먼저 아래 사항들을 이해하고 넘어가자.
https://joshua1988.github.io/web-development/http-part1/
https://joshua1988.github.io/web-development/javascript/javascript-asynchronous-operation/
https://joshua1988.github.io/web-development/javascript/promise-for-beginners/
https://joshua1988.github.io/web-development/javascript/js-async-await/
json-server란?
아주 간단한 DB와 API 서버를 생성해주는 패키지
Backend(이하 BE)에서 실제 DB와 API Server가 구축될 때까지 Frontend개발에 임시적으로 사용할 mock data를 생성을 위해서 사용해보자.
설치&사용법
(1) npm install json-server
(2) npx json-server --watch db.json --port 3001
(3) 프로젝트 상위폴더 db.json 가 생성된 것을 확인한다.
(4) npm start
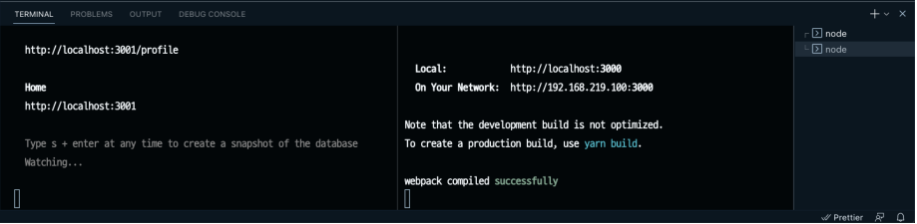
정상적으로 연결된 상태는 아래와 같다.

(5) db.json 내용을 아래와 같이 수정해보자.
{ "todos": [ { "id": 1, "title": "json-server", "content": "json-server를 배워봅시다." } ] }
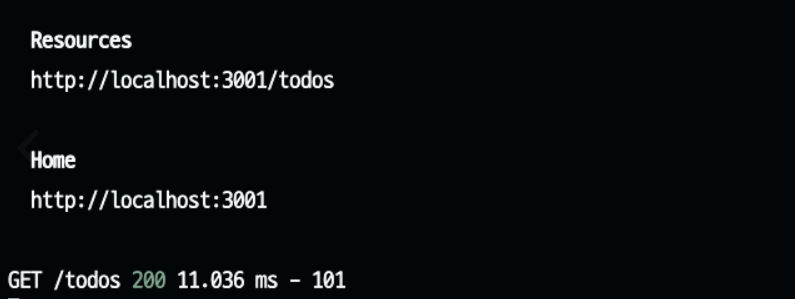
(6) http://localhost:3001/todos 웹페이지 이동
(7) 웹페이지에 json에 적은 내용이 보이고, 터미널에는 아래와 같은 이미지가 뜨면 연결이 끝난 것이다.