
[ JS ] this
this는 자신이 속한 객체를 가리킨다.하지만 함수 호출 방식에 따라 this가 참조하는 값은 달라진다. (동적 바인딩)이번 글에서는 일반 함수 호출, 메서드 호출, 생성자 함수 호출, 콜백 함수 호출 네 가지 상황에서 this가 어떻게 바뀌는지 정리해보자!일반 함수로

[ JS ] DOM, DOM 트리, DOM API란?
DOM(Document Object Model)은 HTML 문서를 브라우저가 이해하고 자바스크립트로 조작할 수 있도록 객체(Object) 형태로 구조화한 모델이다.HTML 요소들을 트리 형태로 구성하여 자바스크립트가 이 구조에 접근하고, 내용을 읽거나 수정하거나 삭제할

[ JS ] 스코프
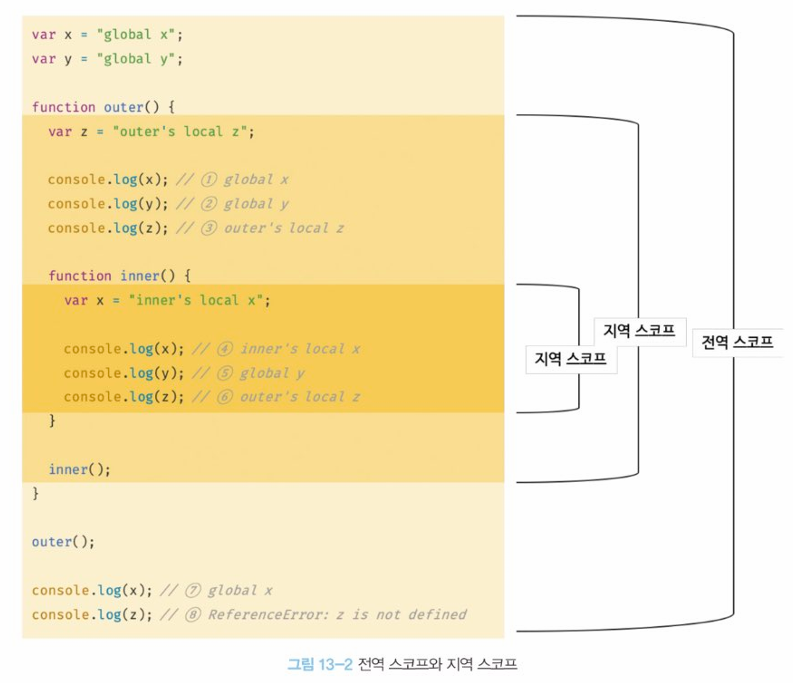
모든 식별자(변수, 함수, 클래스 등)는 자신이 선언된 위치에 따라 참조할 수 있는 유효 범위(scope)가 결정된다. 이를 스코프라고 하며, 크게 전역 스코프와 지역 스코프로 나눌 수 있다.코드의 가장 바깥 영역에 선언된 변수는 어디서든 전역적으로 참조 가능하다.예를

[ JS ] Early Return
우선, 중첩된 조건문을 사용하는 코드를 확인해 봅시다.위 코드는 if-else 문이 중첩되어 있어 가독성이 떨어집니다. 이를 Early Return 패턴을 적용해 개선할 수 있습니다.위 코드처럼 조건을 만족하면 즉시 return하여 불필요한 else를 없앨 수 있습니다

[ CS ] 쿠키
쿠키는 서버가 사용자의 웹 브라우저에 전송하는 작은 데이터 조각으로, 브라우저가 저장했다가 동일한 서버에 재요청 시 함께 전송하는 방식으로 동작합니다. HTTP 요청을 수신할 때, 서버는 응답과 함께 Set-Cookie 헤더를 전송할 수 있으며, 이후 해당 쿠키는 같은

[React] 리액트란?
들어가며 Next.js를 공부하면서 React의 기본 개녕과 구성 요소, 상태 관리, 라우팅 등에 중요성을 느껴 다시 React로 돌아왔다. React란 무엇일까? > Meta(Facebook)이 개발한 오픈소스 JavaScript 라이브러리로서, 사용자 인터페이스를
session, JWT, OAuth 대해 알아보자
들어가며 모든 웹 페이지에는 로그인과 회원가입 기능이 들어가 있다. 이번에 next.js로 로그인/회원가입 기능을 한가지 방법이 아닌 여러가지 방법으로 구현해 봤다. 그중에 next.js에서 제공해 주는 NextAuth.js 방법을 알아보자. 로그인/회원가입 기능 동

[NextJs] Server Component vs Client Component
들어가며 기본적으로 Next.js는 서버 컴포넌트를 사용한다. 이를 통해 추가 구성 없이 서버 렌더링을 자동으로 구현할 수 있으며, 필요할 때 클라이언트 컴포넌트 사용을 선택할 수 있다. 그래서 클라이언트 컴포넌트는 언제 사용하는가? 같이 알아보자. Server Co

[NextJs] 페이지 이동 방법
Next.Js 공부하면서 다양한 페이지 이동 방법을 이용해 코드를 작성해 봤다. 잊어버리기 전에 정리해보자.오늘은 우선 Link컴포넌트와 useRouter 방식을 알아보자.<Link>은 HTML <a> 요소를 확장하여 prefetching과 클라이언트 측 라

[프로그래머스] 약수의 개수와 덧 - Javascript
문제 설명두 정수 left와 right가 매개변수로 주어집니다. left부터 right까지의 모든 수들 중에서, 약수의 개수가 짝수인 수는 더하고, 약수의 개수가 홀수인 수는 뺀 수를 return 하도록 solution 함수를 완성해주세요.제한사항1 ≤ left ≤ r

멋쟁이사자처럼 프론트엔드 스쿨 4기 1,2주차 회고 - 차근차근
1, 2주차 회고록 (GIT, HTML, CSS, 스프린트회고) 느낀점 멋사 프론트엔스 스쿨은 비대면 수업으로 진행된다. 생각보다 정신없던 이주였다. 일단 비대면으로 듣는게 처음이라 적응하는데 꽤 걸렸다. 현장에서만 느낄 수 있는 느낌 동기부여 등들이 있는데 못느

Git&GitHub 정리
git이 뭐야! github는 뭔데 commit, push.... git과 github를 모르면 취업 못합니다. 얘기를 듣고 호다닥 공부했습니다. Git이란? 소스 코드를 효율적으로 관리하기 위해 만들어진 버전관리소프트웨어이다. git 장점 작업한 코드들을 기