08.18 네이버 오디오
네이버 오디오 실습


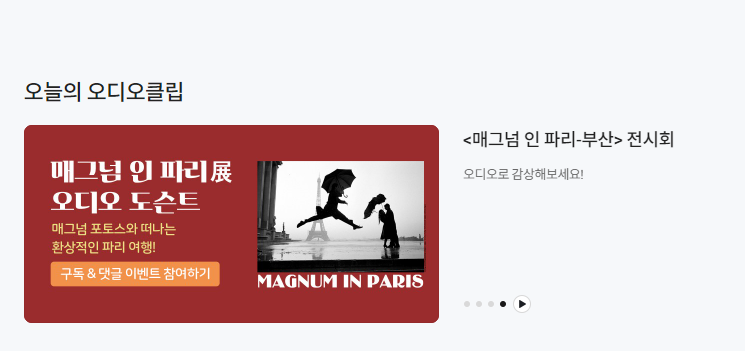
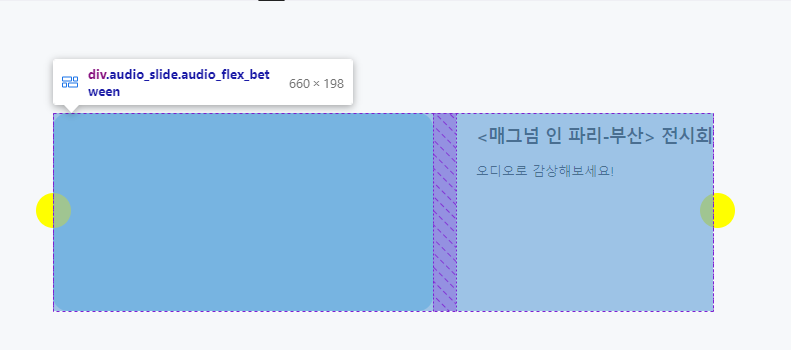
- 오늘의 오디어클립 섹션은 크게 header와 body로 나누어서 html구조를 짰다.
- body에는 flex/space-between을 적용하여 정렬시킴.
- 내용물을 담고있는 audio_slide라는 div 안에 btn이라는 버튼을 추가하여 디자인하였다.
- 버튼은 다른 내용보다 위로 배치할 수 있도록 position을 absolute로 하였고 left와 right두개로 나누어서 각각 위치를 설정하였다.
.btn {
position: absolute;
width: 35px;
height: 35px;
background-color: yellow;
border-radius: 50%;
top: 80px;
cursor: pointer;
}

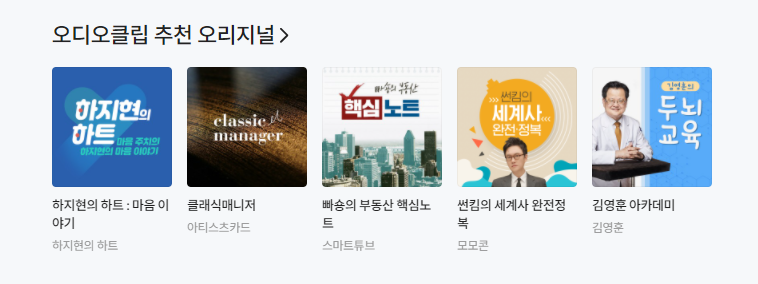
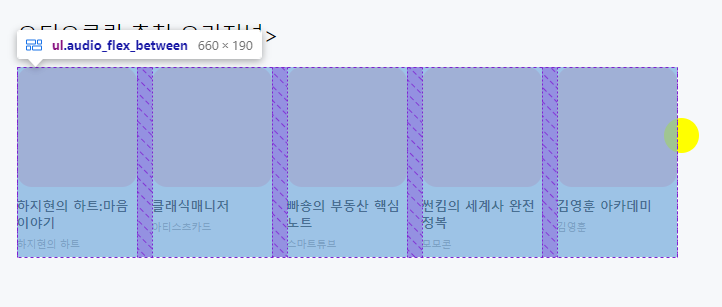
- 추천 오리지널 섹션은 ul과 li를 사용하여 구조를 짰다.
- 각각의 li들은 flex/ space-between으로 가로 정렬시켰다.
- li의 내용물은 block구조로 배치되어 있었기 때문에 따로 위치 조정없이 padding이나 font세부 디자인만 하였다.
- 오리지널 섹션에는 right-btn만 있었기 때문에 light-btn은 생략함.


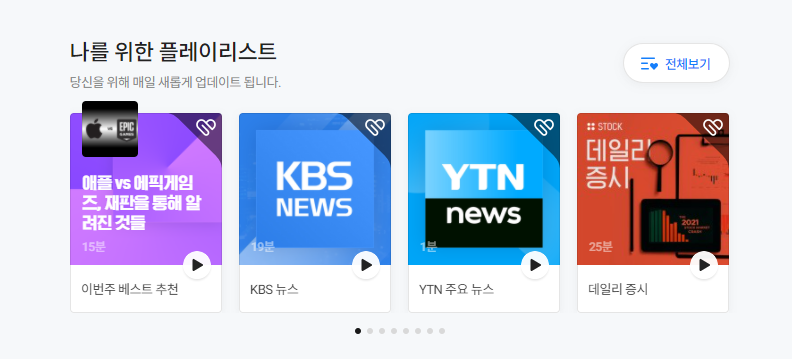
- 전체적인 구조는 위에서 했던 추천 오리지널과 비슷했기 때문에 참고하여 코딩하였다.
- li의 타이틀과 플레이 버튼은 이미지보다 위에 있기때문에 absolute를 이용하여 배치하였다.
- 타이틀 부분은 개인적으로 title_wrap으로 감싸고 title_wrap의 높이와 배경색을 지정한뒤 배치하고, 타이틀은 따로 padding값으로 위치를 조정하였다.
- 플레이 버튼을 배치할 때 계속 아랫부분이 타이틀에 잘려서 z-index로 z축을 조절하였다.
#audio_playlist .audio_body a .image_wrap i{
position: absolute;
bottom: 45px;
right: 15px;
width: 28px;
height: 28px;
border-radius: 50%;
background-color: #ddd;
z-index: 999;
}