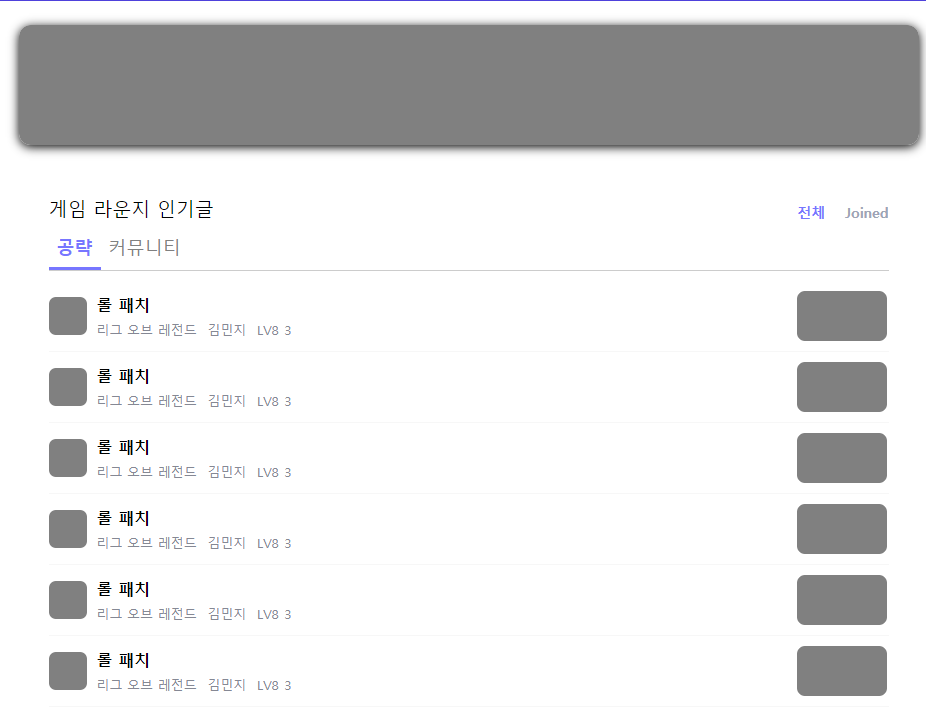
08.06 네이버 게임


- 게임 라운지 인기글 / 전체 Joined
flex / space-between을 사용 하여 정렬함..section_title_wrap { display: flex; flex-wrap: wrap; justify-content: space-between; align-items: center; }
*space-between : 아이템들의 “사이(between)”에 균일한 간격을 만들어 줌- '전체'라는 글자에는 active라는 클래스를 붙여서 활성화 되었을 때의 강조색을 넣어줌.
<div class="section_title_wrap">
<h2 class="font_19 font_400">게임 라운지 인기글</h2>
<div class="section_btn_wrap">
<a href="#" class="active">전체</a>
<a href="#">Joined</a>
</div>
</div>
.section_btn_wrap a.active {
color: #7776ff;
}- 공략, 커뮤니티 부분에도 활성화되어있는 글자에는 active라는 클래스명을 붙이고 강조색과 밑줄을 넣어주었다.

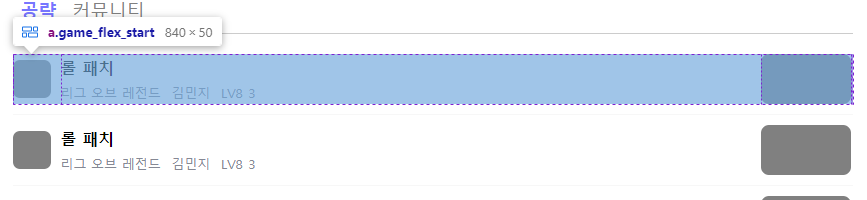
- '롤 패치' 목록은 ol, li 태그를 사용하였다.
- flex-start와 기본값인 가로 정렬을 사용하였다.

-padding값으로 위아래 여백을 주고 border-bottom값을 설정하였다.
학습소감
html과 css로 구조를 짜는 것 이외에도 원싸이트에서는 더보기 버튼을 누르면 목록이 보이고 펼쳐진다. 웹사이트를 구현할때, html과 css로 구조를 탄탄하게 하는것도 중요하지만, 생동감을 불어넣는 자바스크립트 또한 중요한 요소라고 생각한다. 네이버 게임 html과 css 코드를 다 짜고 홈페이지에 적용된 간단한 자바스크립트도 조금 더 조사해봐야겠다.