
Jetpack Compose란?
-XML레이아웃 대신 선언형 함수를 사용하여 UI를 구성
-UI 개발 효율성을 극대화하기 위하여 개발됨
-State로 UI를 동기화하여 버그 방지
-Kotlin 으로 개발되었으며 Material Design 을 기반으로 함
즉, 기존의 XML레이아웃을 꾸며서 UI를 작성하는 방식이 아닌 코드로 작성하는 것이다.
@Composable 이라는 어노테이션을 사용하여 Composable 단위로 UI을 작성한다.
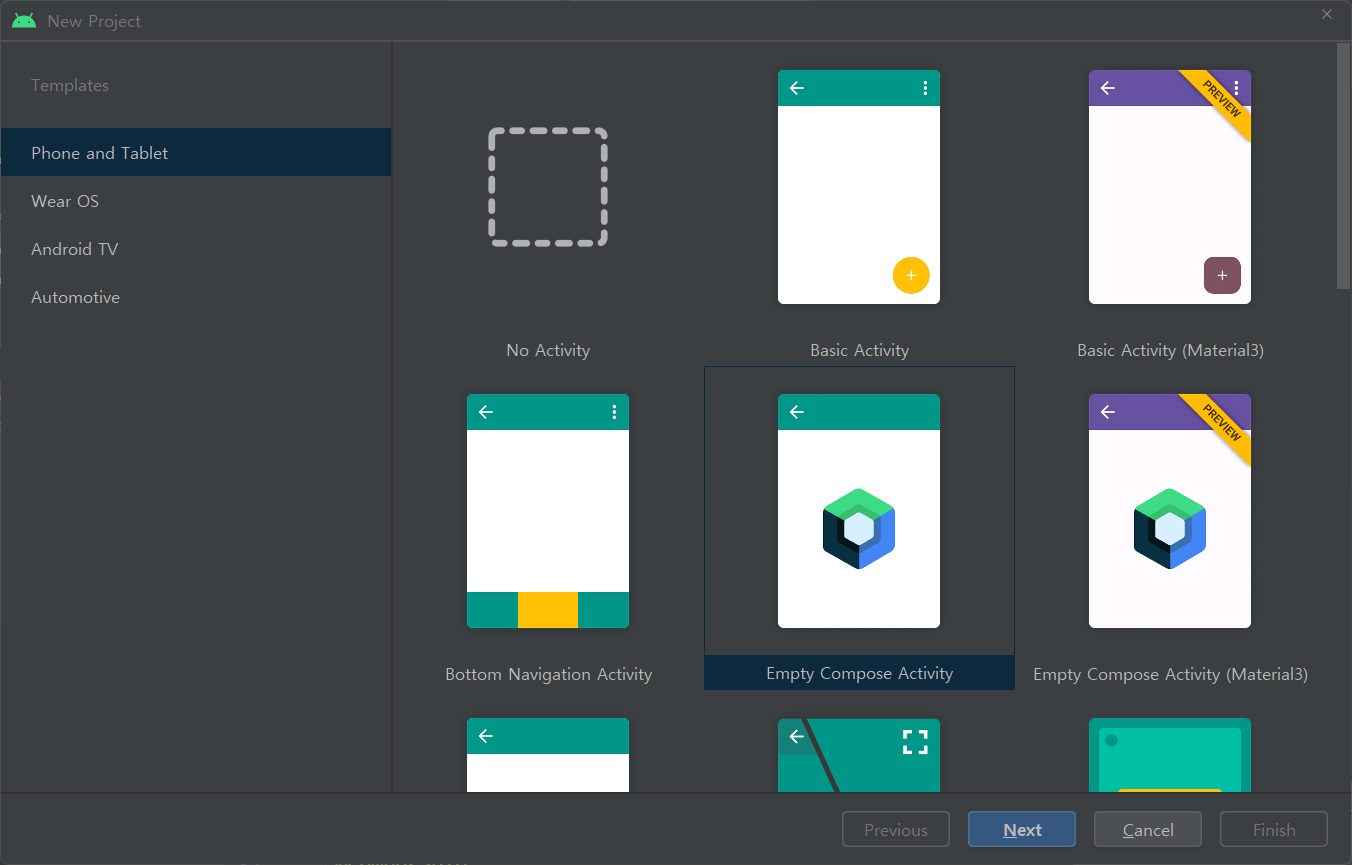
1. 프로젝트 생성

: 프로젝트를 생성할 때 Empty Compose Activity로 생성한다ㅣ.
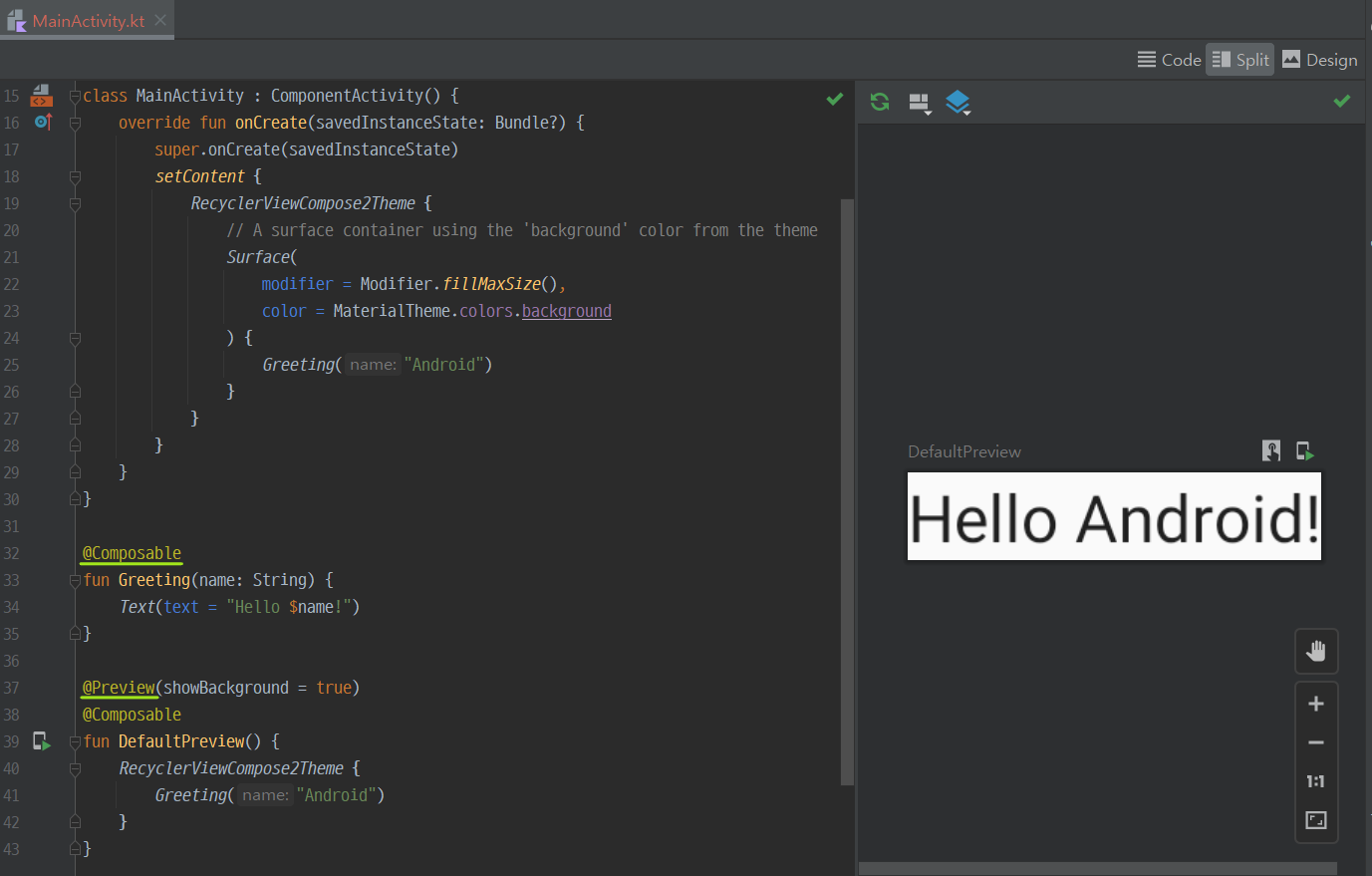
2. 기본 코드

@Preview : 레이아웃 미리보기 지원함.
@Composable : 기존의 View의 역할. 실행시 컴파일러에게 UI를 그리게 하며, 반환타입을 정하지 않고 순서를 신경쓰지 않으며, 동시 실행 가능하고 갱신, 취소 될 수 있다.
@Preview 어노테이션은 레이아웃의 미리보기 기능을 지원한다.
showbackground 속성이 true 라면 기본 배경색을 White로 채워준다.
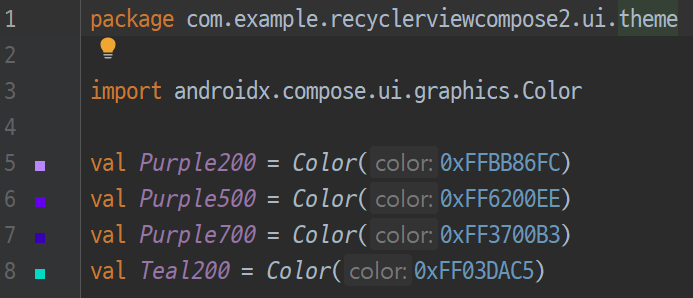
3. 구조

기본적으로 테마를 구성하는 Color, Shape, Theme, Type 클래스로 구성된다.
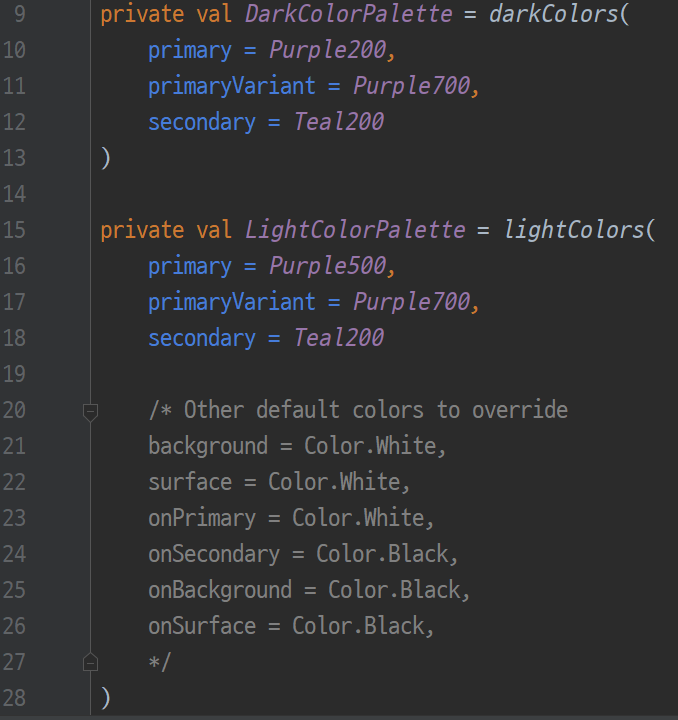
(1) color

Material Design 을 기본으로 하는 컬러들이 선언되어 있는 클래스
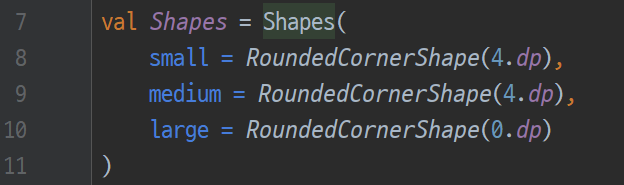
(2) shape

도형의 모양을 선언하는 클래스
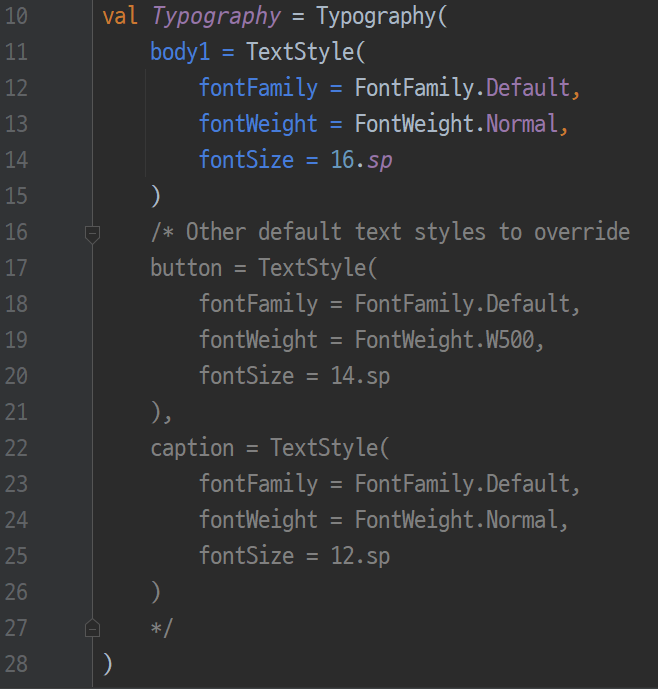
(3) type

텍스트 타입이 정의 되어 있으며
주석으로 처리되있는 부분은 기본 디자인들의 default 값이다.
이 값들을 오버라이드하여 디자인을 변경할 수 있다.
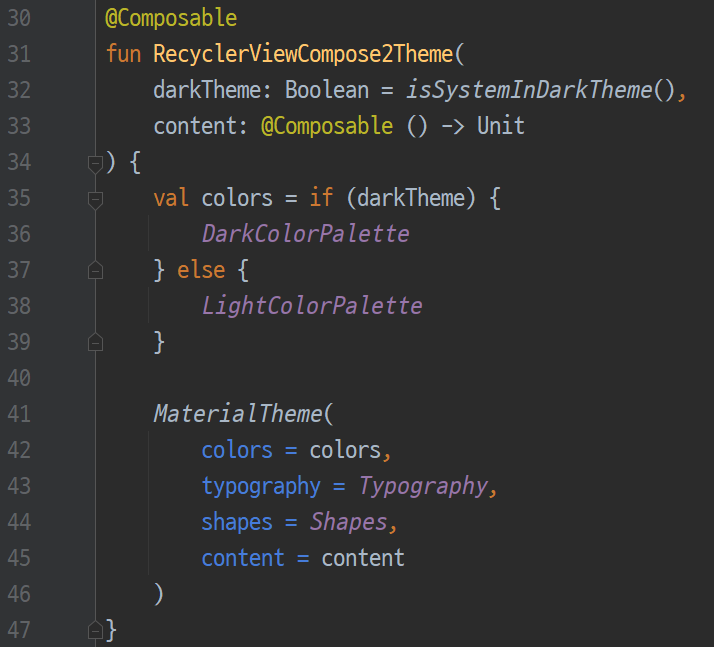
(4) theme

(Color에서 정의되어 있는 컬러를 바탕으로)
다크테마, 기본테마를 정의하며 Type과 동일하게 default 값을 오버라이드 하여 값을 변경할 수 있다.

위에서 정의한 테마를 바탕으로
다크모드, 기본모드에 따른 테마를 지정해주고 Shapes와 Type에서 정의한 Typography를 바탕으로 테마를 생성한다.
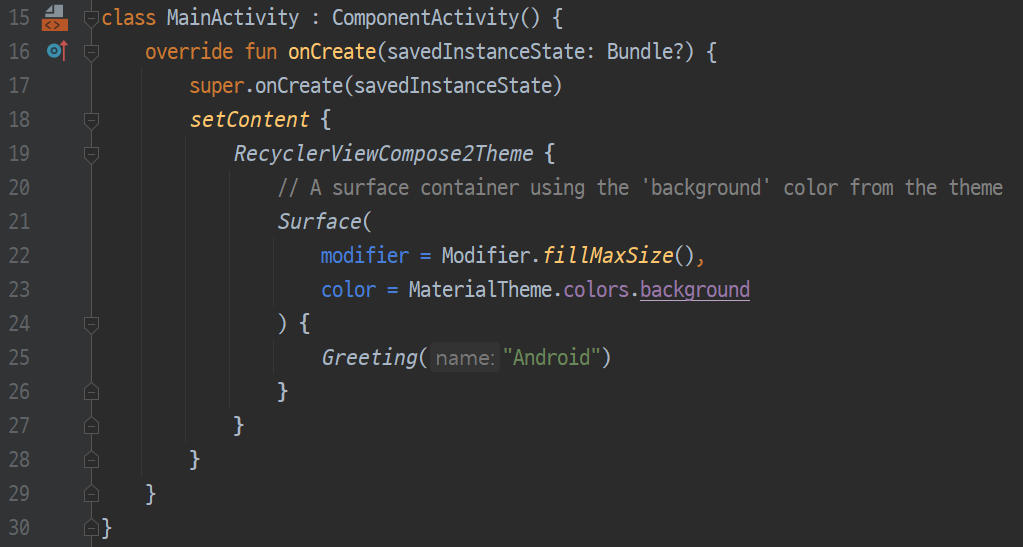
MainActivity
이렇게 생성한 테마를 MainActivity에 적용시킨다.
Greeting 함수 : @Composable로 작성되었으며 텍스트를 받아서 생성해주는 역할
Surface : Oncreate 안에서 텍스트의 배경색을 지정해주고, Android 텍스트를 넘겨주어 UI를 생성

