶ 컨테이너 크기를 넘어가도 다음 줄로 표시하지 않음
wrap-reverse ▶ 컨테이너 크기를 넘어가면 마지막 아이템부터 거꾸로 여러줄로 표시

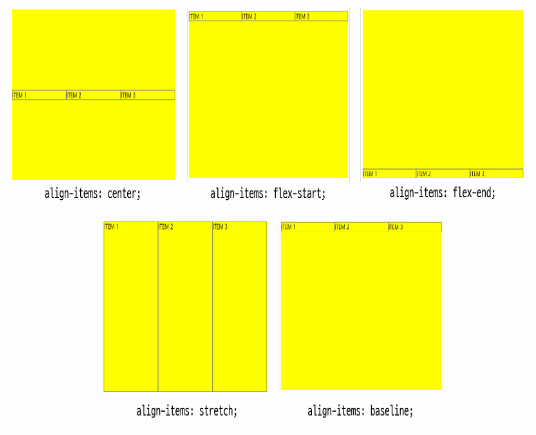
(3) align-items
글자를 정렬할때 수평축과 수칙축 두가지가 있는데 align-item은 수직축으로 정렬 할 수 있는 속성이다.
flex-directrion : row ▶ 레이아웃의 축 : 가로
flex-directrion : column ▶ 레이아웃의 축 : 세로

center ▶ 수직축의 가운데로 정렬
flex-start ▶ 수직축의 시작점에 정렬
flex-end ▶ 수직축의 끝에 정렬
stretch ▶ 수직축 방향으로 쭉~ 늘어나게 정렬
baseline ▶ 텍스트 베이스라인 기준으로 정렬
(❗ 텍스트 베이스라인이란 글자의 하단 정렬 선을 의미한다)

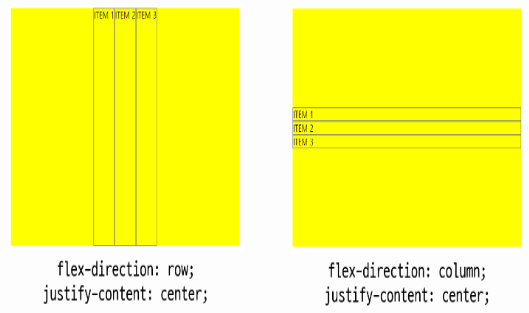
(4) justify-content
수평축(레이아웃의 축과 같은 방향)으로 정렬하는 속성이다.

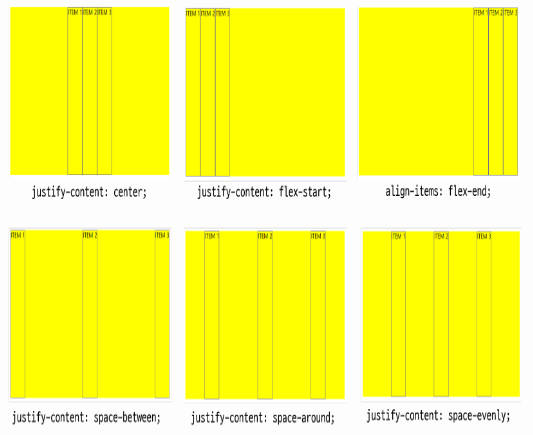
center ▶ 수평축의 가운데 정렬
flex-start ▶ 수평축의 시작점에 정렬
flex-end ▶ 수평축의 끝에 정렬
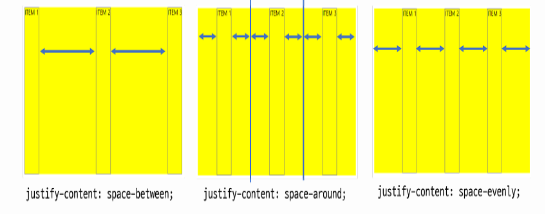
space-between ▶ 아이템들의 사이에 간격을 만들어 정렬
space-around ▶ 아이템들의 둘레에 간격을 만들어 정렬
space-evenly ▶ 아이템들의 사이와 양 끝에 간격을 만들어 정렬

space-between, space-around, space-evenly 속성을 그림을 통해 차이점을 알아보기

선택자 속성
여러가지 조건을 가진 선택자
1) AND 조건

띄어쓰기 없이 선택자를 붙여서 작성하면 AND 조건으로 CSS 속성이 적용된다.
✅ 선택자의 AND조건
div#name ▶ div 태그 중 name 아이디를 가진 요소에 스타일을 적용
div.menu#name ▶ div 태그 중 menu 클래스와 name 아이디를 가진 요소에 스타일을 적용
menu#name ▶ menu 클래스와 name 아이디를 동시에 가진 요소에 스타일을 적
2) OR 조건

선택자를 쉼표로 구분해서 나열하면된다.
✅ 선택자의 OR조건
#name, .menu ▶ name 아이디 혹은 menu 클래스를 가진 요소에 적용
item1, .item2, .item3 ▶ item1 클래스 혹은 item2 클래스 혹은 item3 클래스를 가진 요소에 적용
상위-하위 요소에 따라 결정되는 선택자

선택자1 요소 하위에 있는 선택자2 요소에 모두 적용된다.
✅ 하위 선택자
menu a ▶ menu 클래스 요소의 하위 요소 중 a 태그인 요소에 적용
menu #name ▶ menu 클래스 요소의 하위 요소 중 name 아이디를 가진 요소에 적용
div .menu #name ▶ div 태그 요소의 하위 요소 중 menu 클래스를 가진 요소의 하위 요소 중 name 아이디를 가진 요소에 적용

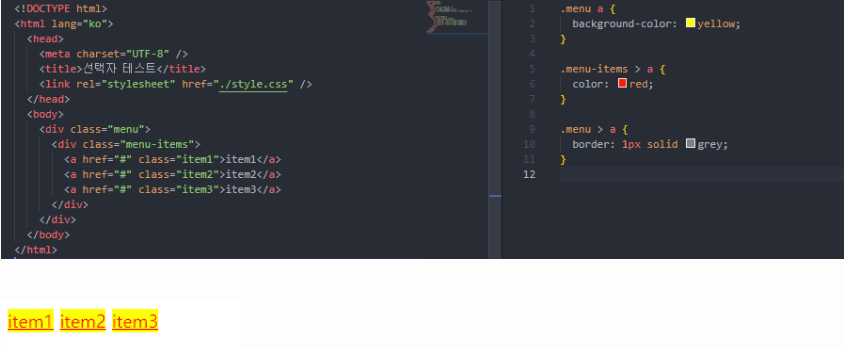
menu a가 menu 클래스의 하위 요소 중 a태그인 모든 요소에 적용되었다면,
menu > a는 menu 클래스의 하위 요소 중에서 a 태그이고,
menu 클래스와 a 태그 사이에 다른 태그가 없는 순수한 부모-자식 관계일 경우에만 적용된다.
→menu 와 a 태그 사이에 div 태그가 하나 있으므로 적용되지 않는다. 대신 .menu-items > a 선택자는 적용되는데 .menu-items 와 a 태그 사이에 다른 태그가 없기 때문이다.
속성 선택자
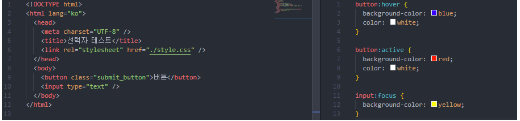
특정 요소의 상태(state)에 따라 css속성 적용하기

- hover : 마우스를 해당 요소로 올린 상태를 의미하며 버튼에 마우스를 올리면 배경색과 글자색이 바뀐다.
- active : 마우스로 해당 요소를 클릭했을 떄 상태를 의미하며 버튼을 클릭하면 배경색이 빨간색으로 바뀐다.
-focus : 해당요소가 활성화 되었을 때를 의미하며, 활성화란 입력창에 입력 할 수 있도록 커서가 깜빡깜빡하는 상태를 의미한다. - 상태를 지정할때는 태그:상태 말고도 선택자:상태로 지정 할 수 있으며 menu:hover, #name:active 이런식으로도 가능하다.
모두 섞어서 사용하기
div.menu > .name, div.menu > a
menu > a > ul li
div.menu > a:hover
이런식으로 모두 섞어서 사용 할 수 있다.
스크롤
스크롤은 언제 필요할까?
안의 내용물이 컨테이너보다 클 때 스크롤이 필요하다.
안의 내용물이 컨테이너보다 큰지 작은지 알기 위해선 컨테이너의 사이즈가 정해져있어야한다.
Overflow 속성
(1) visible

overflow 속성을 설정하지 않았을땐, visible이 기본값이된다.
안의 내용물이 컨테이너보다 많으면 컨테이너를 뚫고 모두 그냥 보여지며, 스크롤은 생기지 않는다.
(2) auto

스크롤이 필요할때만 스크롤이 생기며, overflow 속성중에서 가장 많이 사용하는 값이다.
(3) scroll

언제나 스크롤이 뜨게 되며, 스크롤이 필요없는 경우에도 스크롤이 뜨게 된다.
(4) hidden

컨테이너 사이즈를 넘는 내용물을 보여주지 않게 하는 속성이다.
(5) overflow-x, overflow-y

overflow 라는 속성은 overflow-x와 overflow-y를 합친 속성이다.
따라서 overflow:auto를 설정하게 되면, 스크롤이 필요할때 x축,y축 스크롤이 모두 생긴다.
또한 따로 지정도 가능하다.
외부라이브러리
왜 외부라이브러리를 쓰는가?
라이브러리란 다른 사람들이 많이 쓰이는 코드, 프로그램을 미리 작성해놓은 것으로
원래는 한땀 한땀 코드를 직접 적어줘야하는 기능들을 라이브러리를 통해 쉽고 빠르게 적용 할 수 있다.
ex) font-awesome, bootstrap
CDN 이란?
Content Delivery Network의 약자로 협력하여 인터넷 콘텐츠를 고속 전송하는 지리적으로 분산된 서버 집단을 의미한다.
즉, CND 주소만 있으면 라이브러리를 자신이 개발하는 프로젝트로 가져올 수 있다.
*FONT-AWSOME 라이브러리 활용하는 방법
https://codemate.kr/project/WEB-%EB%A9%94%EC%9D%B4%ED%8A%B8-HTMLCSS-%EC%8B%AC%ED%99%94%ED%8E%B8/11-1.-%EC%99%B8%EB%B6%80-%EB%9D%BC%EC%9D%B4%EB%B8%8C%EB%9F%AC%EB%A6%AC
참고 :
https://codemate.kr/project/WEB-%EB%A9%94%EC%9D%B4%ED%8A%B8-HTMLCSS-%EC%8B%AC%ED%99%94%ED%8E%B8