
VoiceOver
보이스 오버는 화면을 볼 수 없을 때 정보를 얻고 탐색하는 데 도움이 되는 오디오 설명을 제공합니다.
콘텐츠 설명
의미 있는 모든 이미지에 대한 대체 설명을 제공하십시오. 콘텐츠에 의미 있는 이미지를 설명하지 않으면 VoiceOver 사용자가 앱을 완전히 체험할 수 없게 됩니다. 유용한 설명을 만들기 위해서는 이미지를 볼 수 있는 사람에게는 자명한 내용을 보고서부터 시작하십시오. VoiceOver는 이미지 주위의 텍스트 및 캡션을 읽기 때문에 이미지 자체에서 전달되는 정보에 초점을 맞추십시오.

인포그래픽을 완전히 접근 가능하게 만드세요. 인포그래픽이 전달하는 내용을 설명하는 간략한 설명을 제공하세요. 인터랙션을 통해 다양한 정보를 얻을 수 있는 경우, 이러한 상호작용을 VoiceOver 사용자도 사용할 수 있도록 만들어야 합니다. 접근성 API는 보조 기술이 이를 사용할 수 있도록 사용자 정의 상호작용 요소를 나타내는 방법을 제공합니다.
이미지가 순전히 장식적인 용도로 사용되며 전달할 내용이 없는 경우, 이를 보조 기술에서 숨기세요.VoiceOver가 순전히 장식적인 이미지를 설명하면 시간이 낭비되고 인식 부담이 증가할 뿐 아무런 혜택을 제공하지 않습니다.
각 화면에 고유한 제목을 부여하고 정보 계층 구조에서 섹션을 식별하는 제목을 제공하세요. 사람들이 화면에 도착하면 보조 기술에서 제목이 제공되는 첫 번째 정보입니다. 각 화면에 고유한 제목을 작성하여 해당 내용 또는 목적을 간결하게 설명하여 앱의 구조를 이해하는 데 도움을 주세요. 마찬가지로 각 화면의 정보 계층 구조를 구축하는 데 도움이 되는 정확한 섹션 제목이 필요합니다.
모든 사람이 비디오 및 오디오 콘텐츠를 즐길 수 있도록 도와주세요. 자막, 오디오 설명 및 트랜스크립트를 제공하면 사람들이 자신에게 맞는 방식으로 오디오 및 비디오 콘텐츠의 혜택을 누릴 수 있습니다.
Navigation
모든 요소로 이동할 수 있도록 보이스오버 사용자가 가능하게 하십시오. 보이스오버는 화면에 표시된 요소에서 접근성 정보를 사용하여 각 요소의 위치와 기능을 이해하는 데 도움이 됩니다. 시스템 제공 UI 구성 요소는 기본적으로 이 접근성 정보를 포함하지만 사용자 지정 요소를 찾아 사용할 수 있도록 정보를 제공하지 않으면 보이스오버가 도움을 줄 수 없습니다. 개발자 가이드는 접근성 수정자를 참조하십시오.
요소가 그룹화되어 어떻게 정렬되거나 연결되는지 지정하여 보이스오버 경험을 개선하십시오. 근접성, 정렬 및 기타 문맥적 단서는 시각적으로 인식되는 화면 요소 간의 관계를 이해하는 데 도움이 되지만, 이러한 단서는 보이스오버 사용자에게는 잘 작동하지 않습니다. 화면 요소 간의 관계가 시각적인 경우 앱을 검토하고 이러한 관계를 보이스오버에 설명하십시오.
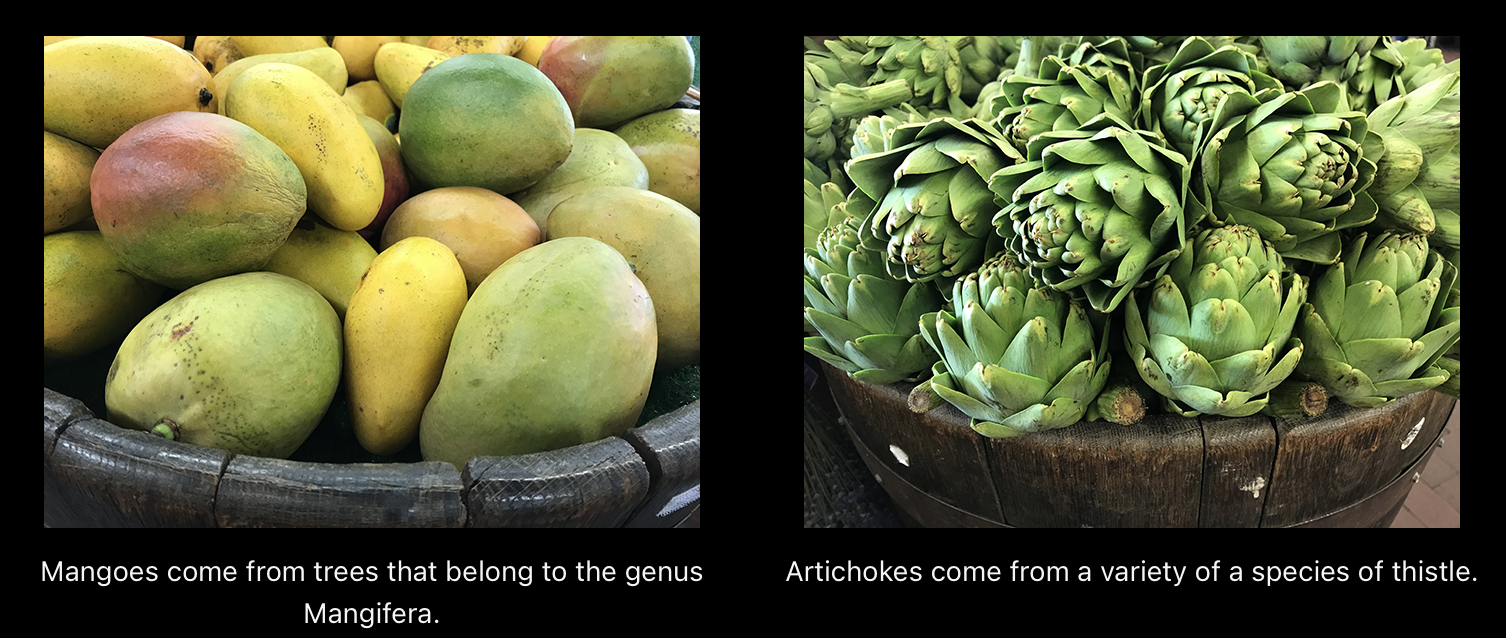
예를 들어, 아래 레이아웃은 근접성과 중앙 정렬을 이용하여 각 구절이 그 위의 이미지의 캡션임을 암시합니다. 그러나 각 이미지가 해당 구문과 그룹화되어야 함을 보이스오버에 알리지 않으면, 보이스오버는 "다양한 망고를 담는 큰 용기. 많은 녹색 아티초크를 담는 큰 용기. 망고는 Mangifera 속에 속하는 나무에서 나옵니다. 아티초크는 엉겅퀴 종의 다양한 품종에서 나옵니다."와 같이 상위에서 하위로 요소를 읽습니다.

화면 내용이나 레이아웃 변경 시 VoiceOver에게 알리기. 화면 내용이나 레이아웃의 예기치 않은 변경은 VoiceOver 사용자에게 매우 혼란스러울 수 있습니다. 이는 화면에 대한 사용자의 정신적인 맵이 더 이상 정확하지 않기 때문입니다. 화면 변경 내용을 보고하여 VoiceOver 및 다른 보조 기술이 사용자가 화면에 대한 이해를 업데이트하는 데 도움이 되도록하는 것이 중요합니다.
컨트롤이 다른 웹페이지나 앱을 열 때 예측 가능하게 돕기. 예기치 않은 컨텍스트 변경은 혼란을 초래하고 사용자가 화면 환경의 정신적 모델을 즉시 다시 구축해야 할 수 있습니다. 컨텍스트 변경 가능성을 강조하는 한 가지 방법은 버튼 제목 뒤에 줄표를 추가하는 것입니다. 시스템 전체에서 제목 뒤에 있는 줄표는 사용자가 액션을 수행할 수 있는 다른 창이나 뷰를 열 수 있음을 나타내는 버튼의 표준 방식입니다. 예를 들어 iOS 및 iPadOS의 Mail은 "메시지 이동" 버튼 뒤에 줄표를 추가하여 별도의 뷰가 열리고 선택 가능한 대상이 나열된다는 것을 알립니다.
모든 중요한 인터페이스 요소에 대한 대체 텍스트 레이블 제공. 대체 텍스트 레이블은 화면에 표시되지 않지만 VoiceOver가 화면 요소를 듣고 설명할 수 있도록하여 시각 장애가 있는 사람들이 탐색하기 쉽게 만듭니다. 시스템 제공 컨트롤에는 기본적으로 유용한 레이블이 있지만 사용자 정의 요소에 대한 레이블을 만들어야 합니다. 예를 들어 사용자 정의 등급 버튼을 나타내는 접근성 요소를 만든 경우 "등급"이라는 레이블을 제공할 수 있습니다.
필요한 경우 VoiceOver 로터 지원. VoiceOver 사용자는 제목, 링크 또는 기타 섹션 유형별로 문서나 웹 페이지를 탐색하기 위해 로터라는 화면 컨트롤을 사용할 수 있습니다. 로터는 점자 키보드를 호출할 수도 있습니다. 로터를 사용하여 앱에서 관련 항목 간에 탐색할 수 있도록 이러한 항목을 로터에 식별하는 것이 좋습니다.
