Ajax를 활용하여 환율API를 적용해보았습니다.

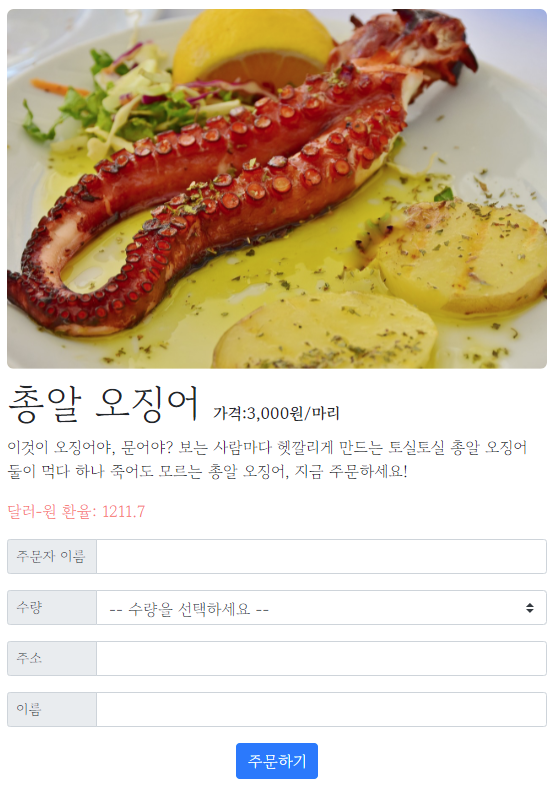
오늘은 지난 3일차에 만든 원페이지 쇼핑몰에 원-달러 실시간 환율을 적용해보겠습니다.<스파르타3일차-3> 원페이지 쇼핑몰 HTML+CSS 만들기
Ajax의 기본 뼈대
Ajax는 JQuery를 import한 페이지에서만 동작이 가능합니다.
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "여기에 url을 입력",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워둡니다)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})
API 적용하기
실시간 환율 정보를 담고 있는 API를 확인하고 복사합니다.
text-aline:center http://spartacodingclub.shop/sparta_api/rate

2022년 4월 10일, 조회 당시 기준으로는 1130.3 이네요.
body
<p class="rate">달러-원 환율: <span id="now-rate">1219.15</span></p>- class 태그는 환율 정보 텍스트에 색깔을 입히기 위해 사용
- id 태그는 환율 정보를 ajax로 적용하기 위해 사용
script
$(document).ready(function () {
get_rate();
});
function get_rate(){
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/rate",
data: {},
success: function (response) {
let now_rate = response['rate'];
$('#now-rate').text(now_rate);
}
})
}Today I Learned
- console.log() 잘 활용하기!
- 조건문(if), 반복문(for) 반복 숙달하고 이해하기!
