웹 요소의 위치를 정하는 left, right, top, bottom 속성
left : 기준 위치와 요소 사이에 왼쪽으로 얼마나 떨어져 있는지 지정right : 기준 위치와 요소 사이에 오른쪽으로 얼마나 떨어져 있는지 지정top : 기준 위치와 요소 사이에 위쪽으로 얼마나 떨어져 있는지 지정bottom : 기준 위치와 요소 사이에 아래쪽으로 얼마나 떨어져 있는지 지정
배치 방법을 지정하는 position 속성
- position 속성을 이용하면 텍스트나 이미지 요소를 나란히 배치할 수도 있고 원하는 위치를 선택할 수 있음.
static : 문서의 흐름에 맞춰 배치, 기본값relative : 위치값을 지정할 수 있다는 점을 제외하면 static과 같음. absolute : relative값을 사용한 상위 요소를 기준으로 위치를 지정해 배치fixed : 브라우저 창을 기준으로 위치를 지정해 배치
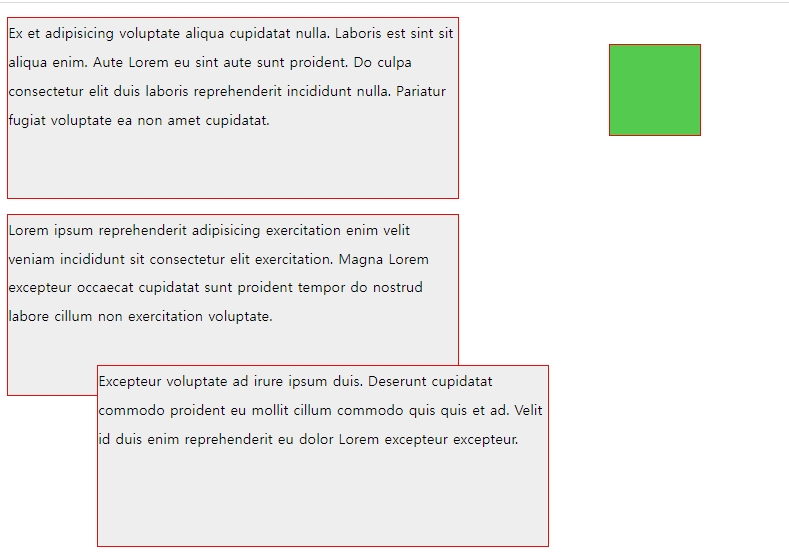
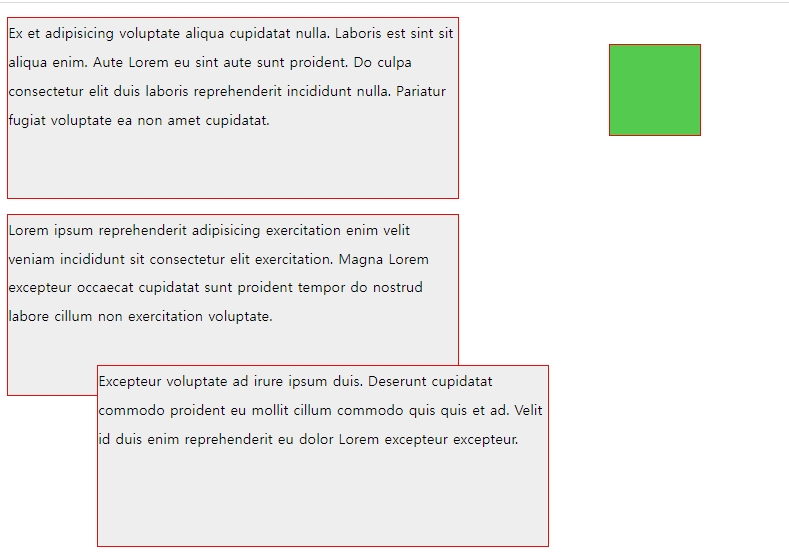
position 속성으로 요소 위치 지정하기
<style>
p {
width:500px;
height:200px;
background-color:#eee;
border:1px solid rgb(234, 11, 11);
line-height:2;
}
#static {
position:static;
}
#relative-1{
position:relative;
}
#relative-2 {
position:relative;
left:100px;
top:-50px;
}
#fixed {
width:100px;
height:100px;
background-color:rgb(84, 203, 78);
position:fixed;
right:100px;
top:30px;
}
</style>
... 코드 생략 ...
<body>
<p id="static">Ex et adipisicing voluptate aliqua cupidatat nulla. Laboris est sint sit aliqua enim. Aute Lorem eu sint aute sunt proident. Do culpa consectetur elit duis laboris reprehenderit incididunt nulla. Pariatur fugiat voluptate ea non amet cupidatat. </p>
<p id="relative-1">Lorem ipsum reprehenderit adipisicing exercitation enim velit veniam incididunt sit consectetur elit exercitation. Magna Lorem excepteur occaecat cupidatat sunt proident tempor do nostrud labore cillum non exercitation voluptate. </p>
<p id="relative-2">Excepteur voluptate ad irure ipsum duis. Deserunt cupidatat commodo proident eu mollit cillum commodo quis quis et ad. Velit id duis enim reprehenderit eu dolor Lorem excepteur excepteur. </p>
<p id="fixed"></p>
</body>


- 첫번째, 두번째 단락 :
static과 relative를 사용했을 경우 웹 문서의 흐름에 따라 요소가 위에서 아래로 자연스럽게 배치
- 세번째 단락 :
relative 이면서 right 와 top 속성 지정하였을 때 단락 위치가 변경된 것을 확인할 수 있음.
- 네번째 단락 :
fixed 값을 사용했을 때는 웹 브라우저에서 스크롤하여도 항상 같은 위치에 나타남.
position: absolute 를 사용할 때는 주의해야함. position: relative 를 사용한 요소를 기준으로 위치를 결정함. 만약 부모 요소 중에 없으면 상위 요소를 찾아보고, 그래도 없다면 더 위의 요소를 찾아봄.
★ position: absolute 를 사용하려면 부모 요소는 position: relative 라고 지정해야 원하는 대로 배치할 수 있음.