특정 속성이 있는 요소를 선택하는 [속성] 선택자
a 요소 중에서 href 속성이 있는 요소를 선택
a[href] { ... }
...
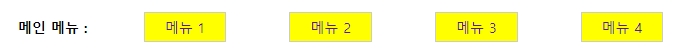
a[href] {
background:yellow;
border:1px solid #ccc;
font-weight:normal;
}
...
<ul>
<li><a>메인 메뉴 : </a></li>
<li><a href="#">메뉴 1</a></li>
<li><a href="#">메뉴 2</a></li>
<li><a href="#">메뉴 3</a></li>
<li><a href="#">메뉴 4</a></li>
</ul>
특정 속성값이 있는 요소를 선택하는 [속성 = 속성값] 선택자
a 요소 중에서 target 속성값이 '_blank'인 것만 선택
a[target = _blank] { ... }
...
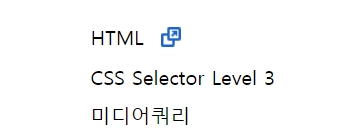
a[target="_blank"] {
padding-right:30px;
background:url(../10/images/newwindow.png) no-repeat center right;
}
...
<ul>
<li><a href="https://html.spec.whatwg.org" target="_blank">HTML</a></li>
<li><a href="https://www.w3.org/TR/selectors">CSS Selector Level 3</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
여러 값 중에서 특정 속성값이 포함된 속성 요소를 선택하는 [속성 ~= 값] 선택자
class 값 중에 button 이 있는 요소
[class ~= button] { ... }
- 만약
flat-button이나buttons처럼button외의 다른 글자가 속성값에 포함되어 있으면 선택하지 않음.
...
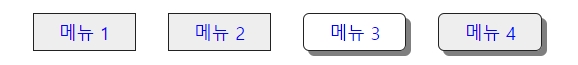
.flat {
background:#eee;
border:1px solid #222;
}
a[class ~="button"] {
box-shadow:rgba(0,0,0,0.5) 4px 4px; /* 그림자 지정 */
border-radius: 5px; /* 테두리를 둥글게 */
border:1px solid #222;
}
...
<ul>
<li><a href="#" class="flat">메뉴 1</a></li>
<li><a href="#" class="flat">메뉴 2</a></li>
<li><a href="#" class="button">메뉴 3</a></li>
<li><a href="#" class="flat button" >메뉴 4</a></li>
</ul>
...
특정 속성값이 포함된 속성 요소를 선택하는 [속성 |= 값] 선택자
[속성 ~= 값]은하이픈(-)으로 연결한 단어에 스타일을 적용하지 않음.
[속성 |= 값]은 지정한 값과 정확하게 일치하거나, 지정한 값을 포함해서하이픈(-)으로 연결된 단어도 선택함.
title 속성값에 us 가 있거나 us- 로 연결된 속성값이 있는 a 요소
a[title |= us]{ ... }
...
a[title |= "us"] { /* 속성값이 "us"이거나 "us-"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
}
a[title |= "jap"] { /* 속성값이 "jap"이거나 "jap-"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
}
a[title |= "chn"] { /* 속성값이 "chn"이거나 "chn-"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
}
...
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="us-english">영어</a></li>
<li><a href="#" title="ja">일본어</a></li>
<li><a href="#" title="chn">중국어</a></li>
</ul>
특정 속성값으로 시작하는 속성 요소를 선택하는 [속성 ^= 값] 선택자
- 속성값이 정확하게 일치하지 않더라도 지정한 속성값으로 시작하는 요소 찾을 때 사용
title 속성값이 eng로 시작하는 a 요소
a[title ^= eng] { ... }
...
a[title ^="eng"] { /* 속성값이 "eng"로 시작하는 요소를 찾는 선택자 */
background: url(images/us.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="jap"] { /* 속성값이 "jap"로 시작하는 요소를 찾는 선택자 */
background: url(images/jp.png) no-repeat left center;
padding: 5px 25px;
}
a[title ^="chin"] { /* 속성값이 "chn"로 시작하는 요소를 찾는 선택자 */
background: url(images/ch.png) no-repeat left center;
padding: 5px 25px;
}
...
<ul>
<li>외국어 서비스 : </li>
<li><a href="#" title="english">영어</a></li>
<li><a href="#" title="japanese">일본어</a></li>
<li><a href="#" title="chinese">중국어</a></li>
</ul>
특정한 값으로 끝나는 속성의 요소를 선택하는 [속성 $= 값] 선택자
링크한 파일의 마지막 단어가 xls 인 요소 찾기
[href $= xls] { ... }
...
a[href$=hwp] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/hwp_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
a[href$=xls] { /* 연결한 파일의 확장자가 hwp인 링크 */
background: url(images/excel_icon.gif) center right no-repeat; /* 배경으로 hwp 아이콘 표시 */
padding-right: 25px; /* 아이콘을 표시할 수 있도록 오른쪽에 25px 여백 */
}
...
<h3>회사 소개 파일 다운 받기</h3>
<ul>
<li><a href="intro.hwp">hwp 파일</a></li>
<li><a href="intro.xls">엑셀 파일</a></li>
</ul>
일부 속성값이 일치하는 요소를 선택하는 [속성 *= 값] 선택자
- 속성값이 어느 위치에 있든지 지정한 속성값이 포함되어 있을 때 사용
href 속성값 중에 'w3'가 포함된 요소 선택
[href *= w3] { ... }
...
a[href *= "w3"] { /* href 속성값 중에 w3가 있는 a 요소를 찾는 선택자 */
background:blue;
color:white;
...
<p>(아래 링크 중에서 배경색이 파란색인 링크는 w3c사이트로 연결됩니다.)</p>
<ul>
<li><a href="https://html.spec.whatwg.org/">HTML 표준안 사이트</a></li>
<li><a href="https://caniuse.com/">HTML 지원 여부 체크</a></li>
<li><a href="https://www.w3.org/TR/css3-mediaqueries">미디어쿼리</a></li>
</ul>
...