
1. Jetpack
1.1 Jetpack이란?
2018년 5월 8일에 구글이 발표한 라이브러리와 도구 모음집
Jetpack이 나오기 전 Support library가 있었지만 개선해서 다시 나온 것이 Jetpack
1.2 Support library의 문제점
(1) 패키지명이 모호했다.
com.android.support:support-v4
com.android.support:support-v13
-
support-v4를 보고 "버전 4"라고 착각할 수 있지만 사실은 API 레벨 4 이상이라는 의미이다.
-
똑같이 support-v13도 API 레벨 13 이상을 지원한다는 의미이다.
하지만 시간이 지나면 지원을 중단하는 경우도 생기기 때문에 API 레벨을 의미하는 네이밍은 규칙성을 상실했다.
(2) 단일 라이브러리로 제공된다
6.5 버전부터 라이브러리가 기능 별로 모듈화되었지만 그 이전에는 3만 개에 가까운 함수를 제공하는 단일 라이브러리였다.
그래서 앱의 규모가 커지거나 라이브러리 내의 메서드가 많으면 '64K reference limit'이라는 에러를 만나게 된다.

사진출처
ART 런타임 및 멀티덱스 지원 라이브러리가 나오면서 이 문제는 기술적으로 완전히 해결됐지만, support-v4는 이보다 2년 뒤인 24.2.0 버전이 출시되기 전까지 단일 라이브러리로 제공됐다.
예시로
support-core-ui에는 ViewPager뿐만 아니라 DrawerLayout, CursorAdapter, SwipeRefreshLayout, SlidingPaneLayout 등이 포함되어 있어 이런 구조로 인해 실제로 사용하지 않는 위젯 꾸러미들을 Gradle 빌드 시스템으로 내려받고, APK에 포함해야해 비효율적이었다.
(3) 바이너리 제약
서포트 라이브러리는 패키지 별로 의존성이 높기 때문에 버전을 업그레이드 했을 때 문제가 생기면 연관된 라이브러리들을 다 다운그레이드 해야 했다.
이건 라이브러리를 배포하는 입장에서도 꽤나 성가시고 동시에 서포트 라이브러리 버전 업그레이드가 부담스러운 이유이기도 했다.
Support library는 위와 같은 문제점이 있었고 이를 해결하면서 새로운 기능의 라이브러리들을 추가한 JetPack이 나왔다.
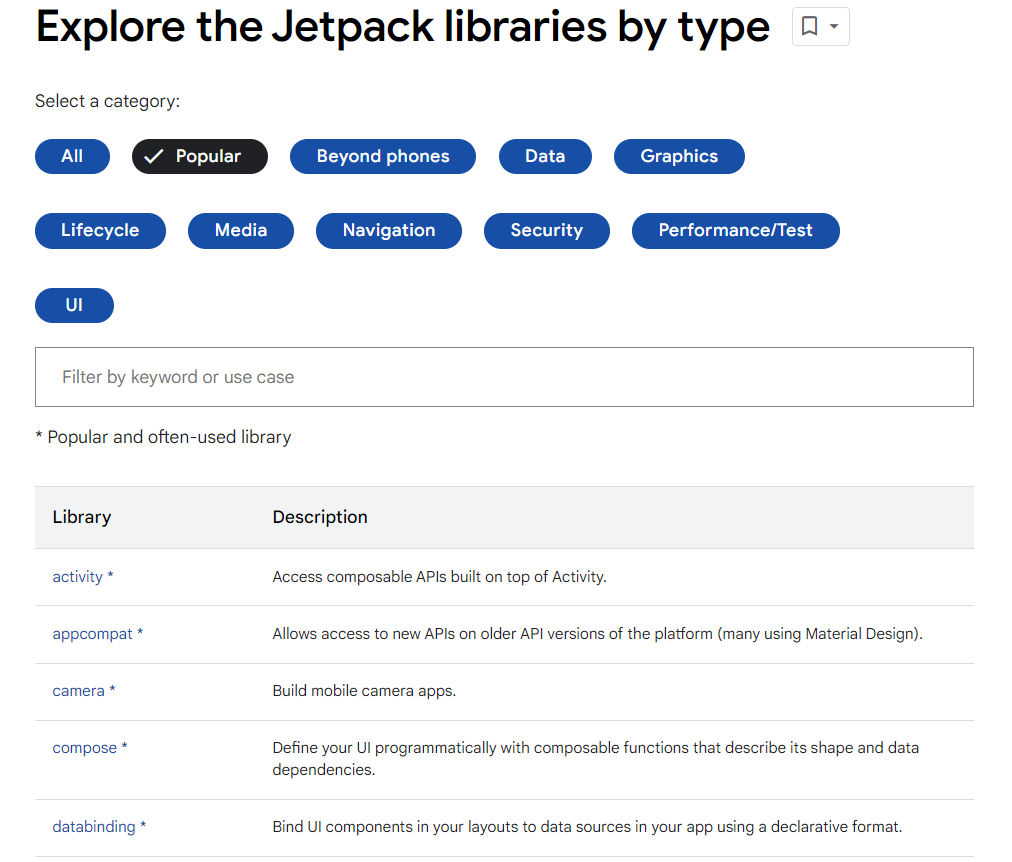
1.2 Jetpack 구성요소
https://developer.android.com/jetpack/androidx/explorer?case=popular
자세한 설명과 목록은 위 링크에 들어가서 확인하자

1.3 명령형 VS 선언형 UI (Declarative UI)
1) 명령형 : How
개발자가 단계별로 수행해야 할 작업을 명확히 지정
// MainActivity.kt
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 1. TextView를 명시적으로 참조합니다.
val textView: TextView = findViewById(R.id.textView)
val button: Button = findViewById(R.id.button)
// 2. 버튼 클릭 이벤트를 정의합니다.
button.setOnClickListener {
// 3. TextView의 텍스트를 명령어를 통해 변경합니다.
textView.text = "Button Clicked"
}
}
}- 설명
- UI 요소를 명시적으로 참조 (findViewById 사용)
- 버튼 클릭 시 TextView의 텍스트를 수동으로 변경
- 프로그래머가 "어떻게" 텍스트를 변경할지를 직접 코드로 명령
명령형 프로그래밍은 프로그램이 어떻게 동작해야 하는지를 단계별로 명시하는 방식입니다. UI 업데이트 등 모든 변경 사항은 명령어로 직접 처리합니다.
2) 선언형 : What
상태를 선언하고, 그 상태에 따라 UI가 자동으로 갱신
@Composable
fun MyComposable() {
// 1. 상태를 선언합니다.
var text by remember { mutableStateOf("Hello, World!") }
// 2. 상태에 따라 UI가 자동으로 갱신되도록 컴포저블을 정의합니다.
Column {
// 3. Text 컴포저블은 상태 값에 따라 UI를 렌더링합니다.
Text(text = text)
// 4. 버튼을 클릭하면 상태를 업데이트하고, UI는 자동으로 갱신됩니다.
Button(onClick = { text = "Button Clicked" }) {
Text("Click Me")
}
}
}
@Preview
@Composable
fun PreviewMyComposable() {
MyComposable()
}- 설명
- Text 컴포저블은 상태(text)에 따라 텍스트를 표시
- 버튼 클릭 시 상태를 변경하면, 상태에 따라 UI가 자동으로 재구성
- "어떻게"가 아니라 "무엇이" 보여져야 하는지를 선언
선언형 프로그래밍은 프로그램이 무엇을 해야 하는지를 선언하는 방식입니다. 상태가 변하면 UI가 자동으로 재구성되며, 개발자는 "무엇을 보여줘야 하는지"만 신경 씁니다.
📌 명령형 UI는 모든 단계를 직접 제어해야 하지만 선언형 UI에서는 상태만 관리하면 그 상태에 맞게 UI가 자동으로 업데이트된다.
1.4 Compose
Jetpack에 추가된 새로운 도구 키트

