08.10 네이버게임_3
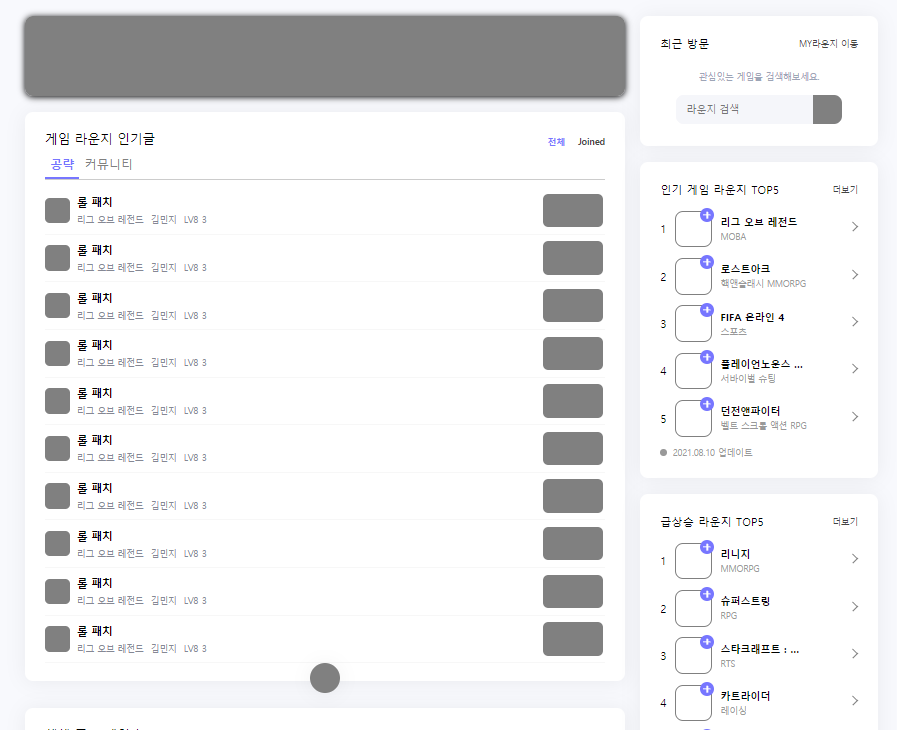
네이버 게임 웹페이지 실습 (오른쪽 영역)
실습코드 깃허브 링크


- 최근방문 / MY라운지 이동을 두개의 div로 html 작성하고, flex / space-between을 적용시켜 양쪽 끝에 배치하도록 하였다.
- 검색창부분은 column으로 세로 배치시켰고 검색창 부분에는 따로 margin-bottom값을 주어 원싸이트와 비슷하게 공백을 넣었다.
- 검색창을 감싸고 있는 input_wrap에는 flex를 적용하였고, input과 button중에서 button의 width값을 먼저 설정한뒤 input은 calc를 사용하여 width값을 적용하였다.
<style>
.right_section_body .input_wrap {
position: relative;
display: flex;
width: 250px;
height: 44px;
background-color: #f5f6fa;
border-radius: 12px;
margin-bottom: 18px;
overflow: hidden;
}
.right_section_body .input_wrap input {
width: calc(100% - 44px);
height: 100%;
padding: 10px 16px;
border: none;
font-size: 15px;
background-color: #f5f6fa;
color: #444;
}
.text_wrap .input_wrap button {
width: 44px;
height: 100%;
background-color: gray;
cursor: pointer;
}
</style>
- 랭킹은 ol과 li를 사용하였다.
- flex를 사용하여 일정한 간격으로 세로 배치 시켰다.

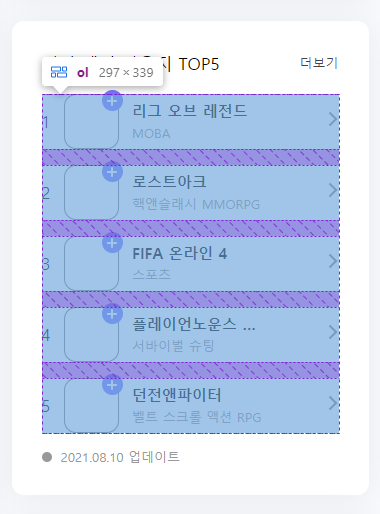
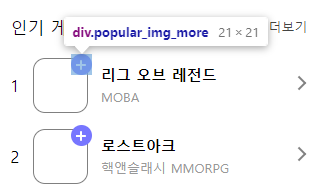
- 더보기 아이콘은 more이라는 class명을 붙이고 개인적으로 코딩해보았다.
- 먼저 more이라는 div를 만들고(보라색 원) 그 안에는 span 두개를 넣어서 플러스 모형을 코딩으로 구현하였다.
- position은 absolute로 지정하여 다른 요소들보다 위에 배치하도록 하였다.
- 원형을 먼저 코딩한 뒤 위치값을 적용하였다.
- span 한개는 먼저 정가운데에 배치 시킨후 두번째 span에 transform : rotate를 활용하여 회전시켰다.
<div class="image_wrap">
<div class="popular_img_more">
<span></span>
<span></span>
</div>
<div class="popular_img"></div>
<i class="chk"></i>
</div>
<style>
.popular_img_more {
position: absolute;
top: -4px;
right: -4px;
width: 21px;
height: 21px;
border-radius: 50%;
background-color: #7776FF;
}
.popular_img_more span {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 2px;
height: 10px;
background-color: #fff;
border-radius: 1px;
}
.popular_img_more span:nth-child(2) {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%) rotate(90deg);
width: 2px;
height: 10px;
background-color: #fff;
border-radius: 1px;
}
</style>
- popular_arrow라는 클래스명을 붙이고 화살표 모양도 span으로 만들어보았다.
- span 두 개를 감싸고있는 div형태로 위의 more과 비슷한 방법으로 만들었다.
<div class="popular_arrow">
<span></span>
<span></span>
</div>
<style>
.popular_arrow {
position: relative;
width: 14px;
height: 14px;
transform: rotate(90deg);
}
.popular_arrow span {
position: absolute;
top: 0%;
left: 0%;
width: 2px;
height: 10px;
transform: rotate(45deg);
background-color: gray;
}
.popular_arrow span:nth-child(2) {
position: absolute;
bottom: 0%;
left: 40%;
width: 2px;
height: 10px;
transform: rotate(135deg);
background-color: gray;
}
</style>
- 뉴스 리스트 앞에 있는 작은 점은 a태그 안에 div를 만들어서 따로 코딩했다.
- 리스트 중에서 맨 위의 두 줄은 굵게 표시되어있어서 strong이라는 태그를 사용했다.
<li>
<a href="#">
<div></div><strong>페이커-쇼메이커가 생각하는 초시계의 가치</strong>
</a>
</li> - 뉴스의 제목들이 많이 길지만 너비는 한정되어있기 때문에 text-overflow : ellipsis를 사용하였다.
<style>
#news_section ul li {
position: relative;
width: 287px;
margin-bottom: 12px;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>학습소감
강의시간에는 간단한 도형으로 표현했던 아이콘들을 직접 코딩으로 구현해보았다. 오랜만에 이런 도형들을 css로 디자인해보니 재미있었다.
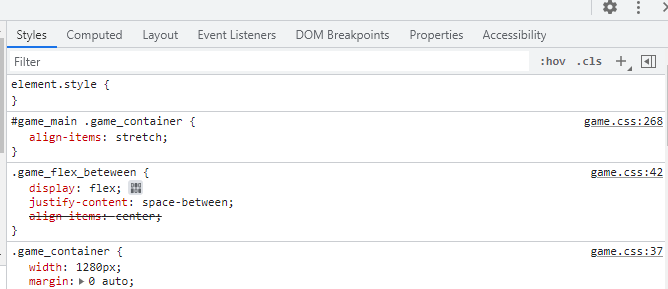
오늘 right영역을 코딩하면서 초반에 검색영역부분이 가운데에서 올라오지 않아서 개발자 도구로 이것저것 만져보았다.

left영역과 right영역의 콘텐츠 길이가 다르다보니 이러한 현상이 생긴것 같다.
left와 right를 감싸고 있는 game_container에 align-items : center를 지우고 strech로 바꿔주니 같은 높이로 정렬되었다.