08.17 네이버 오디오
네이버 오디오 실습
실습 코드 깃허브 링크


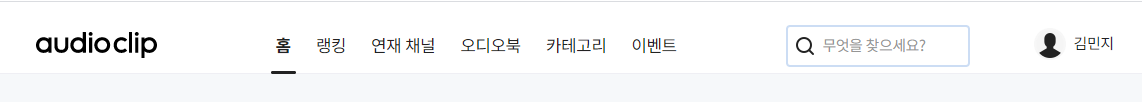
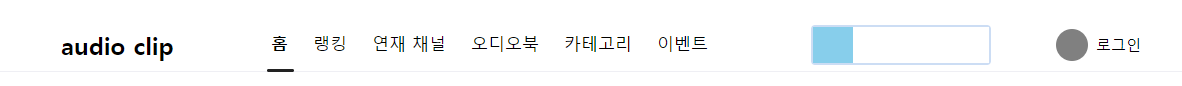
- header 부분을 크게 두 섹션으로 나누었다.
(로고와 메인 메뉴 / 검색창 & 로그인)- flex / space-between으로 정렬
- 메인메뉴는 flex-end로 정렬시켰다.
<ul class="audio_flex_end">
<li><a href="#" class="active"><span>홈</span></a></li>
<li><a href="#"><span>랭킹</span></a></li>
<li><a href="#"><span>연재 채널</span></a></li>
<li><a href="#"><span>오디오북</span></a></li>
<li><a href="#"><span>카테고리</span></a></li>
<li><a href="#"><span>이벤트</span></a></li>
</ul>
.audio_nav_left li a span {
position: relative;
display: inline-block; > span태그에 inline-block속성 부여함
height: 21px;
}- 첫번째 li에 active라는 class를 덧붙이고 font-weight를 따로 설정.
active라는 class가 활성화 되었을 때 밑줄 표현을 위해 span의 after도 설정해줌.
<li><a href="#" class="active"><span>홈</span></a></li>
.audio_nav_left li a.active { font-weight: 700; }
.audio_nav_left li a.active span:after {
display: block;
position: absolute;
left: -4.5px;
right: -5.5px;
bottom: -20px;
content: '';
border-bottom: 3px solid #222;
border-radius: 1.5px;
z-index: 1;
}
<div class="search_wrap audio_flex_start">
<i class="icon_search"></i>
<input type="text">
</div>
.audio_nav_right .search_wrap i {
width: 40px;
height: 100%;
background-color: skyblue;
}
.audio_nav_right .search_wrap input {
width: calc(100% - 40px);
height: 100%;
padding: 8px 15px;
font-size: 15px;
border: none;
}- 검색창 부분은 아이콘과 검색어를 입력하는 input영역을 flex-strat로 정렬시킴
- 먼저 검색아이콘의 너비를 설정하고 input의 width값은 calc를 사용함.
학습소감
검색창 부분을 구현하는 코드가 잘 생각나지 않았는데, 복습하면서 연습할 수 있었던 시간이었다. 전체를 감싸고 있는 div에넌 flex-start 속성을 부여하고 버튼의 너비값을 설정해준뒤, 검색어를 입력하는 input태그의 width값은 calc로 계산해주고 padding값과 font-size를 설정하는 등의 세부작업을 해준다!