둘 이상의 선택자를 연결해서 스타일이 적용될 요소가 어느 부분인지 지정함. 선택자를 둘 이상 조합하므로 '조합 선택자', '콤비네이션 선택자', '콤비네이션 셀렉터'라고 부름.
하위 요소에 스타일을 적용하는 하위 선택자와 자식 선택자
① 하위 선택자( descendant selector )
부모 요소에 포함된 하위 요소를 모두 선택. 상위 요소와 하위 요소를 공백으로 구분함.
상위요소 하위요소 { ... }
...코드 생략...
section p { color: blue; } /* section 요소의 모든 하위 p 요소를 파란색 글자로 지정*/
...
<section>
<p> 아직 온라인 예약 신청이... </p>
</section> ② 자식 선택자( child selector )
하위 선택자와 다르게 자식 요소에만 스타일을 적용하는 선택자. 두 요소 사이에 > 기호를 표시해 부모 요소와 자식 요소를 구분.
부모요소 > 자식요소 { ... }
하위 선택자에서는 자식 요소뿐만 아니라 자식의 자식, 즉 손자 요소까지 적용되지만, 자식 선택자에서는 바로 단 한계 아래의 요소에만 스타일이 적용됨.
형제 요소에 스타일을 적용하는 인접 형제 선택자와 형제 선택자
웹 문서에선 부모 요소가 같을 경우 형제 관계라고 하고, 형제 관계인 요소에서 먼저 나오는 요소를 형 요소, 나중에 나오는 요소를 동생 요소라고 함.
① 인접 형제 선택자( adjacent selector )
형제 요소 중에서 첫 번째 동생 요소만 선택하는 것. 요소1과 요소2 사이에 + 사용. 요소1과 요소2는 같은 레벨이면서 요소1 이후 가장 먼저 오는 요소2를 선택함.
요소1 + 요소2 { ... }
...
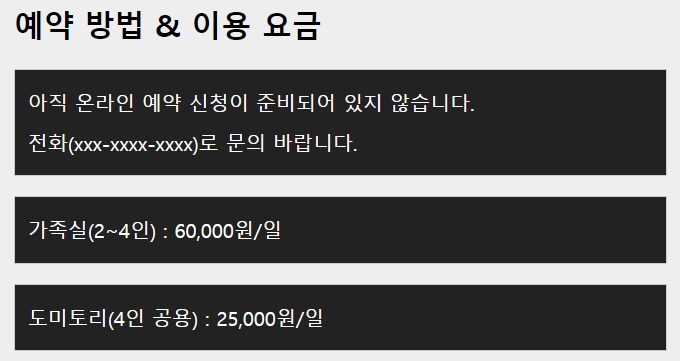
h1 + p {
background-color: #222;
color: #fff;
}
...
<h1> 예약방법 & 이용요금</h1>
<p>아직 온라인 예약....</p>
<p>가족실(2~4인) : 60,000원/일 </p>
<p>도미토리(4인 공용) : 25,000원/일 </p>
② 형제 선택자(sibling selector)
모든 형제 요소에 적용. 요소1과 요소2 사이에 ~ 기호 표시함.
요소1 ~ 요소2 { ... }
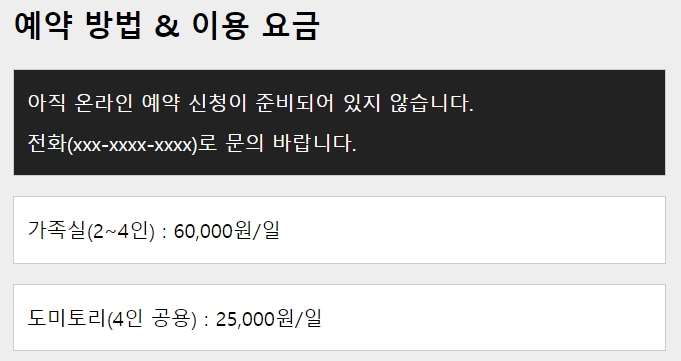
h1 ~ p {
background-color: #222;
color: #fff;
}