08.19 네이버 오디오
네이버 오디오 실습


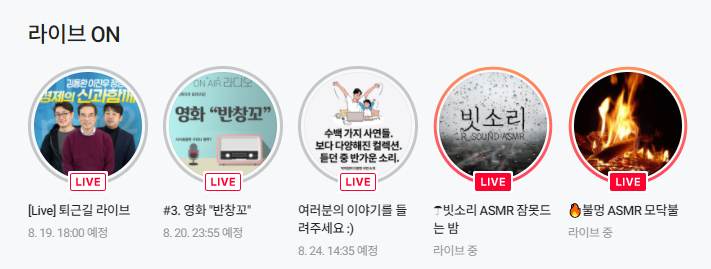
- ul과 li 태그를 사용하여 html구조를 짰다.
- flex를 사용하여 x축으로 정렬한 뒤 세부 디자인을 적용시켰다.
- live의 이미지에는 흰색선을 적용시켰고 live이미지를 감싸고 있는 div에는 회색선을 적용시켰다.
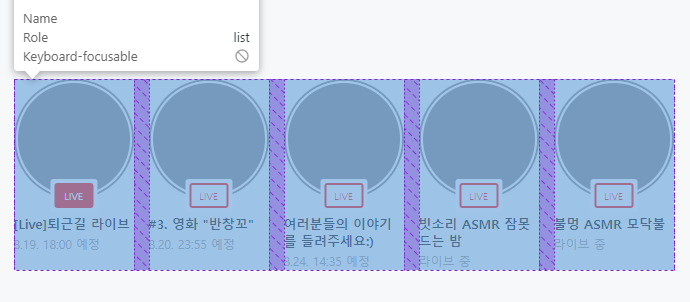
<div class="live_state">
<span class="live active">LIVE</span>
</div>
#audio_live li a .image_wrap {
position: relative;
width: 120px;
height: 120px;
border: 2px solid gray;
border-radius: 50%;
}
#audio_live li a .playlist_img {
width: 100%;
height: 100%;
border: 2px solid #fff;
border-radius: 50%;
}- live의 빨간색 강조색은 li에 active라는 class가 붙었을 경우로 설정하였다.
<li class="active">
#audio_live li a .live_state span.live {
display: block;
padding: 4px 8px;
color: red;
border: 2px solid red;
border-radius: 3px;
font-size: 10px;
}
#audio_live li.active a .live_state span.live {
border: 2px solid red;
background-color: red;
color: #fff;
} --->li에 active가 올 경우의 css 디자인

- 강의 내용과 기존사이트의 디자인이 조금 달라서 기존사이트를 기준으로 코딩해보았다.
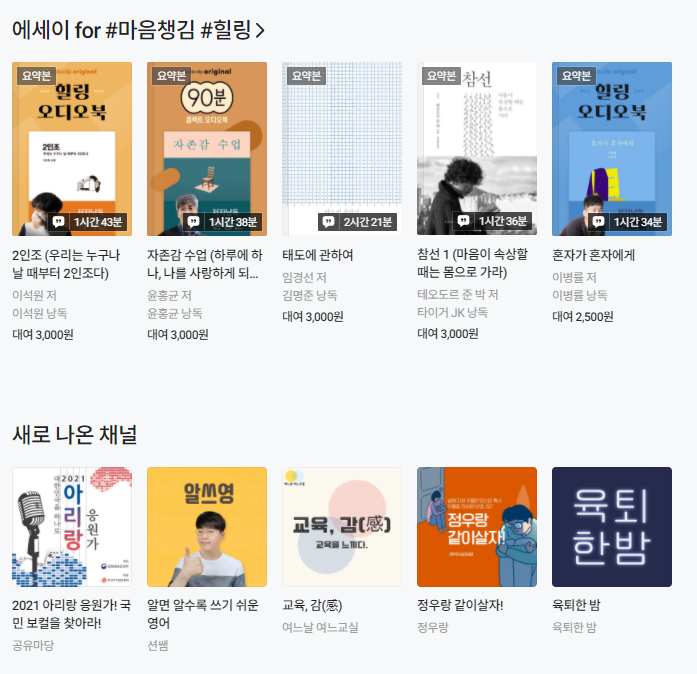
- 에세이 섹션에 나오는 시간은 time이라는 span태그를 만들어서 배치하였다.
<li>
<a href="#">
<div class="image_wrap">
<div class="essay_img"></div>
<span class="time">1시간 43분</span>
</div>
<h3>2인조 (우리는 누구나 날 때부터 2인조다)</h3>
<span class="author_1">이석원 저</span>
<span class="author_2">이석원 낭독</span>
<span class="price">대여 3,000원</span>
</a>
</li>
#audio_essay .image_wrap .time {
position: absolute;
right: 5px;
bottom: 5px;
padding: 2px 5px 0;
background-color: rgba(17, 17, 17, .75);
font-size: 11px;
color: #fff;
}- '새로나온 채널' 섹션은 위에 반복되는 레이아웃을 참고하였고, 이미지 사이즈(120px,120px)와 border-radius값만 수정하였다.