08.09 네이버게임_2
네이버 게임 웹페이지 실습


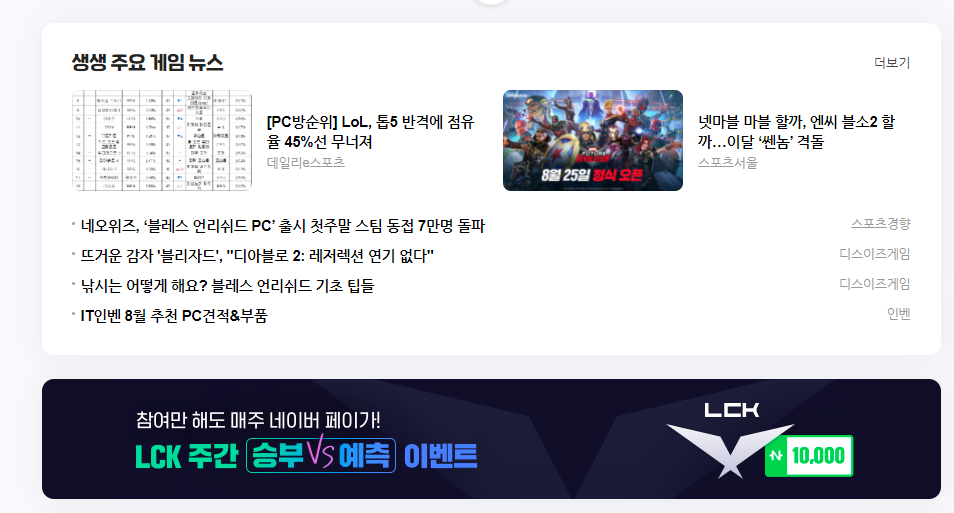
- 타이틀 / 리스트 부분으로 나누어서 코딩하였다.
- section_title_wrap 부분은 flex / space-between을 사용하여 좌우 끝에 배치하도록 하였다 (생생 주요 게임 뉴스 / 더보기 )

- 목록 부분도 미리 작성해놓은 flex/space-between으로 배치

- 오리지널 시리즈 부분은 하나의 ol에 두가지 li를 일정한 간격으로 배치하게 한다음 이 ol들을 연속으로 나열시켜 목록을 만들었다.

- 더보기 버튼은 position : absolute를 사용하여 다른 요소보다 위로 오게 배치하였다.
.btn_circle {
position: absolute;
left: 50%;
transform: translateX(-50%);
border-radius: -27.5px;
width: 45px;
height: 45px;
background-color: #fff;
border-radius: 50%;
box-shadow: 0 2px 30px 0 rgb(0 0 0 / 6%);
}

- 인기게임영상의 영상썸네일 부분과 텍스트는 바로 전에 만든 코드들을 활용하였고, 플레이 버튼과 영상시간표시는 span을 사용하여 따로 디자인하였다.
- 영상 설명과 조회수 부분은 flex를 사용하여 정렬시킴.

- 타이틀과 날짜 부분은 바로 전 강의시간에 코딩하였던 [게임 라운지 인기 글] 코드를 활용하였고, 바로 위에 인기게임영상과 같이 반복되는 레이아웃 또한 다시 사용했다. [사전예약] 부분은 span을 사용하여 스스로 디자인해보았다. (class명 : reserve)
#game_section_5 .reserve {
position: absolute;
top: -5px;
left: -5px;
width: 69px;
height: 30px;
font-size: 15px;
color: #fff;
text-align: center;
font-size: 13px;
font-weight: 600;
line-height: 30px;
background-color: #6664F6;
border-radius: 7px;
}
- [게임 라운지 인기글]은 [오리지널 시리즈]의 레이아웃을 참고하여 만들었다.
학습소감
담고있는 컨텐츠가 많아서 복잡해보일 수도 있는 네이버 게임 페이지이지만, 반복되는 레이아웃이 많기 때문에 미리 만들어 놓은 코드들을 참고하여 만들어서 수월하게 결과물이 나온것 같다. 복사 붙여넣기를 하면 편리하긴 하지만 만들고 나서 나중에 수정을 하거나 업데이트를 할 때, 수정하기 쉽도록 직관적이고 보기 편한 코드로 짤 수 있도록 처음에 잘 해야할 것 같다.