08.05 네이버 게임
네이버 게임 웹페이지 실습


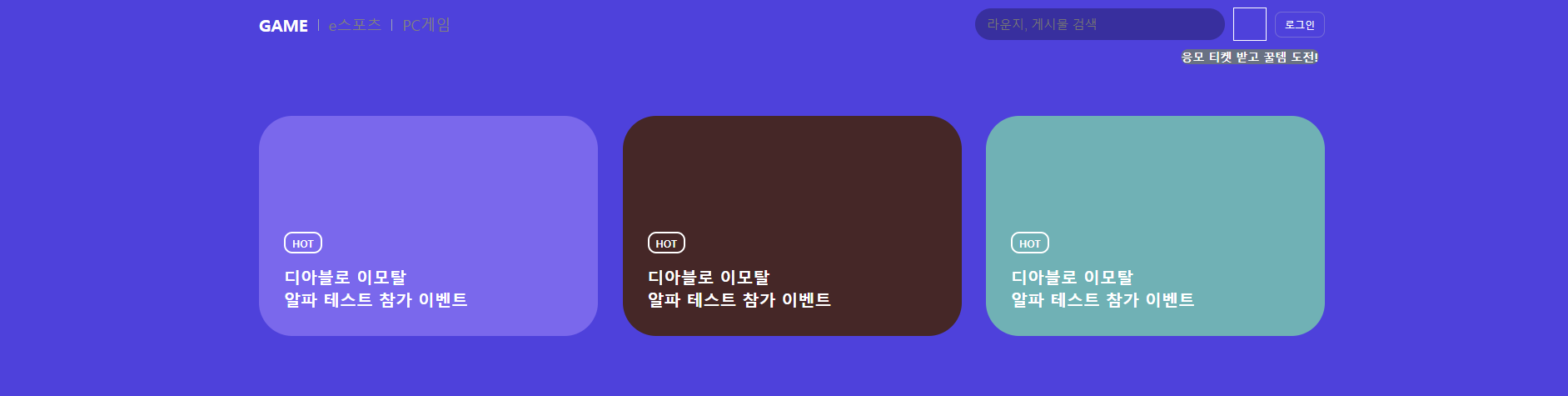
1.header

- GAME e스포츠 PC게임 부분에서는 before를 활용하였다.
.left ul a:before {
display: inline-block;
content: '';
width: 1px;
height: 14px;
border-radius: .5px;
background-color: #9da5b6;
margin: 0 12px;
}- 검색창 부분은 지금까지 네이버 홈페이지 연습을 한것처럼 input요소와 button요소를 사용하였고, flex로 배치하였다. input의 너비값은 calc를 사용함.

- 말풍선부분은 position값으로 absolute를 사용하여 따로 위치 조정을 하였다.
- 로그인 부분의 border를 디자인할때는 hsla라는 코드를 사용하였다.
.right .btn_login {
width: 60px;
margin-left: 10px;
border: solid 1px hsla(0, 0%, 80%, .3);
border-radius: 8px;
padding: 7px 0 6px;
font-size: 12px;
color: #fff;
text-align: center;
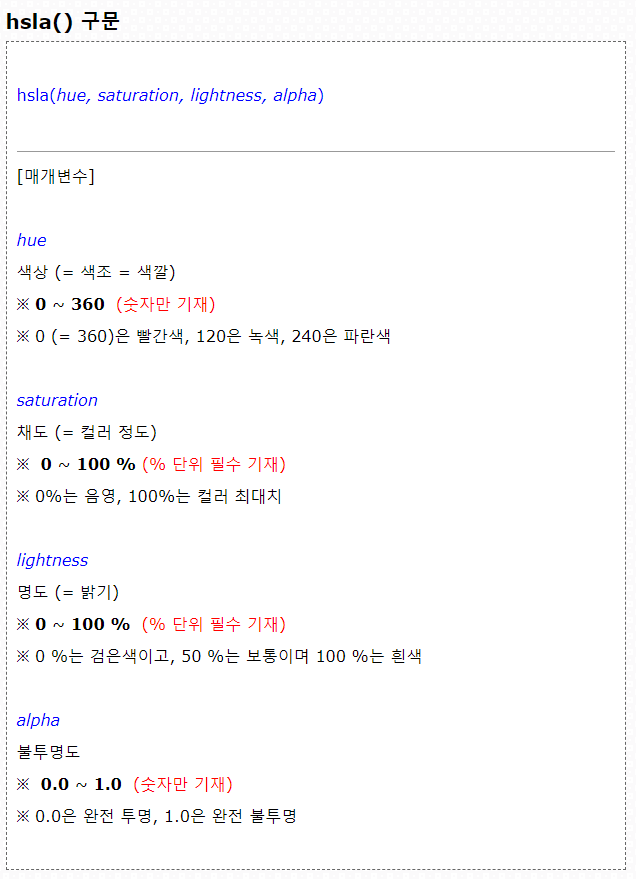
}CSS - hsla() 함수
참고사이트
hsla() - (색조, 채도, 밝기, 불투명도)로 색상 정의
HSLA (Hue-Saturation-Lightness-Alpha 모델) 사용해 원통형 좌표로 색상 정의
1. Hue : 색상 / Saturation : 채도 / Lightness : 명도 / Alpha : 불투명도
2. CSS3
3. IE 9 이상 주요 최신 브라우저 지원.
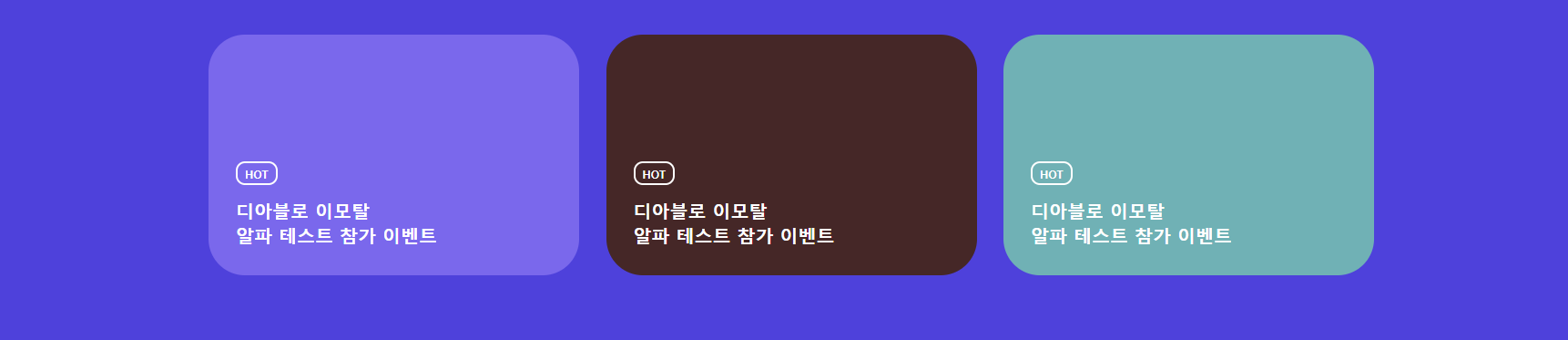
- header의 이벤트 부분은 flex를 사용하여 나열하였다.
- 마우스 오버시 부드럽게 위로 10px정도 올라가게 설정.
.event_wrap {
position: relative;
width: 407px;
height: 264px;
border-radius: 40px;
top: 0;
transition: top linear 0.2s;
}
.event_wrap:hover {
top: -10px;
}
학습소감
색조나 채도 밝기, 투명도를 조절하는 css의 hsla코드를 처음 써봤다. 명도나 투명도도 같이 조절할 수 있는 간편한 코드이지만, 조사해보니 IE 9 이상 주요 최신 브라우저에서만 지원한다는 아쉬운 단점이 있었다. 한번 보고 지나가지 않고 다음에 명도나 투명도를 조절할 때 직접 hsla코드를 사용해봐야겠다.