position: absolute를 사용하려면 기준이 되는 요소에position: relative속성이 지정되어야 함.
<style>
* {
box-sizing: border-box;
margin:0;
padding:0;
}
#contents {
background:url("../08/images/bg.jpg") no-repeat;
background-size:cover;
width:800px;
height:500px;
margin:0 auto;
/* position:relative; */
}
h1 {
color:#fff;
font-size:120px;
text-shadow: 2px 3px 0 #000;
position:absolute;
right:100px;
bottom:100px;
}
</style>
... 코드 생략 ...
<body>
<div id="contents">
<h1>CSS3</h1>
</div>
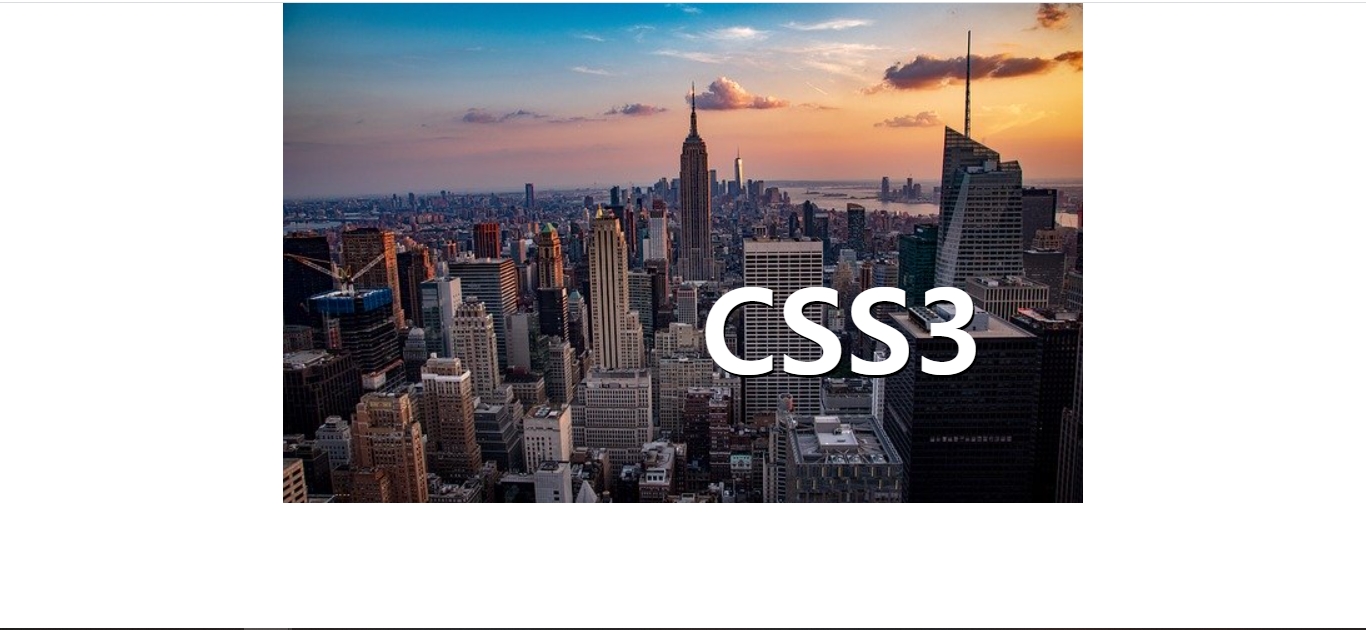
</body>- 상위요소인 #contents 영역에 position: relative; 를 주석처리하였을 때 보여지는 화면

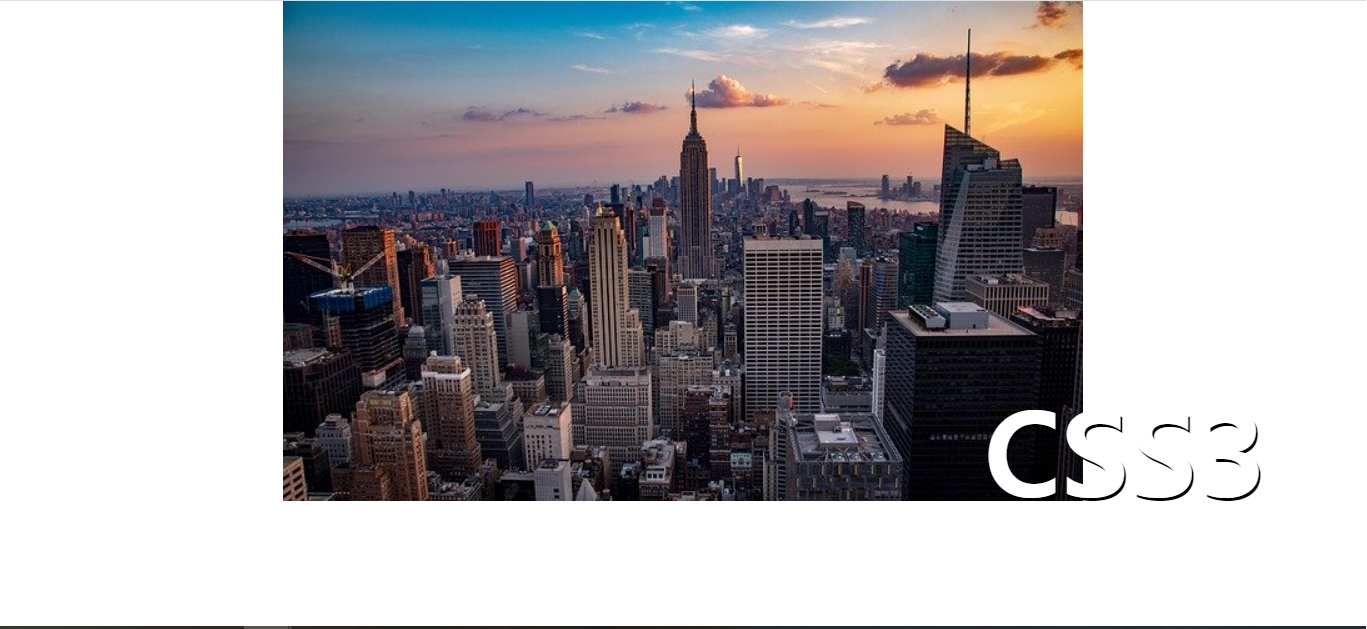
- 상위요소인 #contents 영역에 position: relative; 를 적용하였을 때 보여지는 화면